Bootstrap Grid
Overview
Bootstrap includes a strong mobile-first flexbox grid solution for constructing formats of all proportions and forms . It is simply founded on a 12 column configuration and has plenty of tiers, one for each media query selection. You can surely work with it along with Sass mixins or else of the predefined classes.
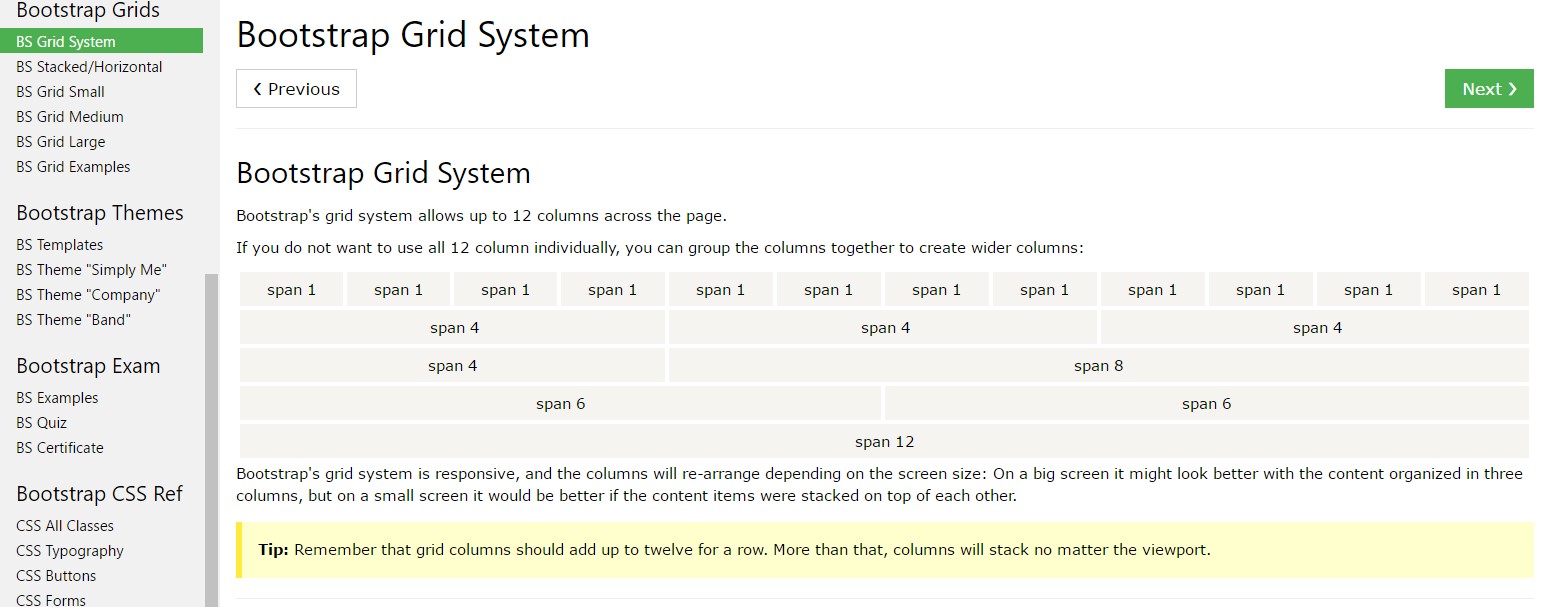
The most essential part of the Bootstrap framework allowing us to create responsive web pages interactively transforming in order to always fit the width of the screen they get displayed on still looking beautifully is the so called grid system. What it generally does is giving us the ability of creating complicated layouts combining row and a specific number of column elements held inside of it. Imagine that the visible width of the screen is separated in twelve equal parts vertically.
Steps to employ the Bootstrap grid:
Bootstrap's grid method employs a variety of columns, rows, and containers to layout as well as straighten web content. It's constructed utilizing flexbox and is fully responsive. Shown below is an illustration and an in-depth check out exactly how the grid interacts.

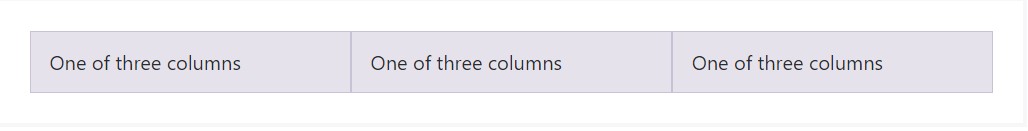
The mentioned above scenario produces three equal-width columns on little, middle, large, and extra big devices using predefined grid classes. Those columns are concentered in the web page along with the parent .container.
Here is actually in what way it does the job:
- Containers delivers a solution to centralize your website's components. Apply .container for fixated width or .container-fluid for complete width.
- Rows are the horizontal groups of columns which ensure your columns are actually lined up correctly. We work with the negative margin method regarding .row to provide all of your material is straightened effectively down the left side.
- Web content needs to be inserted inside of the columns, and just columns may be immediate children of rows.
- Due to the flexbox, grid columns free from a determined width will promptly layout having identical widths. As an example, four instances of .col-sm will each automatically be 25% big for small breakpoints.
- Column classes reveal the amount of columns you need to work with removed from the possible 12 per row. In such manner, on the occasion that you desire three equal-width columns, you are able to employ .col-sm-4.
- Column widths are determined in percentages, in this way they're always fluid and sized relative to their parent component.
- Columns possess horizontal padding to generate the gutters within individual columns, even so, you are able to remove the margin from rows plus padding from columns with .no-gutters on the .row.
- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), little, standard, large size, and extra big.
- Grid tiers are based upon minimum widths, meaning they apply to that tier plus all those above it (e.g., .col-sm-4 relates to small, medium, large, and extra large devices).
- You have the ability to use predefined grid classes or else Sass mixins for more semantic markup.
Understand the limitations together with an errors around flexbox, such as the lack of the ability to employ some HTML features such as flex containers.
Sounds fantastic? Wonderful, let us move on to seeing everything with an example.
Grid capabilities
Typically the column classes are really something like that .col- ~ grid size - two letters ~ - ~ width of the element in columns - number from 1 to 12 ~ The .col- regularly stays the same.
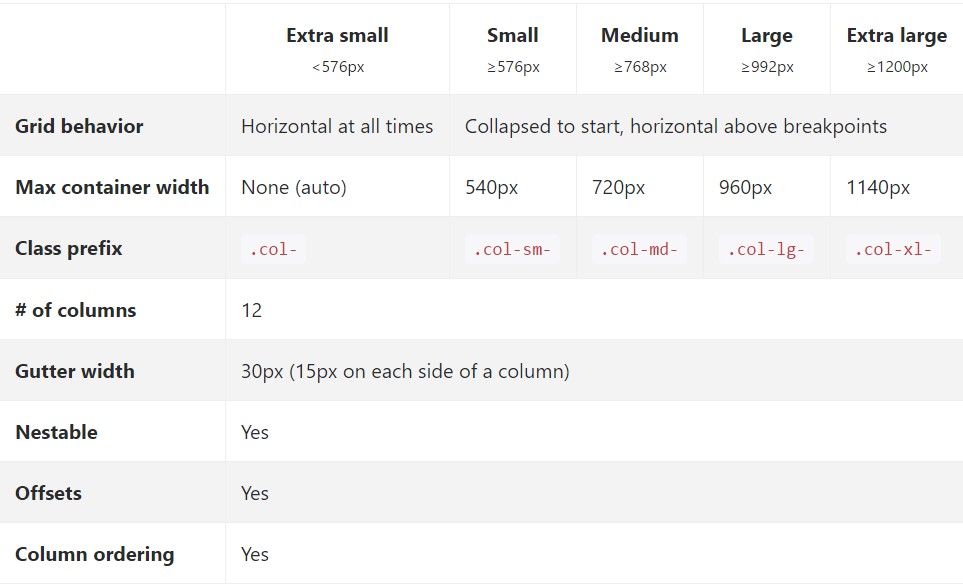
Whenever it approaches the grid sizes - all the realizable widths of the viewport ( or else the visual area on the display) have been parted in five selections just as comes after:
Extra small - widths under 544px or 34em ( that appears to be the default measuring system around Bootstrap 4) .col-xs-*
Small – 544px (34em) and over until 768px( 48em ) .col-sm-*
Medium – 768px (48em ) and over until 992px ( 62em ) .col-md-*
Large – 992px ( 62em ) and over until 1200px ( 75em ) .col-lg-*
Extra large - 1200px (75em) and anything greater than it .col-xl-*>
While Bootstrap employs em-s or rem-s for specifying most sizes, px-s are chosen for grid breakpoints and container widths. This is just because the viewport width is in pixels and does not really transform with the font size.
Watch how parts of the Bootstrap grid system perform across a number of gadgets along with a functional table.

The new and different from Bootstrap 3 here is one extra width range – 34em – 48em being assigned to the xs size shifting all the widths one range down. This way the sizes of 75em and over get without a defined size so in Bootstrap 4 the Extra Large size gets introduced to cover it.
All the elements styled with a specific viewport width and columns maintain its size in width for this viewport and all above it. When the width of the screen goes under the defined viewport size the elements stack over one another filling the whole width of the view.
You can also assign an offset to an element by a specified number of the columns in a specific screen size and over this is done with the classes .offset- ~size~ - ~columns~ like .offset-lg-3 for example. This was of defining the offsets is new for Bootstrap 4 – the previous version used the .col- ~size~-offset- ~columns~ syntax.
A few things to consider when constructing the markup – the grids consisting of rows and columns should be placed inside a .container elements. There are two types of containers available – the fixed .container element which size remains intact until the next viewport size breakpoint is reached and .container-fluid which spans the whole width of the viewport.
Direct descendants of the containers are the .row elements which in turn get filled in with the columns. If you happen to place the elements with more than 12 columns in width in a single row the last elements which width exceeds the 12 columns boundary will wrap to a new line. Multiple classes can be used for a single element to style its appearance in the different viewports as well.
Auto layout columns
Implement breakpoint-specific column classes for equal-width columns. Add any variety of unit-less classes for each and every breakpoint you need to have and every single column will certainly be the exact same width.
Equal size
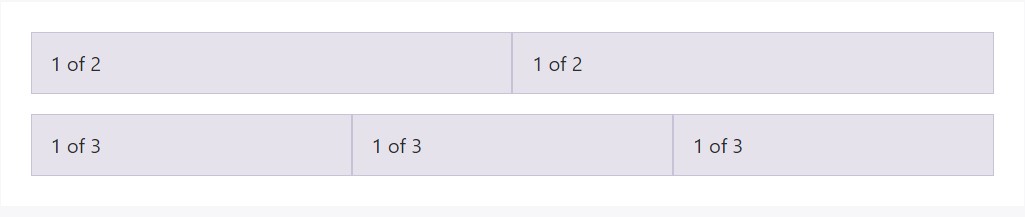
For instance, listed here are two grid layouts that put on each and every device and viewport, from xs.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column width
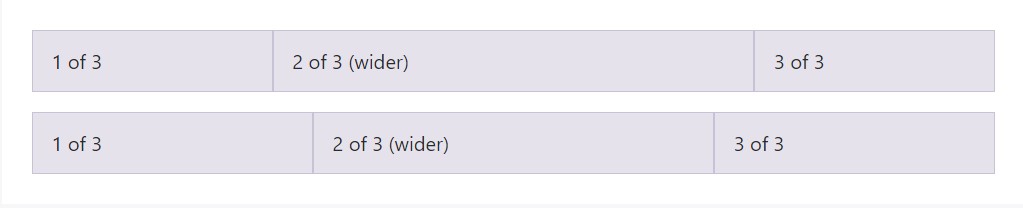
Auto-layout for the flexbox grid columns likewise indicates you are able to set the width of one column and the others are going to promptly resize all around it. You may use predefined grid classes (as revealed here), grid mixins, or inline widths. Bear in mind that the other types of columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable width material
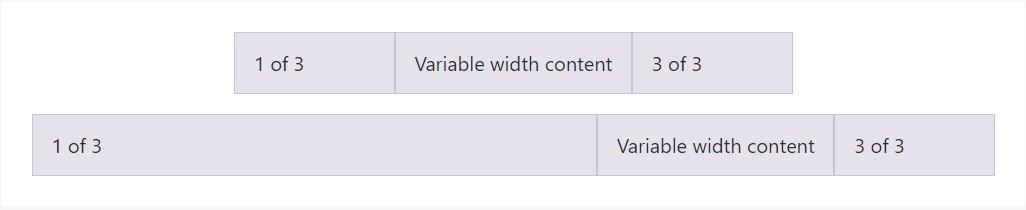
Working with the col- breakpoint -auto classes, columns have the ability to size itself based on the typical width of its content. This is super useful by having one line material like inputs, numbers, and the like. This, in conjunction with a horizontal alignment classes, is really valuable for centering arrangements together with uneven column sizes as viewport width evolves.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Identical size multi-row
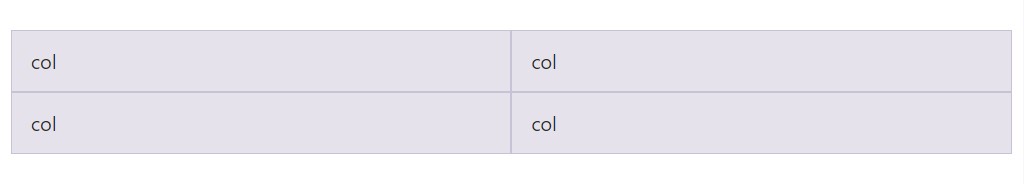
Build equal-width columns that go across multiple rows with filling in a .w-100 specifically where you want the columns to break to a new line. Make the splits responsive simply by combining the .w-100 using some responsive screen utilities.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid includes five tiers of the predefined classes for building complex responsive styles. Individualize the size of your columns on extra small, small, medium, large, or else extra large devices however you choose.
All of the breakpoints
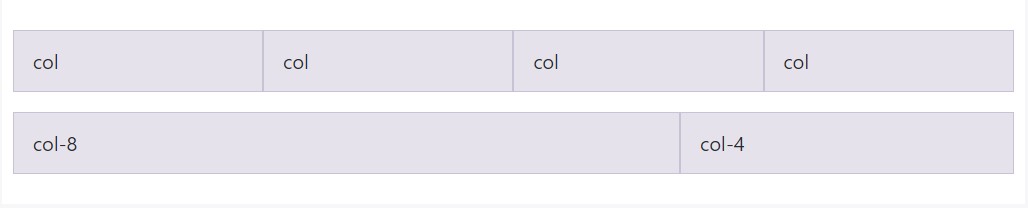
When it comes to grids that are the exact same from the smallest of devices to the largest sized, employ the .col and .col-* classes. Point out a numbered class anytime you are in need of a particularly sized column; in addition, do not hesitate to stay with .col.

<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Stacked to horizontal
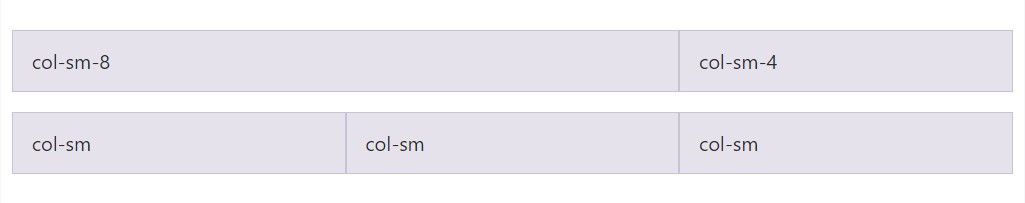
Employing a individual package of .col-sm-* classes, you can surely generate a basic grid structure which getting starts stacked on the extra small devices prior to coming to be horizontal on a personal computer ( ordinary) gadgets.

<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
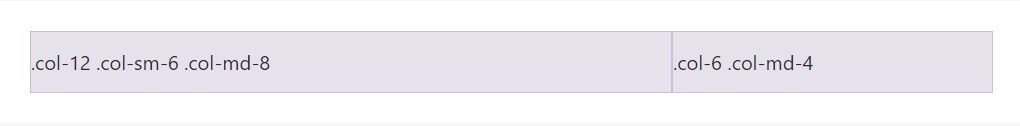
</div>Mix up and fit
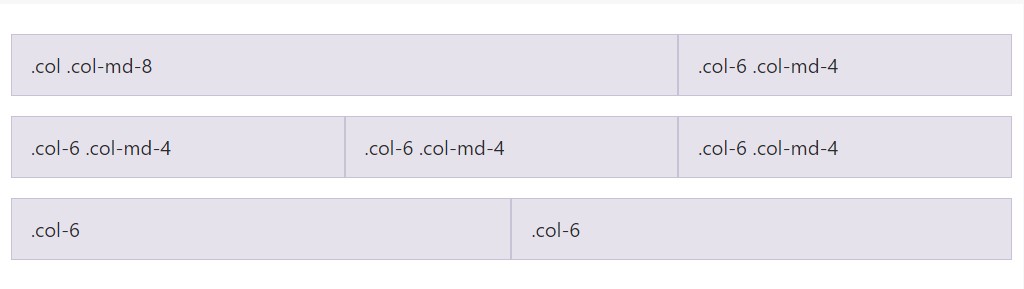
Really don't like your columns to simply pile in several grid tiers? Apply a mixture of various classes for each and every tier as desired. Observe the good example listed here for a better concept of precisely how all of it works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
Make use of flexbox alignment utilities to vertically and horizontally fix columns.
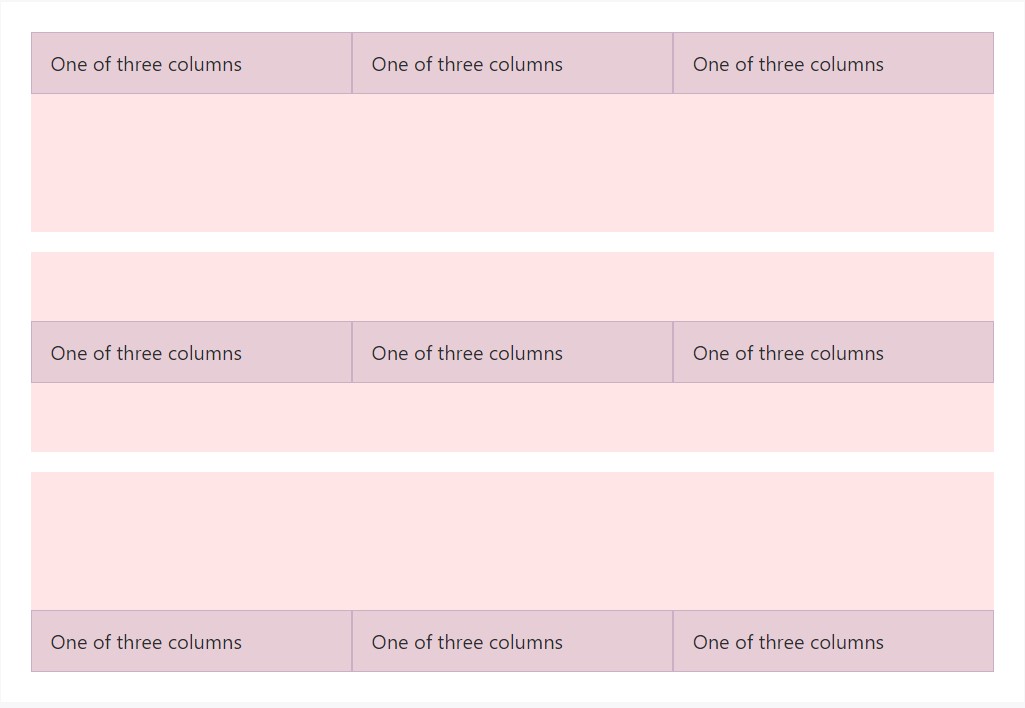
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
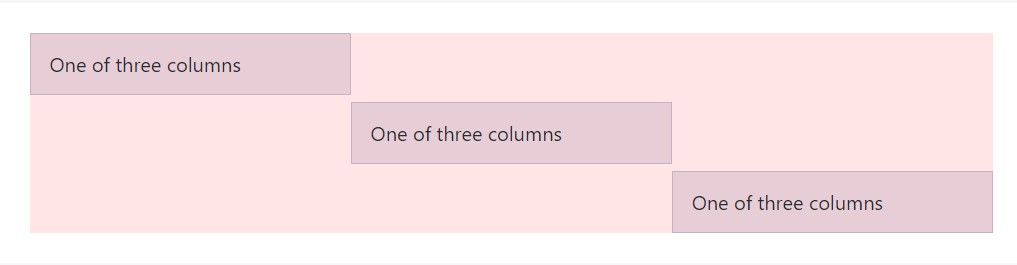
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
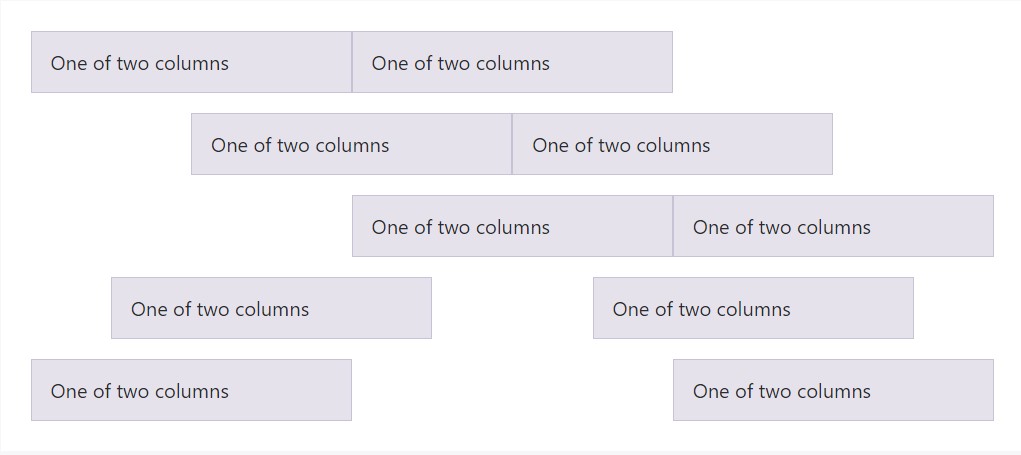
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters in between columns inside of the predefined grid classes may be gotten rid of with .no-gutters. This extracts the undesirable margin-s from .row together with the horizontal padding from all of the immediate children columns.
Here is actually the source code for generating these styles. Take note that column overrides are scoped to just the primary children columns and are focused by means of attribute selector. Although this provides a further certain selector, column padding are able to still be more modified along with the spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's specifically how it looks. Consider you are able to employ this with all additional predefined grid classes ( featuring column sizes, responsive tiers, reorders, and a lot more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
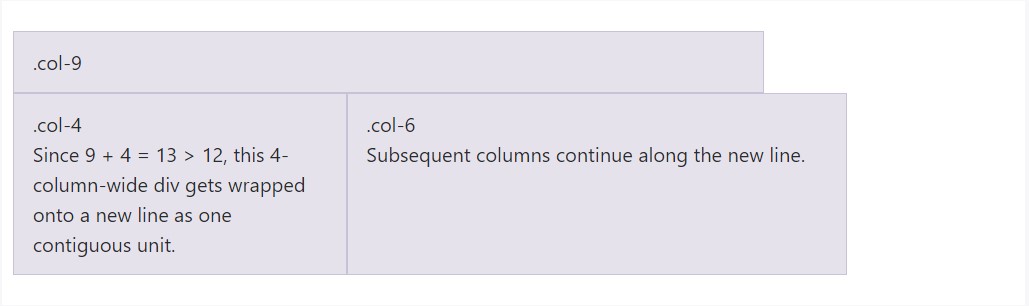
</div>Column wrap
Supposing that over 12 columns are positioned within a single row, each set of added columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
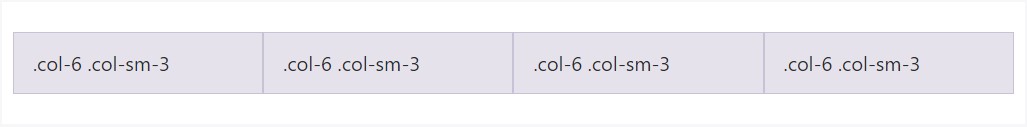
</div>Reseting of the columns
Having the number of grid tiers readily available, you are actually expected to bump into concerns where, at particular breakpoints, your columns do not clear pretty correct being one is taller in comparison to the other. To fix that, use a combination of a .clearfix and responsive utility classes.

<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
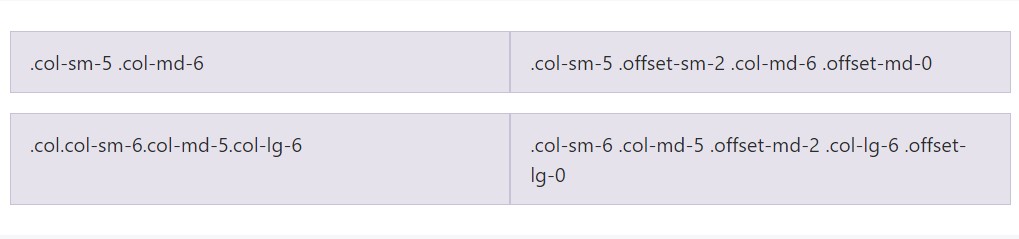
</div>Aside from column clearing up at responsive breakpoints, you may likely have to reset offsets, pushes, and pulls. See this practical in the grid scenario.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
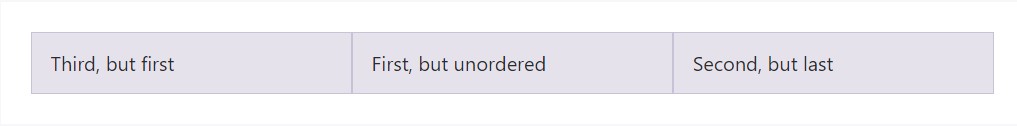
Flex order
Work with flexbox utilities for handling the vision ordination of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
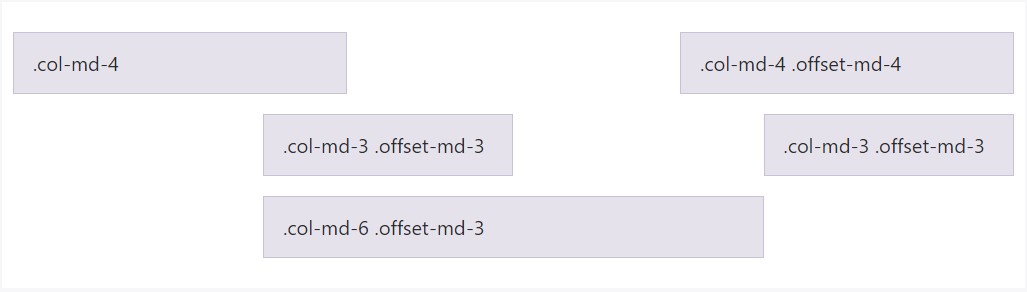
</div>Neutralizing columns
Push columns to the right applying .offset-md-* classes. These types of classes enhance the left margin of a column by * columns. For example, .offset-md-4 moves .col-md-4 over four columns.

<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
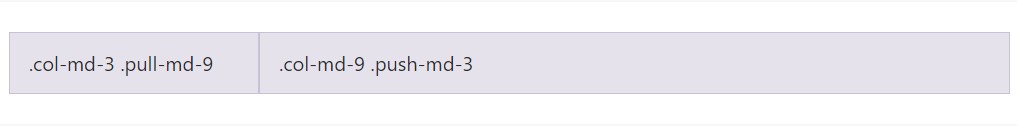
</div>Pull and push
Easily change the setup of incorporated grid columns together with .push-md-* plus .pull-md-* modifier classes.

<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Material posting
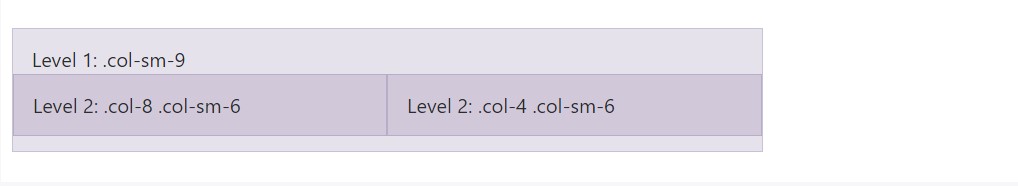
To roost your content along with the default grid, put in a brand new .row and set of .col-sm-* columns just within an existing .col-sm-* column. Embedded rows should certainly involve a package of columns that amount to 12 or else lower (it is not expected that you utilize all 12 offered columns).

<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Using Bootstrap's origin Sass files
The moment applying Bootstrap's source Sass data, you have the alternative of utilizing Sass variables and mixins to develop custom, semantic, and responsive web page formats. Predefined grid classes use these identical variables and mixins to provide a whole package of ready-to-use classes for fast responsive styles .
Solutions
Variables and maps identify the quantity of a columns, the gutter width, and also the media query aspect. We work with these to produce the predefined grid classes detailed above, as well as for the custom made mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken along with the grid variables to provide semantic CSS for the individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example
You can certainly transform the variables to your own custom values, or simply just utilize the mixins using their default values. Here is actually an instance of employing the default settings to produce a two-column format with a space among.
See it in action in this particular provided case.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Modifying the grid
Utilizing incorporated grid Sass variables and maps , it is certainly attainable to entirely customize the predefined grid classes. Shift the quantity of a tiers, the media query dimensions, and also the container widths - then recompile.
Gutters and columns
The variety of grid columns as well as their horizontal padding (aka, gutters) can possibly be customized via Sass variables. $grid-columns is employed to bring in the widths (in percent) of each individual column while $grid-gutter-widths allows breakpoint-specific widths that are divided evenly across padding-left and padding-right for the column gutters.
$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Options of grids
Moving further than the columns themselves, you can also modify the variety of a grid tiers. In the event that you desire simply just three grid tiers, you 'd upgrade the $ grid-breakpoints and $ container-max-widths to something like this:
$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While making some changes to the Sass variables or maps , you'll have to save your updates and recompile. Doing this are going to out a new group of the predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will as well be up-dated to utilize the custom breakpoints.
Final thoughts
These are actually the primitive column grids in the framework. Using specific classes we can tell the particular elements to span a specified number of the columns according to the actual width in pixels of the visible space in which the page gets displayed. And since there are a plenty of classes defining the column width of the elements instead of looking at each one it’s better to try to understand how they actually get constructed – it’s really easy to remember having just a few things in mind.
Check out a few video clip information about Bootstrap grid
Linked topics:
Bootstrap grid main documents

W3schools:Bootstrap grid short training

Bootstrap Grid column