Bootstrap Modal
Overview
Sometimes we really need to set the focus on a specific information leaving everything rest dimmed behind to make sure we’ve got the visitor’s attention or have tons of info needed to be accessible from the page but so vast it surely would bore and push back the ones viewing the page.
For such cases the modal element is practically priceless. What it does is displaying a dialog box taking a vast area of the screen diming out everything else.
The Bootstrap 4 framework has everything needed for creating such element with least efforts and a simple intuitive construction.
Modals are structured, still, variable dialog prompts powered by JavaScript. They assist a number of use samplings beginning at user notification ending with absolutely designer material and provide a small number of valuable subcomponents, scales, and far more.
Information about how it works
Before beginning having Bootstrap's modal component, make sure to discover the following since Bootstrap menu options have currently changed.
- Modals are designed with HTML, CSS, and JavaScript. They're positioned over anything else within the documentation and remove scroll from the <body> to ensure that modal content scrolls instead.
- Clicking on the modal "backdrop" is going to automatically finalize the modal.
- Bootstrap basically holds one modal screen at a time. Embedded modals usually are not maintained while we consider them to remain bad user experiences.
- Modals application position:fixed, that can sometimes be a bit specific about its rendering. Whenever it is achievable, put your modal HTML in a top-level placement to keep away from probable interference out of some other elements. When nesting a.modal within another fixed element, you'll likely run into issues.
- One once more , because of the position: fixed, certainly there are several caveats with making use of modals on mobile gadgets.
- Lastly, the autofocus HTML attribute features no influence inside of modals. Here's the ways you can get the identical result by having custom-made JavaScript.
Continue reading for demos and application instructions.
- Due to how HTML5 identifies its own semantics, the autofocus HTML attribute has no result in Bootstrap modals. To get the equal effect, work with some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)We need a trigger – an anchor or button to be clicked in order the modal to get displayed. To do so just assign data-toggle=”modal” attribute followed by defining the modal ID like
data-target="#myModal-ID"Example
Now let’s create the modal itself – first we need a wrapper element containing the whole thing – assign it .modal class to it.
A good idea would be also adding the .fade class in order to obtain smooth emerging transition upon the display of the element.
You would also want to add the same ID which you have defined in the modal trigger since otherwise if those two don’t match the trigger won’t actually fire the modal up.
Once this has been done we need an extra element carrying the actual modal content – assign the .modal-dialog class to it and eventually – the .modal-sm or .modal-lg to add some adjustments to the size the element will take on screen.
Once the size has been set up it’s time to take care of the content – create another wrapper with the .modal-content inside and fill it with some wrappers like .modal-header for the top part and .modal-body for the actual content the modal will carry inside.
Optionally you might want to add a close button inside the header assigning it the class .close and data-dismiss=”modal” attribute but this is not a must since if the user clicks away in the greyed out part of the screen the modal gets dismissed anyway.
Pretty much this id the structure the modal elements have in the Bootstrap framework and it pretty much has stayed the same in both Bootstrap version 3 and 4. The new version comes with a lot of new approaches but we guess the developers team thought the modals work well enough the way they are so they pointed their attention away from them so far.
And now, lets us take a look at the several kinds of the modals and their code.
Modal components
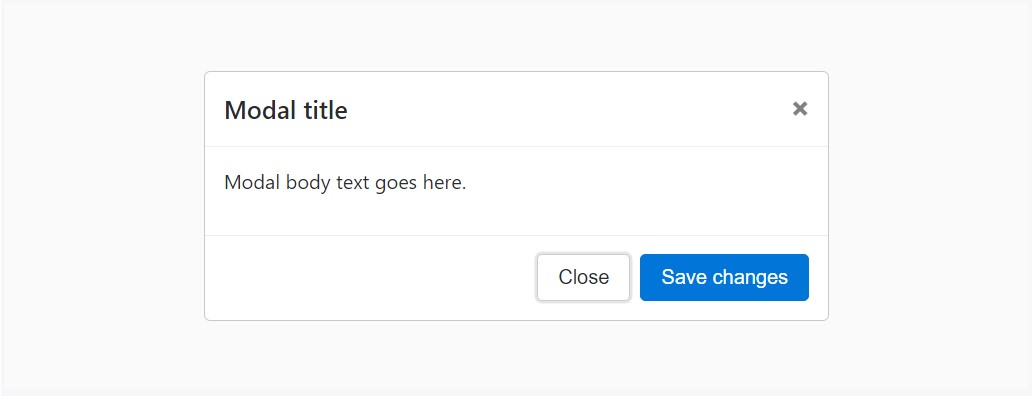
Below is a static modal illustration ( suggesting its position and display have been overridden). Incorporated are the modal header, modal body ( needed for extra padding), and modal footer ( alternative). We seek that you integrate modal headers along with dismiss actions when feasible, or produce yet another certain dismiss action.

<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
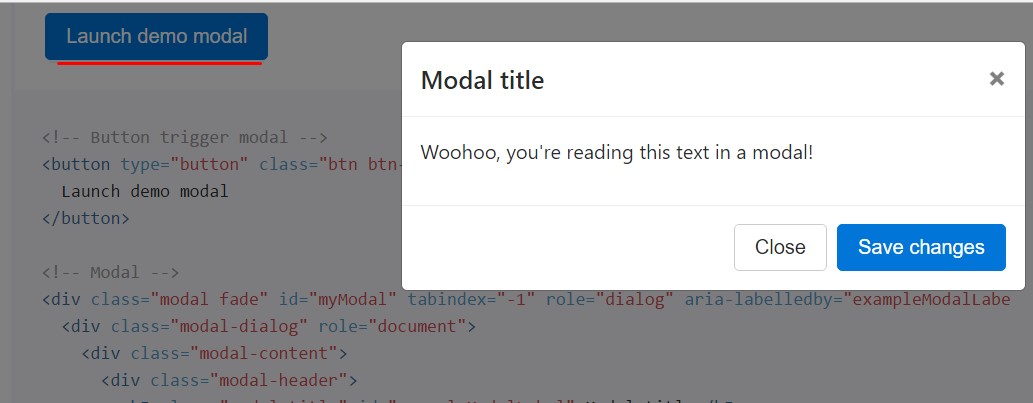
In case that you will employ a code below - a functioning modal demonstration is going to be activated as showned on the picture. It will definitely slide down and fade in from the high point of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Scrolling long text
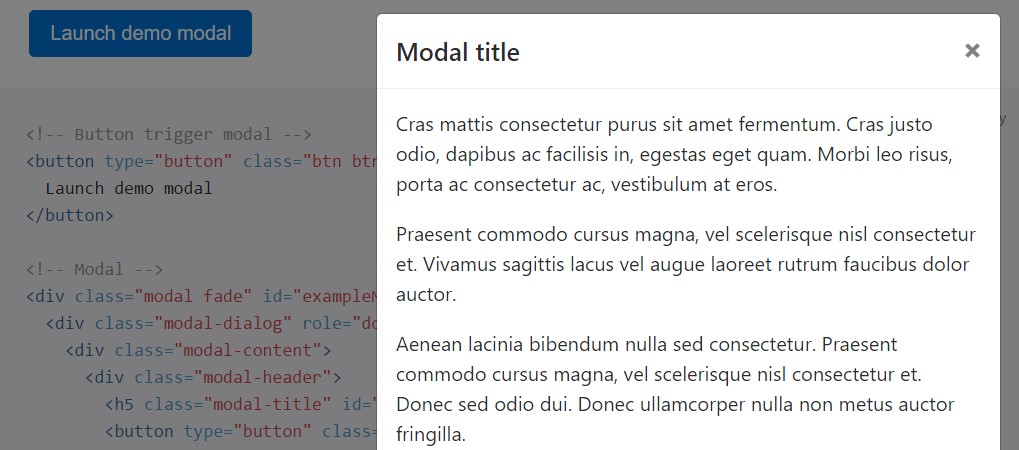
As modals come to be very long with regards to the user's viewport or device, they scroll independent of the web page itself. Try the test listed here to see what we show.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips and popovers
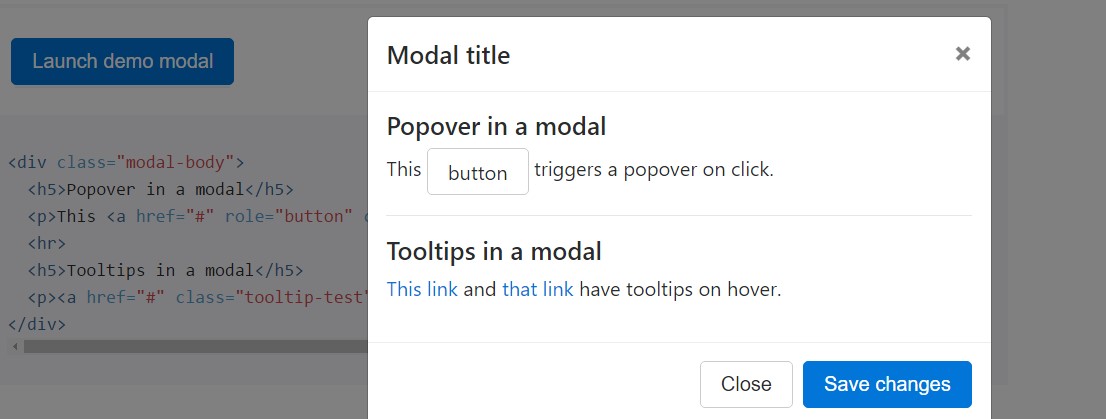
Tooltips plus popovers might be set inside of modals as demanded. While modals are closed, any tooltips and popovers within are in addition , instantly rejected.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
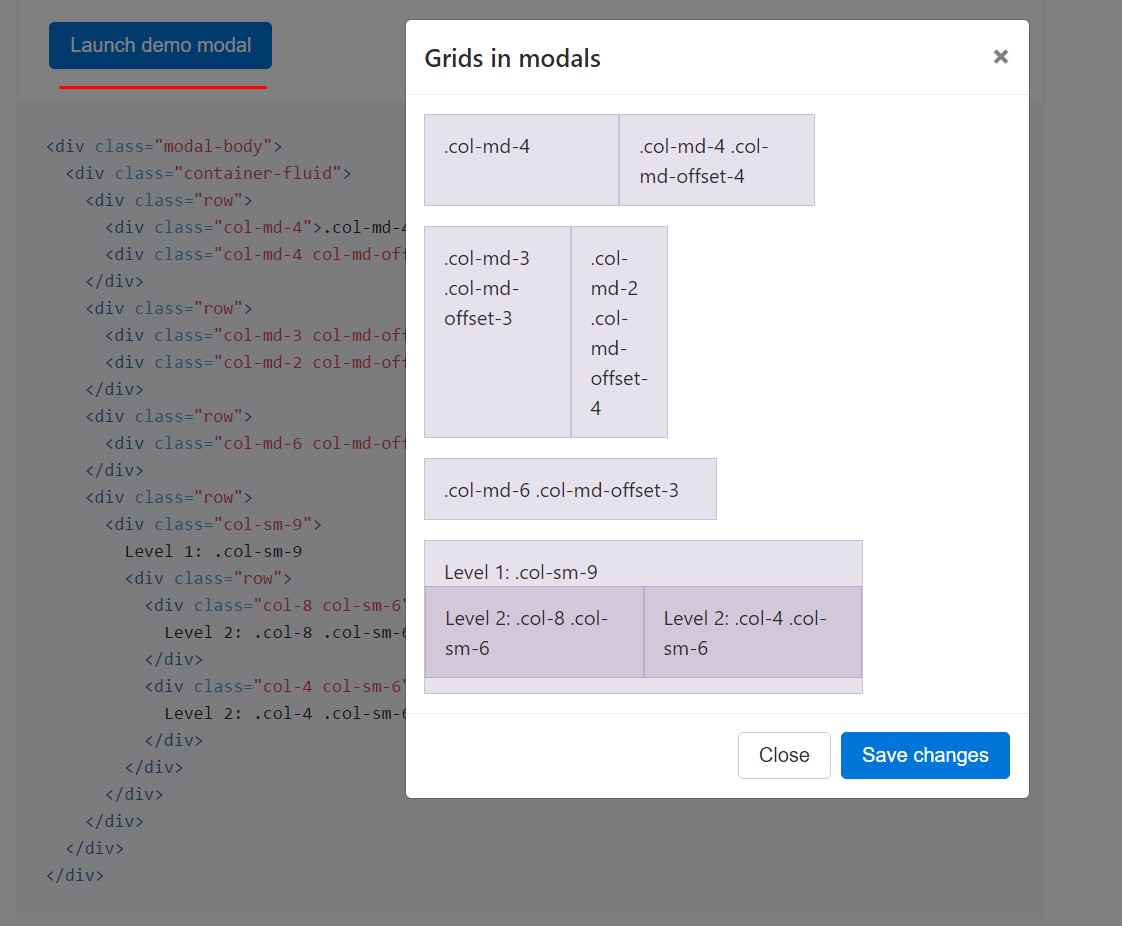
</div>Making use of the grid
Implement the Bootstrap grid system inside a modal by nesting .container-fluid inside the .modal-body. Use the normal grid system classes as you would anywhere else.

<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>Numerous modal material
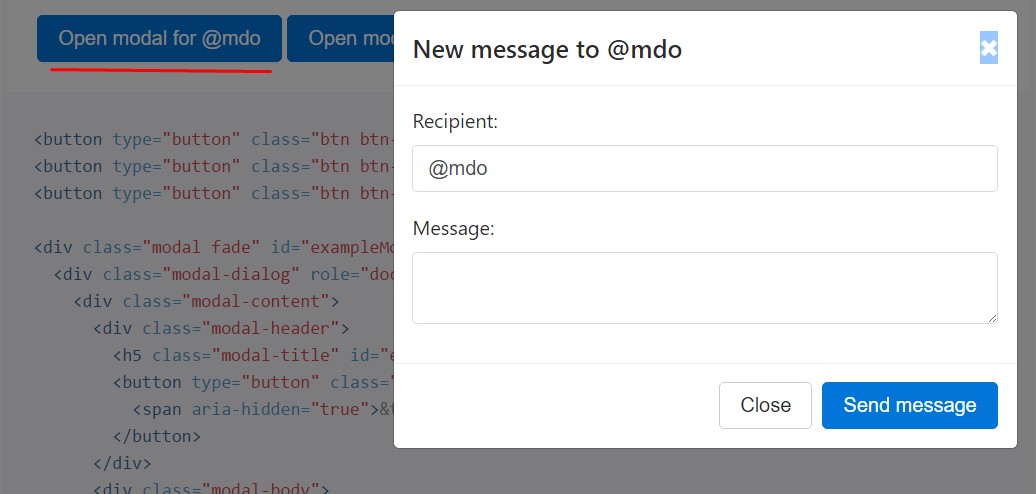
Own a couple of tabs that trigger the very same modal having a bit diverse contents? Put into action event.relatedTarget and HTML data-* attributes (possibly with jQuery) to alter the materials of the modal basing on what button was clicked.
Listed below is a live test nexted by example HTML and JavaScript. For more details, looked at the modal events docs with regard to the details on relatedTarget.


<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>Take away animation
For modals which simply come out rather than fade in to view, take off the .fade class out of your modal markup.
<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic heights
Supposing that the height of a modal changes even though it is open up, you should employ $(' #myModal'). data(' bs.modal'). handleUpdate() to adapt the modal's position incase a scrollbar shows up.
Accessibility
Make sure to incorporate role="dialog" plus aria-labelledby="...", referencing the modal headline, to .modal, as well as role="document" to the .modal-dialog in itself. Additionally, you can deliver a information of your modal dialog with aria-describedby on .modal.
Inserting YouTube web videos
Setting YouTube video recordings in modals demands added JavaScript not within Bootstrap to automatically put an end to playback and more.
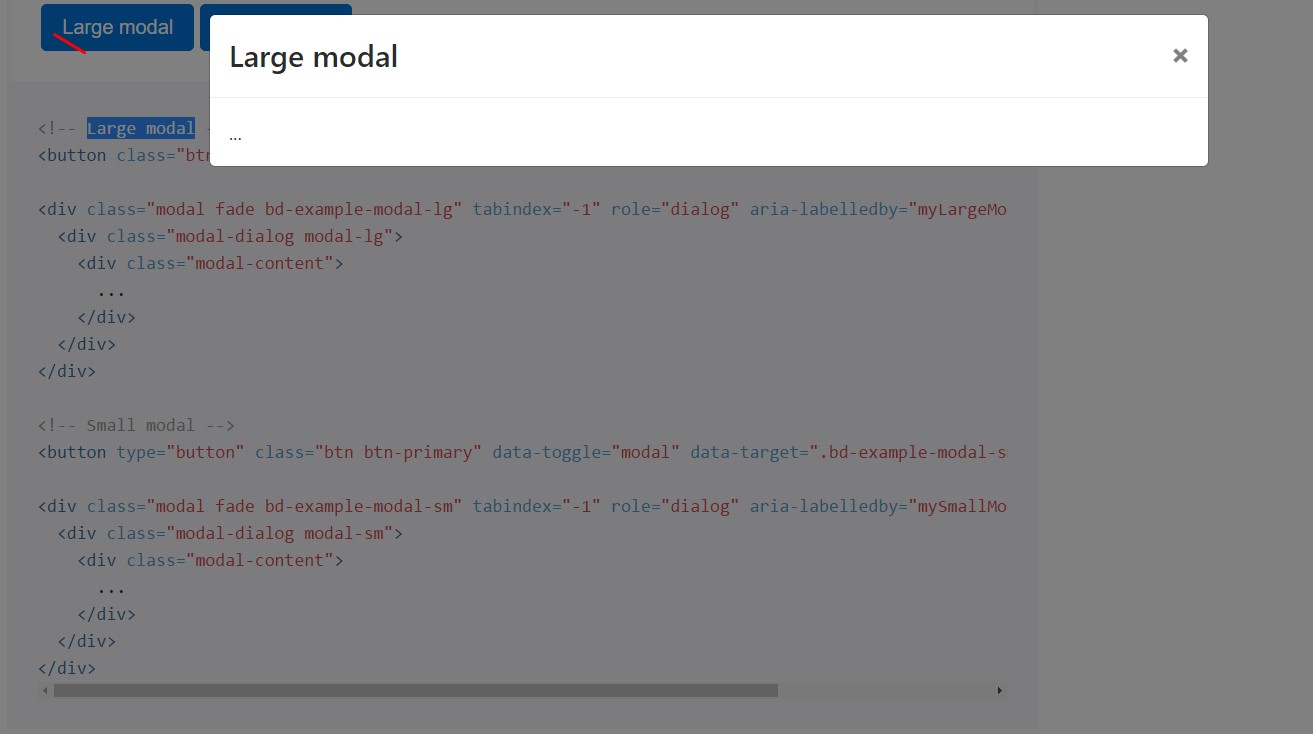
Optionally available sizes
Modals feature two optionally available scales, readily available through modifier classes to be placed on a .modal-dialog. These sizes kick in at certain breakpoints to evade straight scrollbars on narrower viewports.

<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
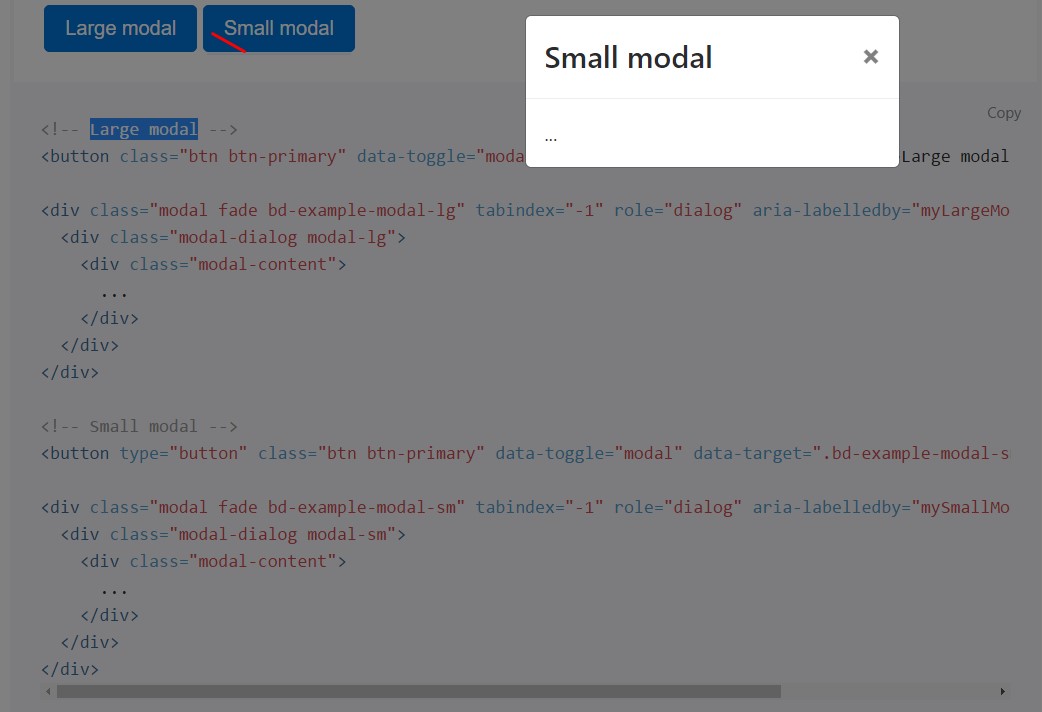
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin button your hidden content on demand, using data attributes or JavaScript. It at the same time adds .modal-open to the <body> to defeat default scrolling actions and brings in a .modal-backdrop to generate a mouse click area for pushing aside displayed modals whenever clicking on outside the modal.
Using data attributes
Switch on a modal without developing JavaScript. Set
data-toggle="modal" on a controller element, like a button, along with a data-target="#foo" or href="#foo" to aim at a certain modal to toggle.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id myModal having a one line of JavaScript:
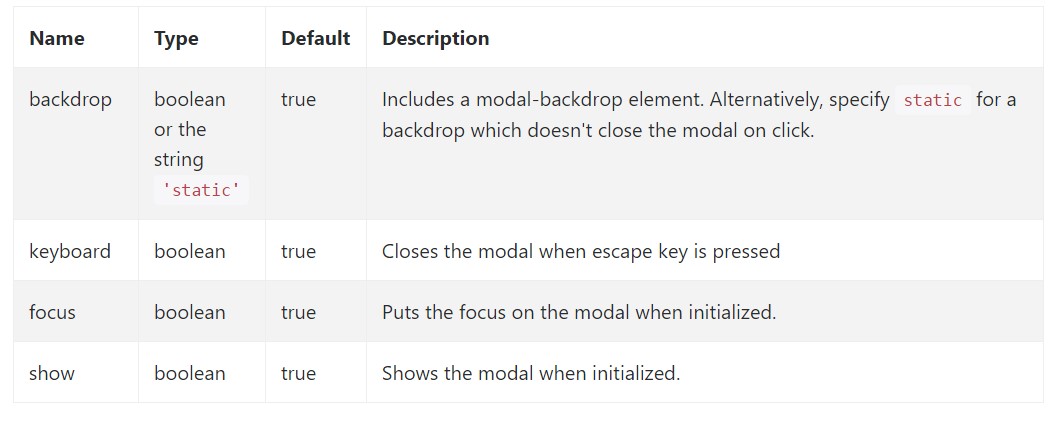
$('#myModal'). modal( options).Options
Options can possibly be successfully pass via data attributes or JavaScript. For information attributes, append the option name to data-, as in data-backdrop="".
Check out also the image below:

Strategies
.modal(options)
Turns on your material as a modal. Receives an optional options object.
$('#myModal').modal(
keyboard: false
).modal('toggle')
Manually button a modal. Come back to the user just before the modal has actually been demonstrated or covered (i.e. just before the shown.bs.modal or hidden.bs.modal situation develops).
$('#myModal').modal('toggle').modal('show')
Manually opens up a modal. Come back to the caller just before the modal has literally been revealed (i.e. before the shown.bs.modal activity develops).
$('#myModal').modal('show').modal('hide')
Manually disguises a modal. Returns to the caller right before the modal has truly been hidden (i.e. just before the hidden.bs.modal event happens).
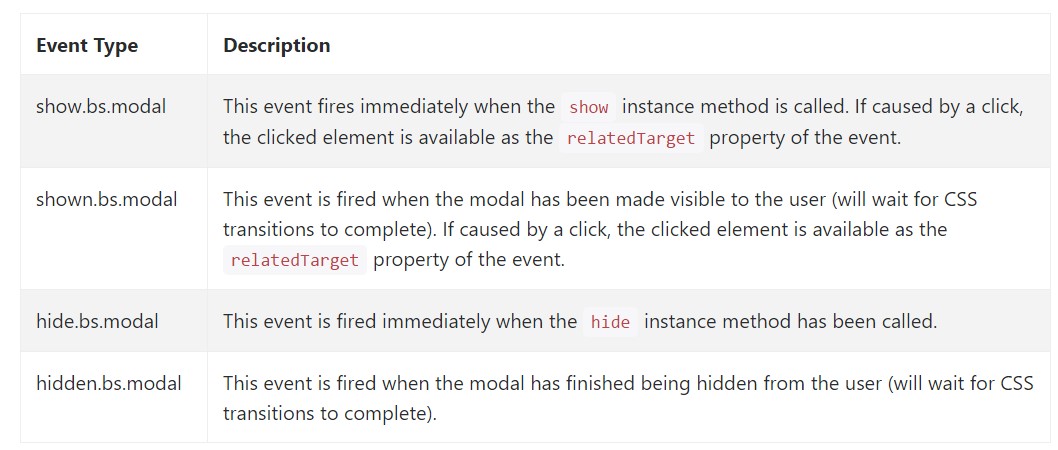
$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a number of events for fixing into modal useful functionality. All modal events are fired at the modal itself (i.e. at the <div class="modal">).

$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We saw how the modal is built but what could possibly be inside it?
The answer is – practically anything – from a long terms and conditions plain paragraph with some headings to the most complex structure which with the adaptive design approaches of the Bootstrap framework could actually be a page inside the page – it is technically possible and the choice of implementing it is up to you.
Do have in mind though if at a certain point the content to be poured into the modal gets far too much maybe the better approach would be placing the whole thing into a separate page in order to obtain more or less better appearance and utilization of the whole screen width available – modals a meant for smaller blocks of content urging for the viewer’s attention.
Check a couple of video tutorials regarding Bootstrap modals:
Related topics:
Bootstrap modals: official information

W3schools:Bootstrap modal tutorial

Bootstrap 4 with remote modal