Bootstrap Row
Overview
What do responsive frameworks do – they provide us with a convenient and working grid environment to place out the content, making sure if we define it right so it will work and display properly on any device no matter the dimensions of its screen. And just like in the construction each framework including the most popular one in its latest version – the Bootstrap 4 framework – consist of just a few main elements which laid down and combined properly can help you create almost any appealing appearance to fit your design and vision.
In Bootstrap, in general, the grid system gets constructed by three main elements which you have probably already met around looking at the code of some pages – these are the .container and its variation .container-fluid, the .row element and a vast variety of column elements - all of them carrying the .col- class prefix – these are the containers in which - when the layout for a particular part of our pages has already been created – we get to pour the actual content into.
If you're rather new to this whole thing and sometimes get to wonder which was the right way these three should be placed inside your markup here is a simple trick – all you need to remember is CRC – this abbreviation comes for Container – Row – Column. And since you'll briefly get used to seeing the columns as the innermost element it's not vary probable you would mistake what the first and the last C stands for.
Couple of words about the grid system in Bootstrap 4:
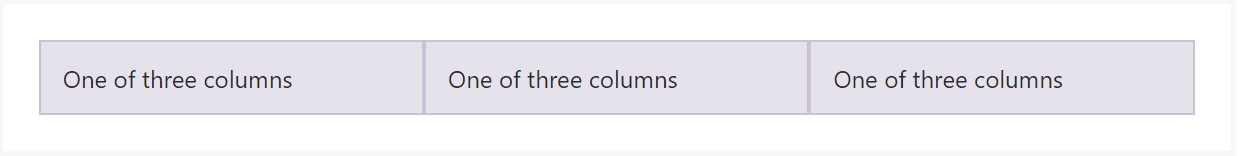
Bootstrap's grid system employs a variety of containers, columns, and rows to style as well as line up web content. It's built using flexbox and is totally responsive. Listed below is an illustration and an in-depth review exactly how the grid comes together.

The above illustration builds three equal-width columns on small, medium, big, and also extra sizable devices using our predefined grid classes. Those columns are centered in the web page with the parent .container.
Here is actually how it works:
- Containers give a solution to focus your web site's components. Make use of .container for fixed width or else .container-fluid for total width.
- Rows are horizontal sets of columns which ensure your columns are certainly organized properly. We utilize the negative margin method for .row to guarantee all your content is aligned effectively down the left side.
- Material should be placed inside of columns, and also only columns may possibly be immediate children of rows.
- Due to flexbox, grid columns without having a specified width will promptly layout using equal widths. For example, four instances of
.col-sm will each immediately be 25% big for small breakpoints.
- Column classes indicate the number of columns you want to use out of the potential 12 per row. { Therefore, on the occasion that you desire three equal-width columns, you have the ability to use .col-sm-4.
- Column widths are established in percents, in this way they're regularly fluid as well as sized about their parent element.
- Columns possess horizontal padding to develop the gutters in between special columns, although, you can clear away the margin from rows and padding from columns with .no-gutters on the .row.
- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), small, normal, huge, and extra big.
- Grid tiers are based on minimum widths, signifying they concern that tier plus all those above it (e.g., .col-sm-4 applies to small, medium, large, and extra large devices).
- You are able to apply predefined grid classes as well as Sass mixins for extra semantic markup.
Bear in mind the restrictions together with problems about flexbox, like the incapability to apply several HTML features as flex containers.
While the Containers give us fixed in max width or spreading from edge to edge horizontal space on screen with slight convenient paddings around and the columns provide the means to distributing the screen space horizontally – again with some paddings around the actual content giving it a space to breathe we're going to point our attention to the ROW element and all the cool ways we can use it for styling, aligning and distributing its contents using the bright new to alpha 6 flexbox utilities which are actually some classes to add to the .row element. And since it's a responsive framework we're talking about each of the styling classes we're going to discuss can be applied to a specific range of the screen widths with the grid tiers infixes like -sm- -md- and so on – we'll see exactly how in the very next example.
Effective ways to put into action the Bootstrap Row:
Flexbox utilities can be used for setting up the order of the elements placed inside a .row - you can make the appear horizontally placed one after another as usual with the .flex-row class, reverse the order they appear in the markup with .flex-row-reverse, pace them stacked over each other with the .flex-column class or even stack them in reverse using .flex-column-reverse
Here is how the grid tiers infixes get used – for example to stack the .row's child elements only on large screens and above use the .flex-lg-column class – the infixes always come right after the .flex- part of the class name.
With the flexbox utilities applied to a .row some very useful justification can be achieved as well – you can either align all the elements left with .justify-content-start or right using .justify-content-end flexbox classes or you can select to place what's inside of the row in the perfect center of the container with the .justify-content-center class. Another options are distributing the free space evenly between the elements or around them with the classes .justify-content between and .justify-content-around classes applied.
This counts as well to the vertical positioning which in Bootstrap 4 flexbox utilities has been addressed as .align- element. Placing all the elements aligned to the top edge of their container element is done by .align-items-start assigned to the .row containing them, aligning them with the bottom – with .align-items-end, centering – with .align-items-center .
Another options are aligning the objects by their baselines being aligned the class is .align-items-baseline - quite useful for legibility reasons – and stretching all the elements in height so they fit the height of the container or in other words – get as tall as the tallest one – gets achieved with the .align-items-stretch - quite useful for cards with features differing in length of descriptions for example.
All the flexbox utilities mentioned so far support separate grid tiers infixes – insert them right before the last word of the corresponding classes – like .align-items-sm-stretch, .justify-content-md-between and so on.
Final thoughts
Here is how this essential but at first look not so customizable element – the .row element comes to give us a quite powerful styling options with the new Bootstrap 4 framework embracing the flexbox and dropping the IE9 support. All that's left for you now is thinking of an appealing new ways using your new tools.
Inspect some on-line video information regarding Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: official documents

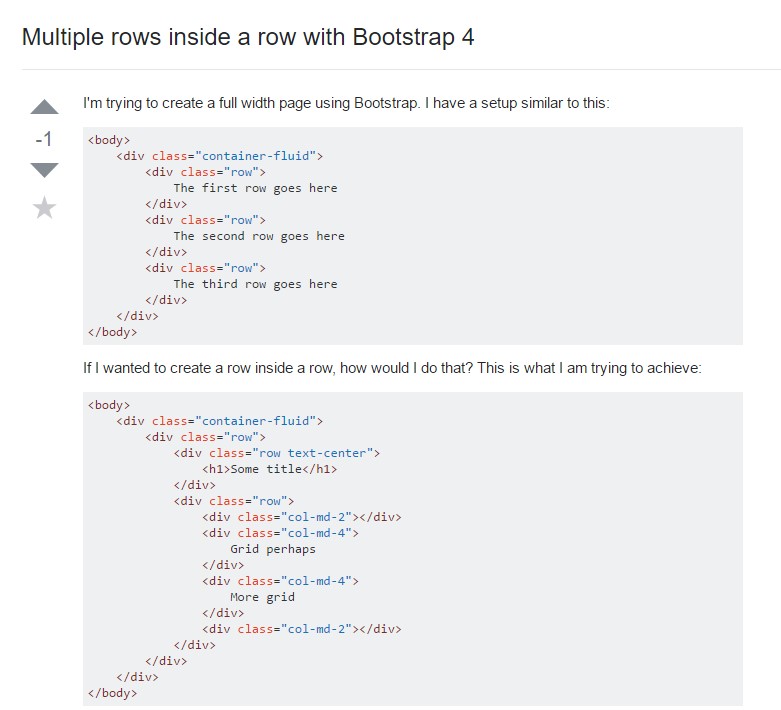
Multiple rows inside a row with Bootstrap 4

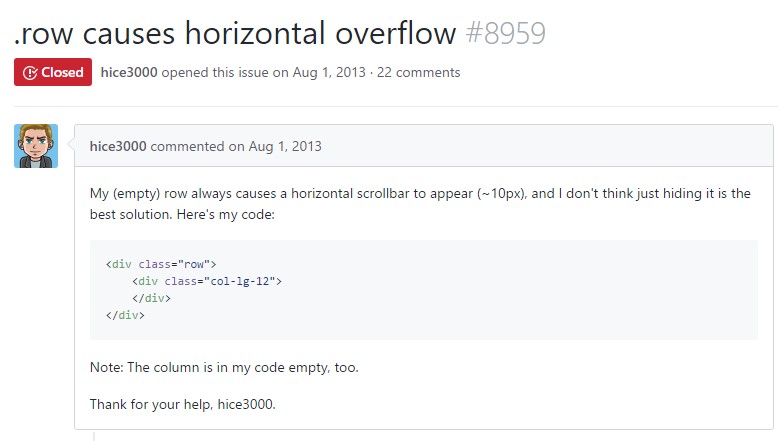
Another complication: .row causes horizontal overflow