Bootstrap Alert
Intro
The alerts are from these components you even don’t think of until you really get to need them. They are used for providing quick in time feedback for the user interacting with the site hopefully pointing his or hers attention to a specific direction or evoking specific actions.
The alerts are most commonly used along with forms to give the user a tip if a field has been filled out incorrectly, which is the proper format expected or which is the status of the submission once the submit button has been pressed.
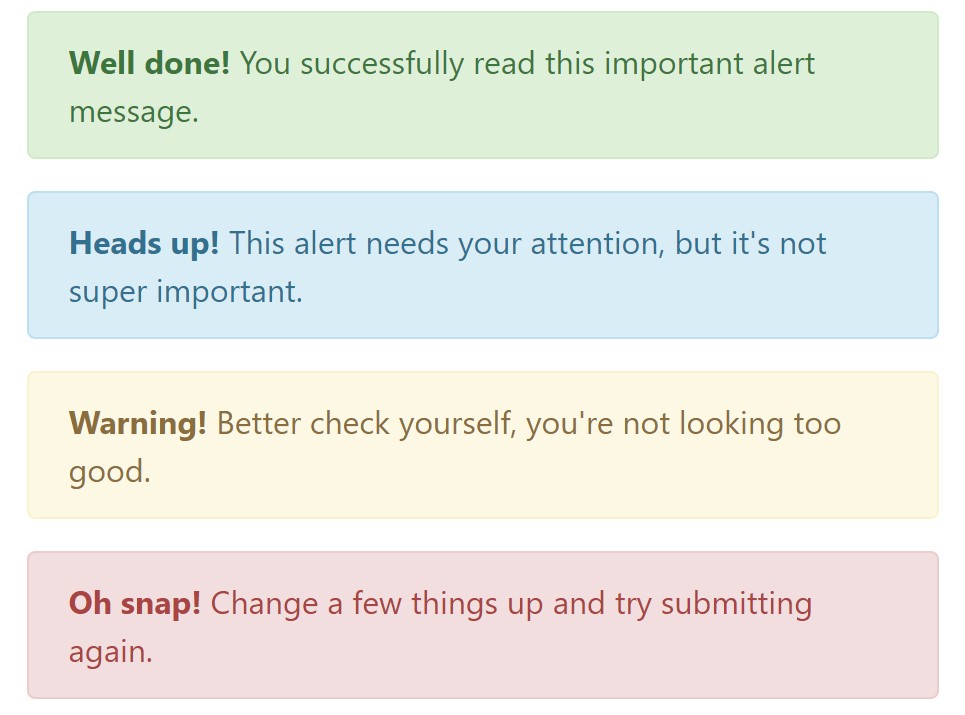
As most of the elements in the Bootstrap framework the alerts also do have a neat predefined appearance and semantic classes which can be used according the particular situation in which the alert has been displayed on the screen. Since it’s an elert message it’s important to grab user’s attention but still leave him in the zone of comfort nevertheless it might even be an error message. This gets achieved by the use of mild pastel colors each being intuitively connected to the semantic of the message content like green for Success, Light Blue for general information, Pale yellow seeking for user’s attention and Mild red pointing out there is actually something wrong.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Colour of the link
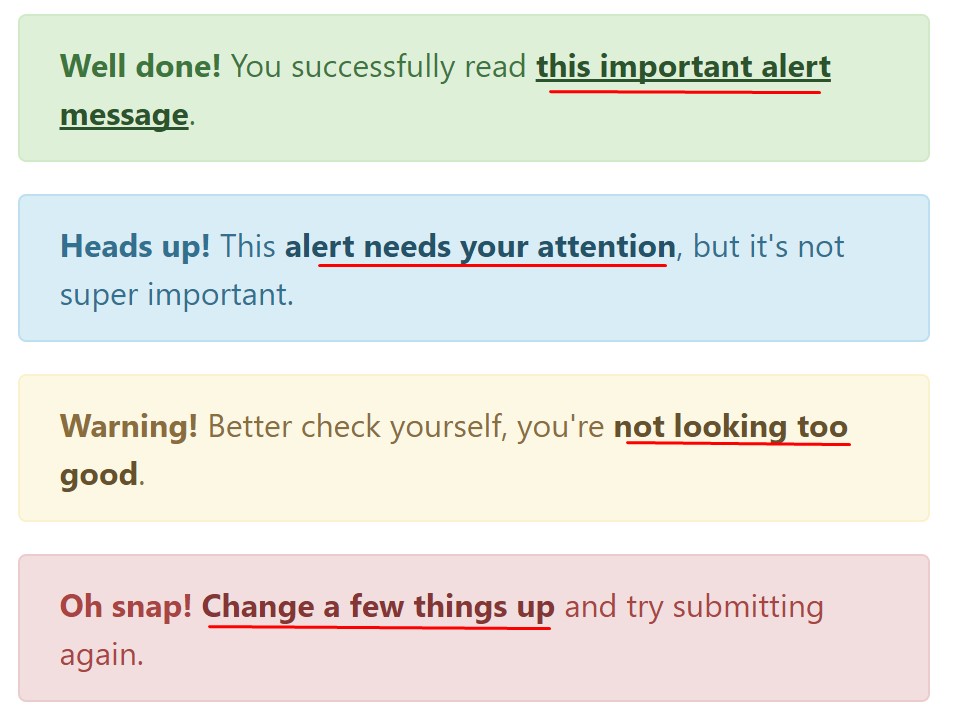
It might not be seen at a glance but the font color itself is actually following this color scheme too – just the colors are much darker so get subconsciously seen as black nevertheless it’s not exactly so. Same goes not only for the alert message itself but also for the links included in it – there are link classes removing the outline and coloring the anchor elements in the appropriate color so they fit the overall alert text appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More information and facts for alerts
A thing to note – the colors carry their obvious meaning only for those who actually get to see them. So it’s a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page’s accessibility.
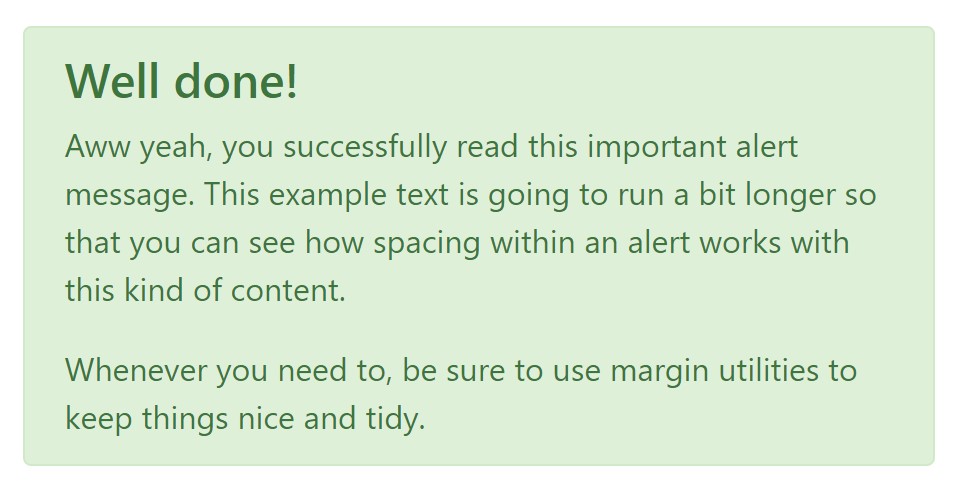
Along with the links and simple HTML tags, like strong for example, the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the cases when you want to showcase a bit longer content.

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
You can at the same time bring in an X icon to dismiss the alert and incorporate a cool transition to it to once again ensure the visual pleasure of the visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four types of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Don’t let however their names to narrow down the way you’re using them – these are just some color schemes and the way they will be actually implemented in your site is entirely up to you and totally depends on the particular case.
For example – if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
After all the predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer’s shoulders.
JavaScript behaviour
Triggers
Enable dismissal of an alert using JavaScript
$(".alert").alert()
Enable termination of the alert through JavaScript
Or perhaps with data features on a button located in the alert, as indicated just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Notice that closing an alert will remove it from the DOM.
Solutions
$().alert() - Helps to make an alert listen for click events on descendant elements that have the data-dismiss=" alert" attribute. (Not necessary whenever using the data-api's auto-initialization.).
$().alert('close') - Shuts off an alert by taking it out from the DOM. If the.fade and.show classes are present on the element, the alert will die before it is gotten rid of.
Events
Bootstrap's alert plugin introduces a handful of events for hooking right into alert functionality.
close.bs.alert- When the close instance method is called, this event fires immediately.
closed.bs.alert- When the alert has been closed (will wait for CSS transitions to, this event is fired).
Take a look at several on-line video training relating to Bootstrap alerts
Linked topics:
Bootstrap alerts: official documentation

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue