Bootstrap Progress Bar
Introduction
We know quite well this empty horizontal element being displayed empty at first and getting filled with a vivid color bit by bit as an operation, a download of a file or generally any action is being completed bit by bit – we see it every day on our machines so the message it sends became quite intuitive to get – something gets done and by now it's finished at this amount of percent or if you prefer looking at the empty side of the glass – there is this much left before finishing. Another plus is that the message it sends doesn't meet any language barrier since it pure graphic so when comes time for showcasing the level of our different skills, or the progress or various parts of a project or generally whatever having a full and not so much parts it's great we can have such graphical element placed right inside our pages in a fast and easy way.
What is actually improved?
In the latest fourth version of the most popular mobile friendly framework this gets even faster and easier with just a single tag element and there are plenty of customizations available which are done with just assigning the appropriate classes. What's new here is that since the Bootstrap 4 drops the IE9 support we can now take full advantage of the powers of HTML5 and instead of creating the outer so called empty container with a <div> first and wrapping inside the actual fill amount in another <div> element inside it and styling its width to display the actual progress as it used to be with the previous version, now we can just use the HTML5 <progress> element setting the max value and the value so far completed as properties.
Fundamental functions
In order to start just create a <progress> element with the class .progress assigned to it and add the value = " ~ the amount you have progressed so far ~ " and max = " ~ the overall amount ~ " attributes to it. There is a significant detail here – there can be any numbers at all – the logic is the max attribute value should always be bigger than the value itself but if you play around and make the max smaller than the progress value itself you'll just end up with a full progress bar just like the job's been completely done. On the other hand you don't actually need to count anything in order to get those values in percent or whatever – if for example you have 2567 strawberries to eat and you have eaten 378 of them – write it exactly this way and the progress bar will display properly spreading the colored part as far as 378 correlates to 2567 – convenient and fast.
So now when we know how it works let's see how to make it look better assigning some colors and effects. First of all – we can use the contextual classes combined with the .progress- in a class – like .progress-warning , .progress-info and so on assigned to the <progress> element. We can also add some stripes to our progress bars with the .progress-bar-striped class or even some animation to these stripes with the .progress-bar-animated applied.
And finally if you need to obtain older browser compatibility you can use two <div> elements – as in the older version outer one with just the .progress class and inner with all the appearance adjustment classes and an inline styling setting the filled in width like style = " width:23%; " - still works as well.
Recommendations and some examples
Effective ways to use the Bootstrap progress bar:
Progress components are constructed with two HTML elements, some CSS to specify the size, and a number of attributes.
We employ the .progress as a wrapper to signify the max value of the progress bar.
We operate the internal .progress-bar to signify the progress so far.
The .progress-bar calls for an inline design, utility class, or else custom-made CSS to set up their width.
The .progress-bar additionally involves some role and aria attributes to keep it attainable.
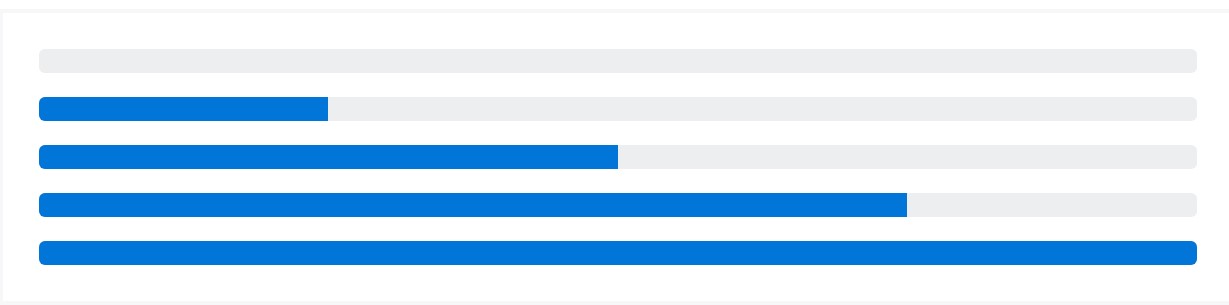
Place that all with each other, and you have the following cases.

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
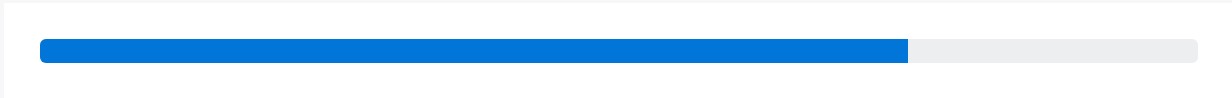
</div>Bootstrap supplies a number of utilities for setting width. According to your desires, these can assist with easily managing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Custom the visual appeal of your progress bars through custom CSS, background utilities, stripes, and even more.
Labels
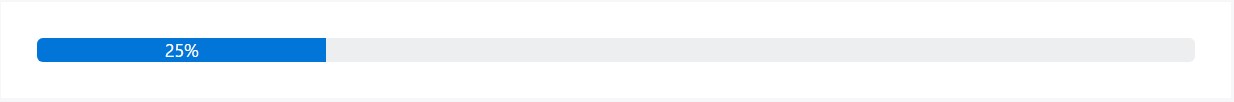
Bring in labels to your progress bars with applying message within the .progress-bar.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set up a height value on the .progress-bar, so in the case that you transform that value the external .progress is going to promptly resize as required .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Work with background utility classes to modify the appeal of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Multiple bars
If you require, provide several progress bars in a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Bring in .progress-bar-striped to any .progress-bar to apply a stripe through CSS gradient over the progress bar's background colour.

<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
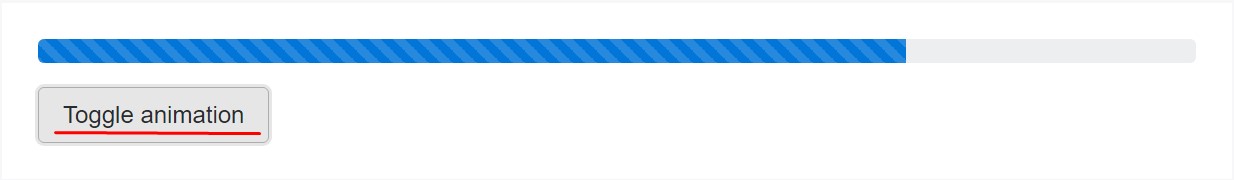
</div>Animated stripes
The striped gradient is able to also be animated. Incorporate .progress-bar-animated to .progress-bar to animate the stripes right to left using CSS3 animations.
Animated progress bars really don't operate in Opera 12 - since they do not help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So basically that's the way you can show your progress in almost instant and colorful progress bar elements with Bootstrap 4 – now all you need is some works in progress to get them showcased.
Review a couple of online video training about Bootstrap progress bar:
Connected topics:
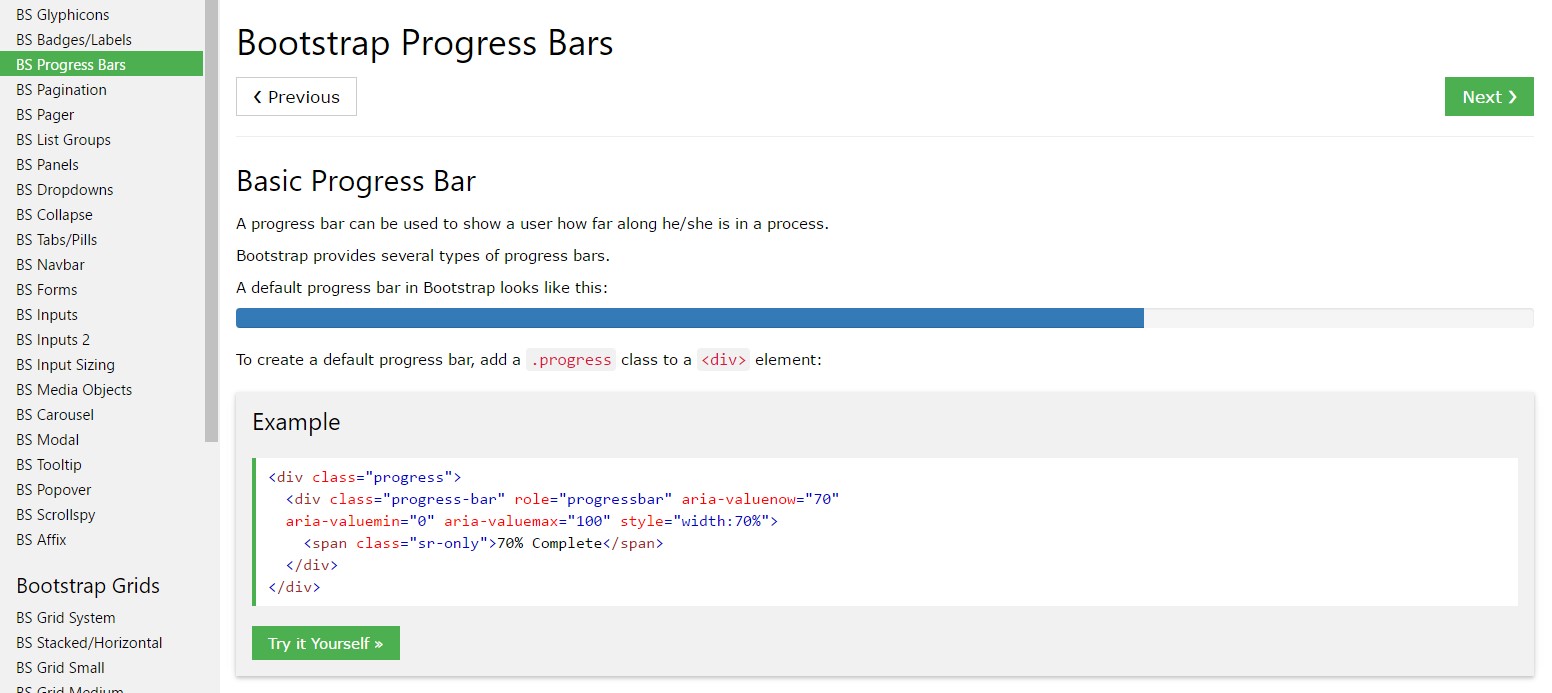
Bootstrap progress bar official documents

Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?