Bootstrap Navbar
Overview
No matter how complicated and well thought web site structure we create it doesn’t matter much if we don’t provide the user a convenient and easy to use way accessing it and getting to the exact page needed swiftly and with least efforts no matter the screen size of the device displaying the site. In Bootstrap 4 it’s really easy to add a responsive navbar wrapping the navigation structure easy and fast with minimal code. When it comes to responsive behavior the navbar can be set up to collapse under a specific screen width and display horizontal above it looks and user experience. Here is how:
The way to use the Bootstrap Navbar plugin:
Here's things that you require to find out prior to starting along with the navbar:
- Navbars expect a wrapping .navbar with .navbar-toggleable-* intended for responsive collapsing as well as color scheme classes.
- Navbars and their items are certainly flexible by default. Utilize extra containers to restrict their horizontal width.
- Navbars as well as their components are constructed using flexbox, supplying simple alignment solutions by means of utility classes.
- Navbars are responsive by default, though you have the ability to quickly customize them to improve that. Responsive behavior is dependent on Collapse JavaScript plugin.
- Assure accessibility by using a <nav> element or else, if employing a more universal element like a <div>, add in a role="navigation" to every single navbar to clearly identify it like a milestone place for users of assistive technologies.
First we need a <nav> element to wrap the whole thing up – assign it the .navbar class to start, a .navbar-fixed-top in order to have it stick at the top of the page at all times or .navbar-fixed-bottom if for a reason you would want it fixed at the bottom. Here also is the place to take care of the whole element’s color – in Bootstrap 4 you have some new cool classes for that like .navbar-dark , .navbar-light or the classes linking the background to the contextual colors in the framework – like .bg-info , .bg-success and so on. Of course generally you might have a predefined color scheme to follow – like a brand’s color or something – then just add a simple style = ” background-color: ~ your color ~” attribute or define a bg-* class and assign it to the <nav> element.
If you would like the navbar to collapse at a certain screen width here also is the place to include a button element with the classes .navbar-toggler and .hidden- ~ the last size you would want the navbar displayed inline ~ -up also adding the type = “button” data-toggle = ”collapse” and data-target=”# ~the ID of the element holding the actual navbar content ~ “ - we’ll get to this last one in just a moment. Since the responsive behavior is the essence of the Bootstrap framework we’ll focus on creating responsive navbars since practically these are the ones we’ll mostly need.
Statin things this way the next step in building the navbar is creating a <div> element to hold the entire navbar and its contents and collapse at the needed screen size – assign it the .collapse class and .navbar-toggleable- ~ the largest screen size in which you want it collapsed ~ for example - .navbar-toggleable-sm
Inside this element you can optionally add a wrapper with the .navbar-brand to share some info about the owner of the web site and also the essential navbar part – the one holding the navigation structure of your site. It should be wrapped in an unordered list or <ul> carrying the .nav and .navbar-nav classes. The <li> elements inside it should be assigned the .nav-item class and the actual links inside them - .nav-link class.
One more issue to observe
A thing to note is that in the new Bootstrap 4 framework the ways of assigning the alignment of the navbar items has been altered a bit in order for different appearances to be possibly assigned to various screen sizes. This gets achieved by the .pull- ~ screen size ~ -left and .pull- ~screen size ~ -right classes – assign them to the .nav element to get the desired alignment in the specified size and above it. There also is a .pull- ~ screen size ~ -none clearing the alignment if needed. These all come to replace the old Bootstrap 3 .navbar-right and .navbar-left classes which in the new version are no longer needed.
You can eventually decide to add a simple form element inside your navbar – usually right after the .nav element. To make it display properly you can make use of the alignment classes mentioned above also assigning .form-inline to it. The .navbar-form class the forms needed to carry in the old version has been dropped in Bootsrtap 4.
Read on to get an example and selection of assisted sub-components.
Some examples
Maintained information
Navbars come with built-in help for a variety of sub-components. Choose the following like desired:
.navbar-brand for your item, project, or perhaps organization name.
.navbar-nav for a full-height and also lightweight navigation ( featuring support for dropdowns).
.navbar-toggler for use with collapse plugin and additional navigating toggling behaviours.
.form-inline for any kind of form controls as well as acts.
.navbar-text for adding vertically centered strings of message.
.collapse.navbar-collapse for grouping and disguising navbar contents by a parent breakpoint.
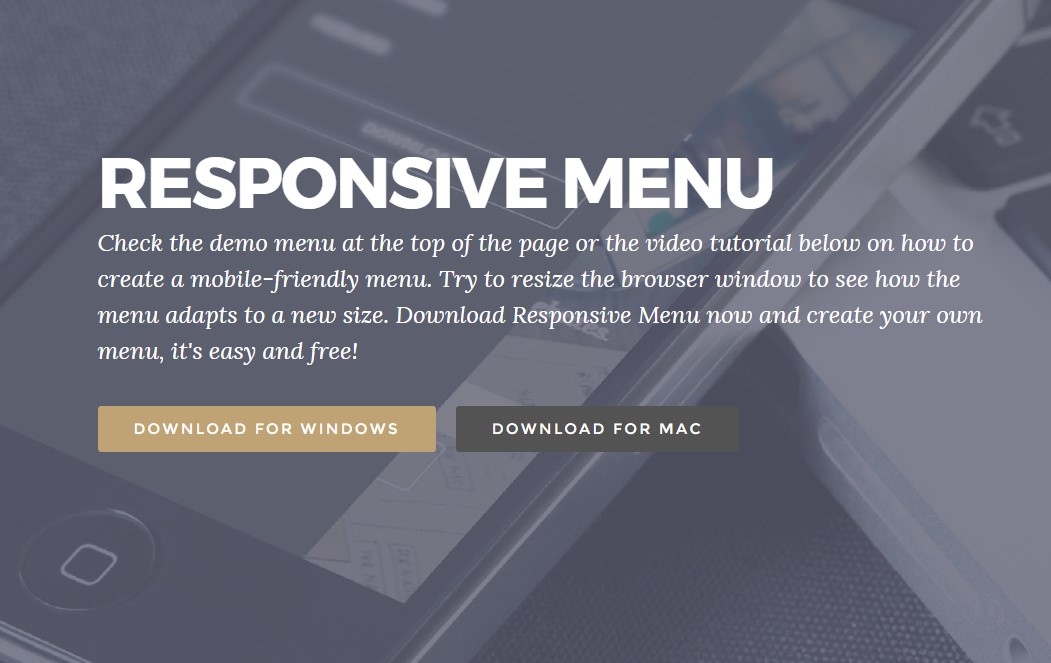
Hereis literally an illustration of all the sub-components incorporated in a responsive light-themed navbar which instantly collapses at the md (medium) breakpoint.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The .navbar-brand are able to be related to many elements, still, an anchor operates most ideal since certain features might actually call for utility classes or custom-made looks.

<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Putting in pictures to the .navbar-brand will definitely regularly demand custom styles or utilities to correctly dimension. Right here are various good examples to indicate.

<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar navigation web links build on .nav solutions along with their own personal modifier class and need the usage of toggler classes for correct responsive styling . Site navigation in navbars will also develop to possess as much horizontal zone as possible to maintain your navbar materials safely and securely coordinated.
Active conditions - with .active - to signify the present page can possibly be utilized directly to .nav-link-s or else their immediate parent .nav-item-s.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>And because we use classes for our navs, you are able to prevent the list-based technique entirely if you want.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
</nav>You may in addition incorporate dropdowns in your navbar nav. Dropdown menus need a covering component for positioning, thus make certain to utilize individual and nested components for .nav-item and .nav-link as shown below.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
Apply various form controls and components in a navbar using .form-inline.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Coordinate the materials of your inline forms with utilities as wanted.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Input groups work, as well:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>Various buttons are supported like component of these navbar forms, as well. This is also a wonderful tip that vertical arrangement utilities can be worked with to align various sized components.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
</nav>Message
Navbars probably have little bits of content with the aid of .navbar-text. This particular class aligns vertical alignment and horizontal spacing for strings of text.

<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Mix up and matchup with other elements and utilities like needed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
</nav>Color design
Theming the navbar has certainly never been actually easier with the help of the mixture of style classes and background-color utilities. Pick from .navbar-light for application with light background colours , or .navbar-inverse for dark background colours. After that, modify with .bg-* utilities.

<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Although it is actually not required, you can certainly cover a navbar in a .container to center it on a web page or else add in one inside to simply focus the materials of a corrected or fixed top navbar.

<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>When the container is within just your navbar, its horizontal padding is eliminated at breakpoints below your indicated .navbar-toggleable-* class. This ensures we are actually not doubling up on padding uselessly on lower viewports when your navbar is collapsed.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Arrangement
Put into action position utilities to place navbars inside non-static positions. Pick from positioned to the top, embeded to the bottom, or stickied to the top . Note that position: sticky, employed for .sticky-top, actually is not entirely supported in each and every browser.

<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive tendencies
Navbars can apply .navbar-toggler, .navbar-collapse, and also .navbar-toggleable-* classes to alter when their information collapses behind a button . In combination with alternative utilities, you are able to simply pick when to present or cover specific features.
Toggler
Navbar togglers can be left or right adjusted using .navbar-toggler-left or .navbar-toggler-right modifiers. These are certainly arranged inside the navbar to prevent intervention with the collapsed state. You have the ability to additionally employ your very own styles to position togglers. Below are examples of various toggle designs.
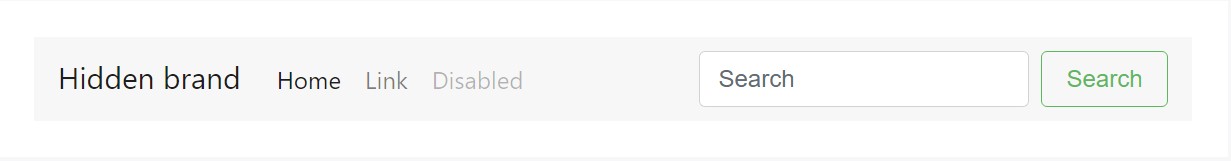
By having no .navbar-brand displayed in lowest breakpoint:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
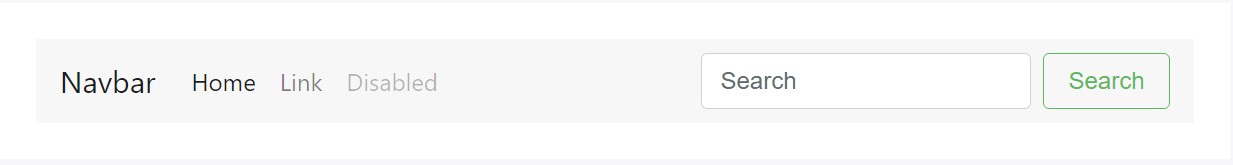
</nav>Together with a brand name displayed on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>External web content
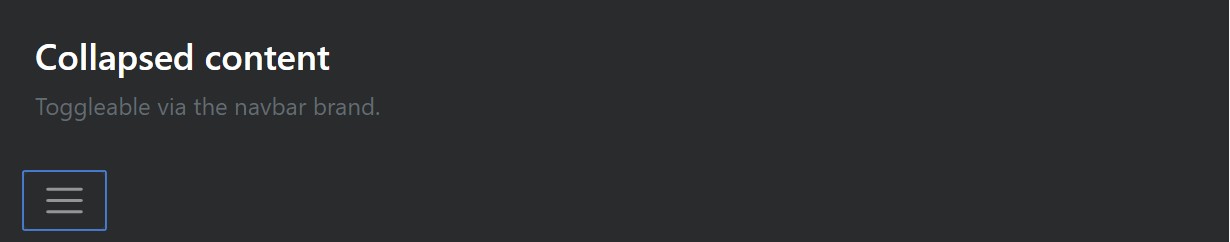
In certain cases you wish to utilize the collapse plugin to activate covert web content elsewhere on the webpage. Considering that plugin works on the id and data-target matching, that is really effortlessly done!

<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Final thoughts
So basically these are the way a navbar should be constructed in Bootstrap 4 and the new cool changes coming with the latest version. All that’s left for you is thinking of as cool page structure and content.
Look at several youtube video information relating to Bootstrap Navbar:
Connected topics:
Bootstrap Navbar formal information

Coordinate navbar item to the right within Bootstrap 4 alpha 6

Bootstrap Responsive menu inside Mobirise