Bootstrap Popover
Overview
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4. The platform is currently in its alpha-testing phase but is accessible to the web developers around the world. You can even make and suggest changes to the Bootstrap 4 before its final version is released.
Use of the Bootstrap 4
With Bootstrap 4 you can develop your website now faster than ever. Also, it is comparatively very easier to use Bootstrap to develop your website than the other platforms. With the integration of HTML, CSS, and JS framework it is one of the most popular platforms for the web development.
Some features and tricks in Bootstrap 4
Some of the best features of the Bootstrap 4 include,
• An improvised grid system that enables the user to get mobile device friendly websites with a fair amount of ease.
• Several utility instruction sets have been included in the Bootstrap 4 to facilitate easy learning for beginners in the field of web development.
Things to note
With the launch of the new Bootstrap 4, the ties to the older version, Bootstrap 3 have not been completely cut off. The developers have ensured that the Bootstrap 3 does get regular updates and bug fixes along with improvements. It will be carried out even after the final release of the Bootstrap 4.
Differences between Bootstrap 4 and Bootstrap 3
• The support for various browsers as well as operating systems has been included in the Bootstrap 4
• The global size of the font is increased for comfortable viewing and web development experience
• The renaming of several components has been done to ensure a faster and more reliable web development process
• With new customizations, it is possible to develop a more interactive website with minimal efforts
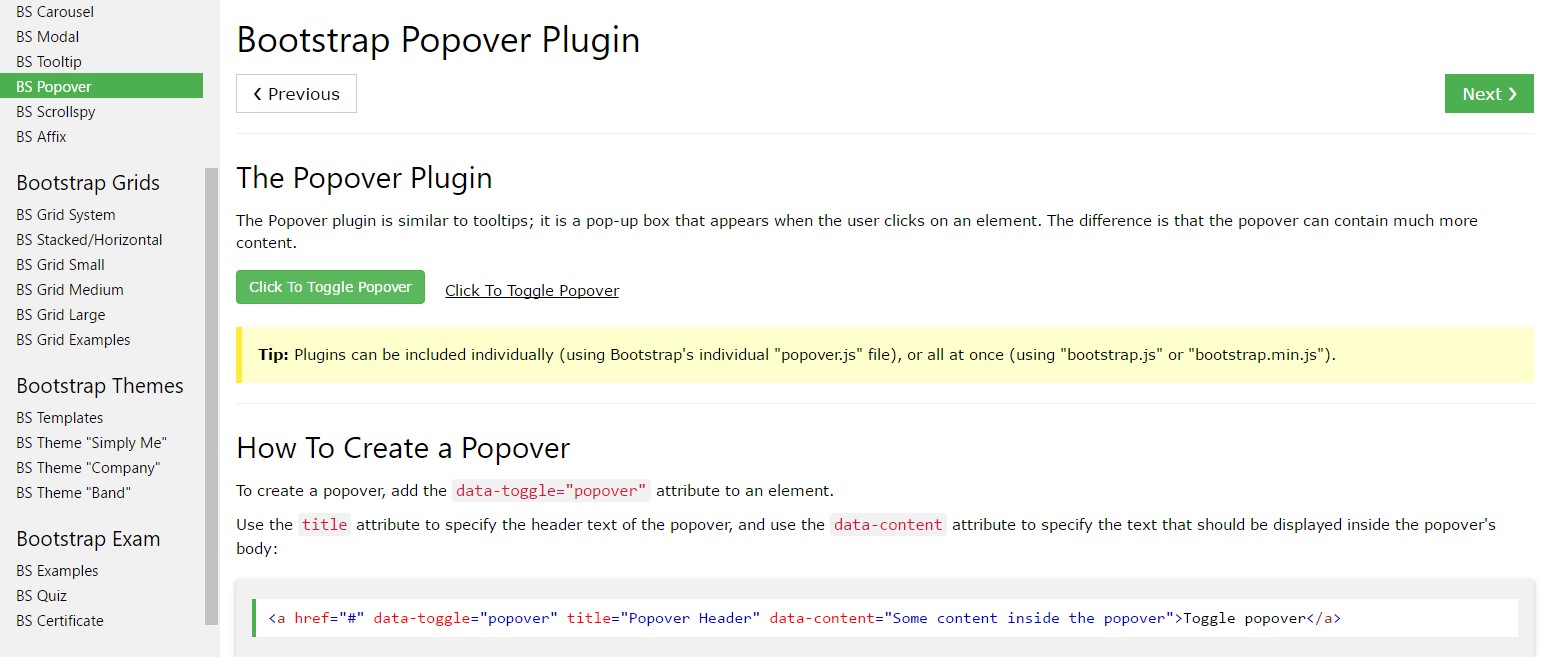
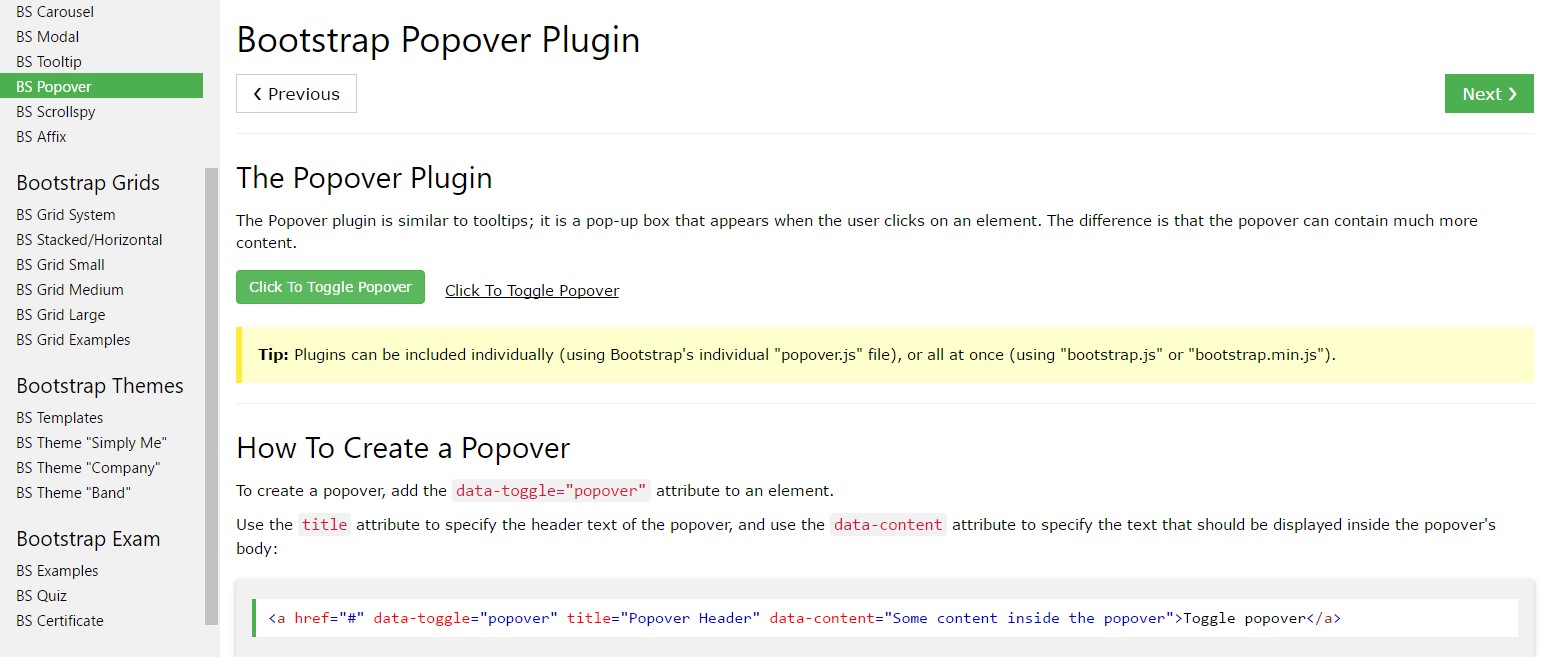
Bootstrap popovers
And promptly let us touch the major subject.
In the event that you desire to add special supporting data on your internet site you can absolutely utilize popovers - simply just provide small overlay content.
Effective ways to employ the popover plugin:
- Popovers lean on the Third party library Tether for locating. You must include tether.min.js right before bootstrap.js straight for popovers to run!
- Popovers require the tooltip plugin being a dependence .
- Popovers are opt-in for effectiveness factors, and so you will need to activate them by yourself.
- Zero-length title and content values will never ever show a popover.
- Identify container:'body' to evade rendering problems in more complicated components ( such as Bootstrap input groups, button groups, etc).
- Triggering popovers on hidden features will definitely just not work.
- Popovers for . disabled or disabled components have to be triggered on a wrapper element. - Whenever caused from links that span several lines, popovers will be centered. Work with white-space: nowrap; on your <a>-s to stay away from this kind of activity.
Did you understood? Good, why don't we see ways they work by using some cases.
You need to feature tether.min.js before bootstrap.js in turn for popovers to operate!
For example: Implement popovers everywhere
One way to initialize whole popovers in a webpage would definitely be to pick out them by their data-toggle attribute:
$(function () {
$('[data-toggle="popover"]').popover()
})Example: Utilizing the container feature
If you have certain designs on a parent element which meddle with a popover, you'll want to indicate a custom-made container to make sure that the popover's HTML seems within that element as a substitute.
$(function () {
$('.example-popover').popover({
container: 'body'
})
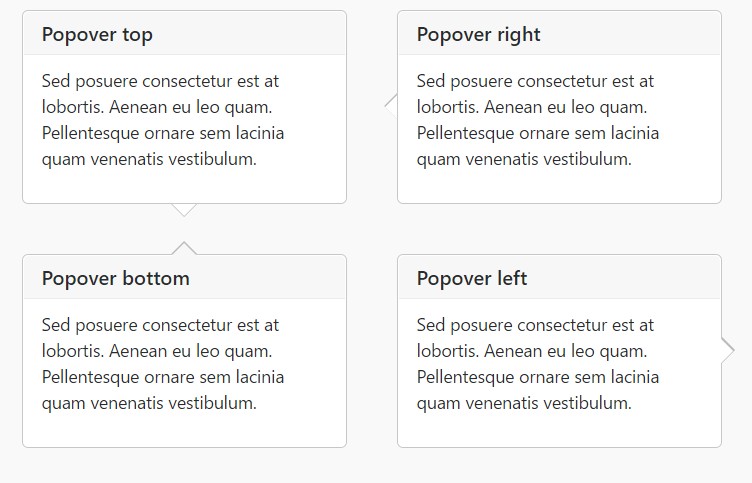
})Static popover
Four choices are offered: high point, right-handed, lowest part, and left aligned.

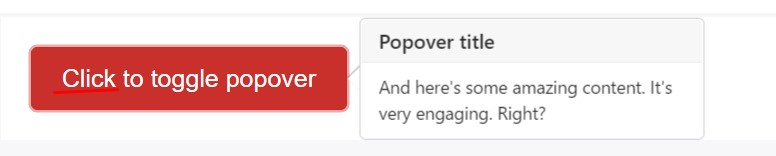
Live demonstration

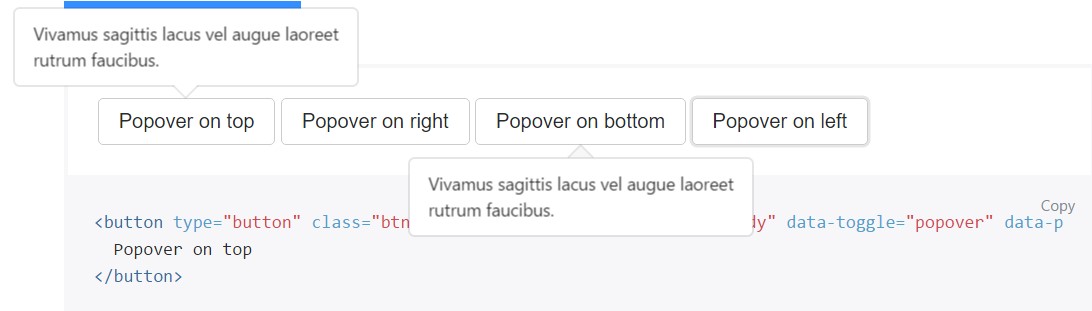
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four courses

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
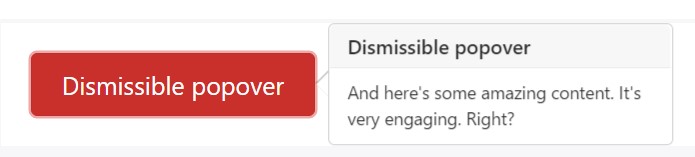
</button>Dismiss on following click
Utilize the focus trigger to terminate popovers on the coming click that the site visitor does.
Special markup demanded for dismiss-on-next-click
For right cross-browser as well as cross-platform behavior, you will need to utilize the <a> tag, not the <button> tag, plus you also will need to integrate a tabindex attribute.

<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Enable popovers via JavaScript
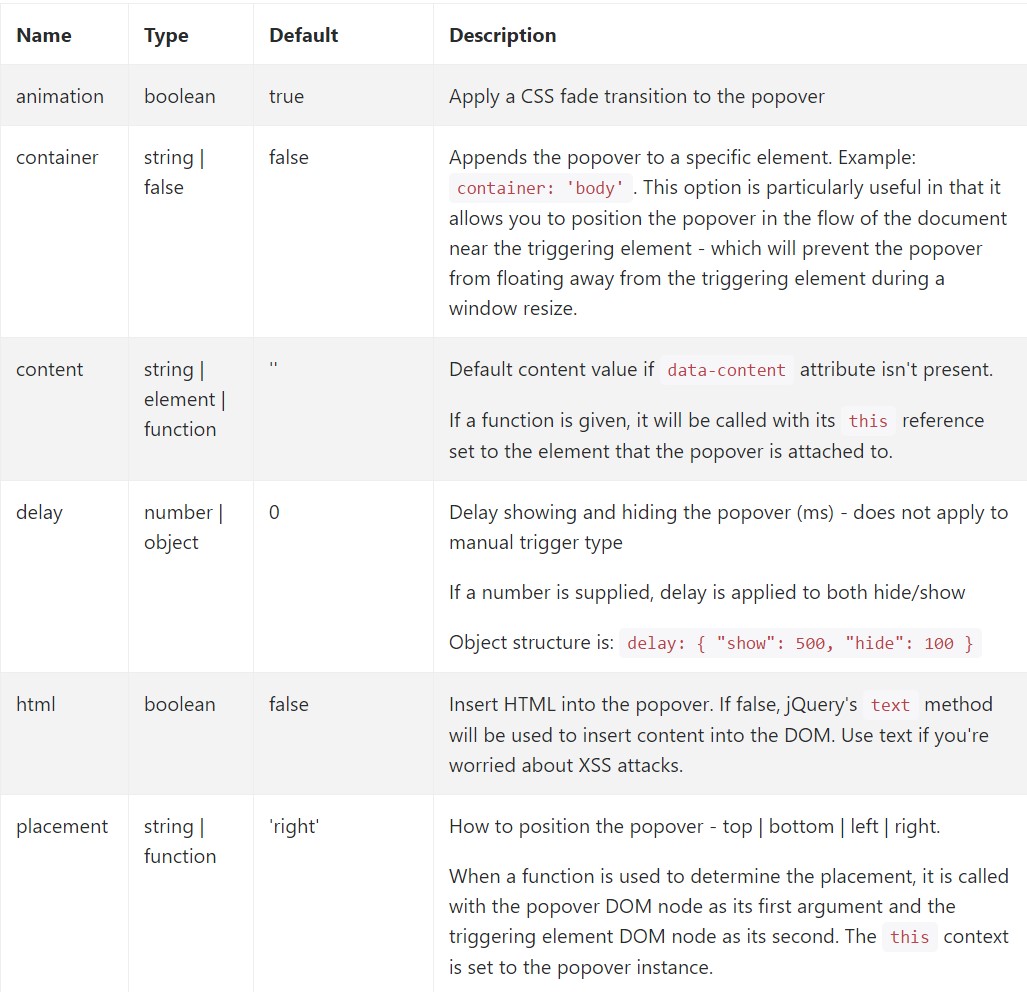
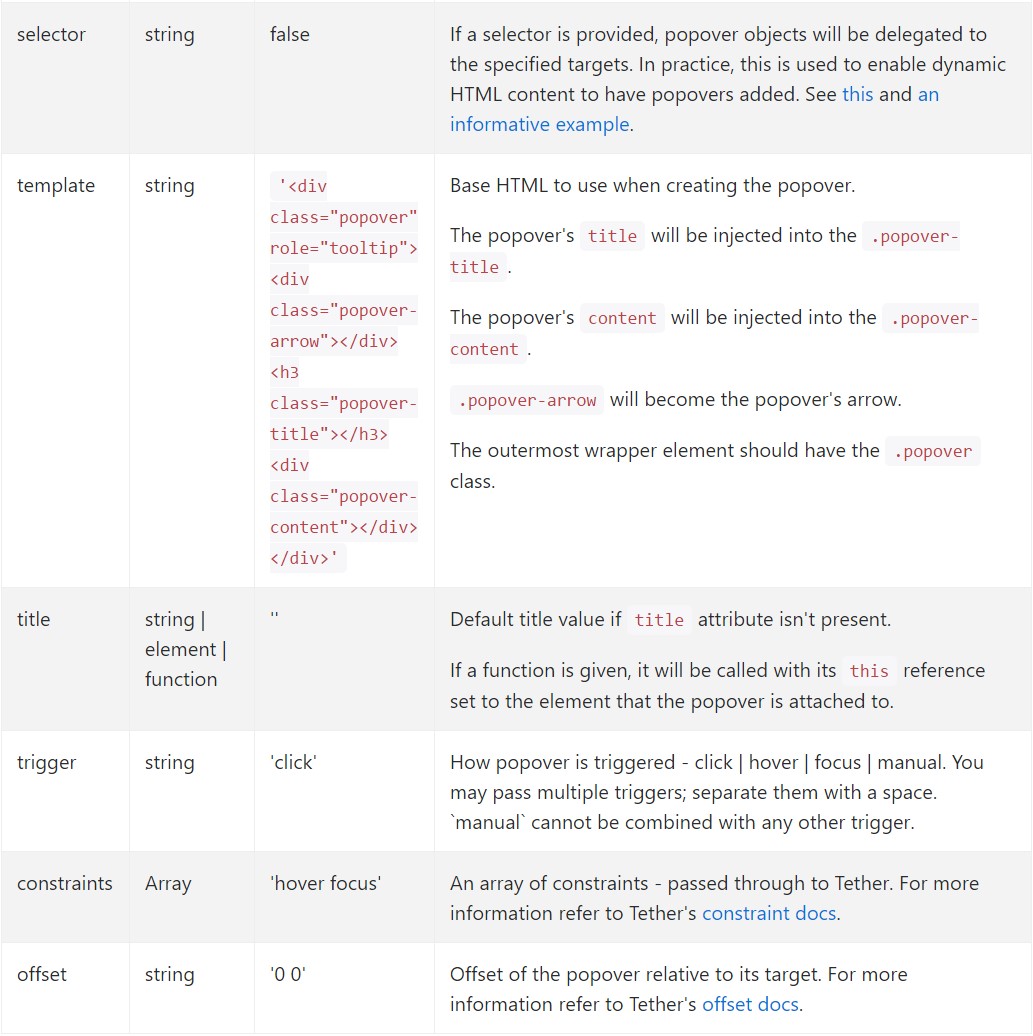
$('#example').popover(options)Options
Selections can be successfully pass using data attributes as well as JavaScript. For data attributes, attach the option name to data-, as in data-animation="".


Information attributes for specific popovers
Selections for particular popovers can alternatively be defined via the use of data attributes, being illustrated above.
Methods
$().popover(options)
Initializes popovers to the feature variety.
.popover('show')
Reveals an element's popover. Come back to the user right before the popover has actually been displayed (i.e. before the shown.bs.popover event occurs). This is viewed a "manual" triggering of the popover. Popovers whose both title and material are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Returns to the user prior to the popover has in fact been disguised (i.e. right before the hidden.bs.popover event takes place). This is considered a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Goes back to the caller before the popover has really been presented or concealed (i.e. prior to the shown.bs.popover or hidden.bs.popover event occurs). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and wipes out an element's popover. Popovers that make use of delegation (which are established using the selector possibility) can not be separately destroyed on descendant trigger elements.
$('#element').popover('dispose')
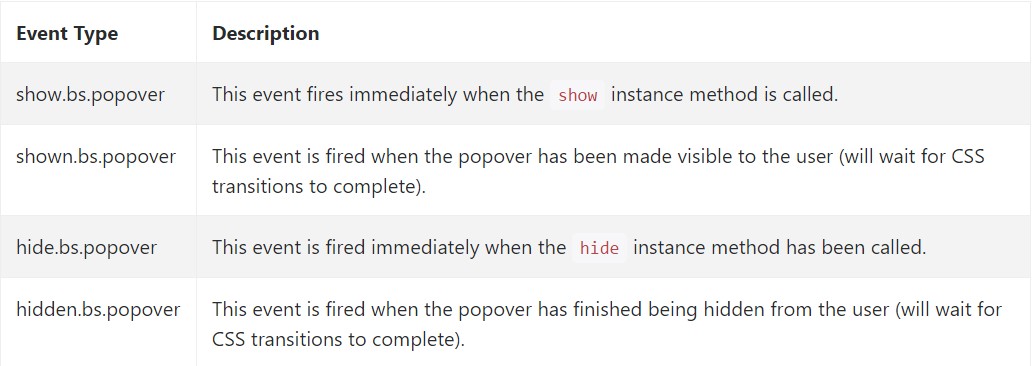
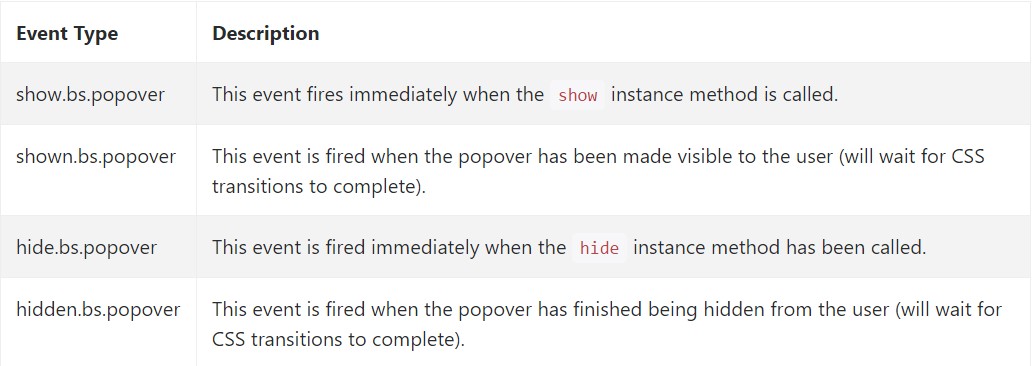
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check out a number of on-line video guides about Bootstrap popovers
Related topics:
Bootstrap popovers approved information

Bootstrap popovers tutorial

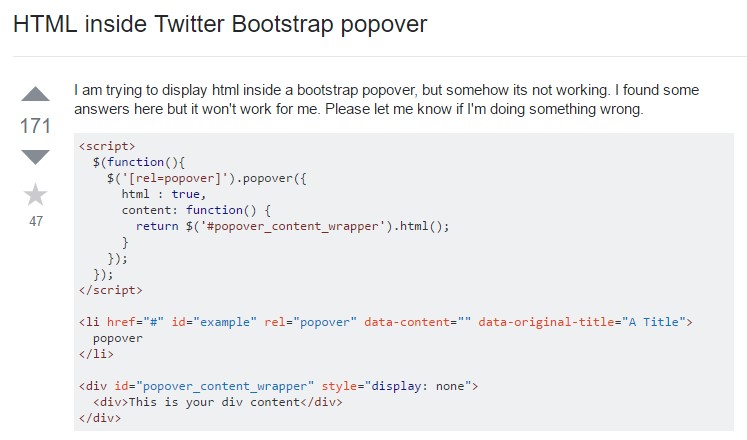
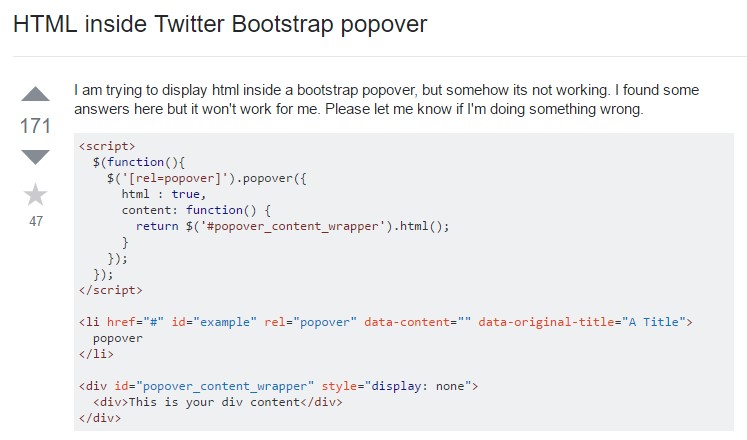
Bootstrap Popover trouble

$().popover(options)
Initializes popovers to the feature variety.
.popover('show')
Reveals an element's popover. Come back to the user right before the popover has actually been displayed (i.e. before the shown.bs.popover event occurs). This is viewed a "manual" triggering of the popover. Popovers whose both title and material are zero-length are never shown.
$('#element').popover('show').popover('hide')
Covers an element's popover. Returns to the user prior to the popover has in fact been disguised (i.e. right before the hidden.bs.popover event takes place). This is considered a "manual" triggering of the popover.
$('#element').popover('hide').popover('toggle')
Activate an element's popover. Goes back to the caller before the popover has really been presented or concealed (i.e. prior to the shown.bs.popover or hidden.bs.popover event occurs). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle').popover('dispose')
Conceal and wipes out an element's popover. Popovers that make use of delegation (which are established using the selector possibility) can not be separately destroyed on descendant trigger elements.
$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check out a number of on-line video guides about Bootstrap popovers
Related topics:
Bootstrap popovers approved information

Bootstrap popovers tutorial

Bootstrap Popover trouble