Bootstrap Multiselect
Overview
Forms are a significant part of the pages we create – a priceless way we can get the visitors involved in whatever we are showcasing and provide them an easy and convenient way sending back some words, files or even place an order in case we're using the page as an online store. Carefully crafting the form's design we're trying to imagine how the visitor would find it most easy and fun taking an action on it since if it's too simple it might be hard to summarize the submissions but if it's too complex the user can be actually get bored and pushed away – so the balance really matters. Let's imagine for example a basic product which can be additionally equipped with multiple extras and the users gets asked to select which ones should take place. Wouldn't it be great if this could be done in a single element not making them endlessly scroll down and clicking on checkboxes or Yes/No dropdowns?
The so beloved and most popular Bootstrap framework in its latest fourth version (currently up to alpha 6) has you covered supporting all the native HTML5 form elements providing cool styling and layout options for a real design freedom but since it's not a magic wand solution there are some small and quite specific stuff like the <select> element capable of holding a few possible options are not a part of the package but there is quite easy to use and convenient third party plugin to do the job – it's called Bootstrap Multiselect and you can add it to your projects in quite a few simple steps. The usage is quite straightforward as well and you can always check for examples and some inspiration on its page since Bootstrap Multiselect Plugin is also quite well documented.
The way to make use of the Bootstrap Multiselect:
Let's take a quick glimpse how it works:
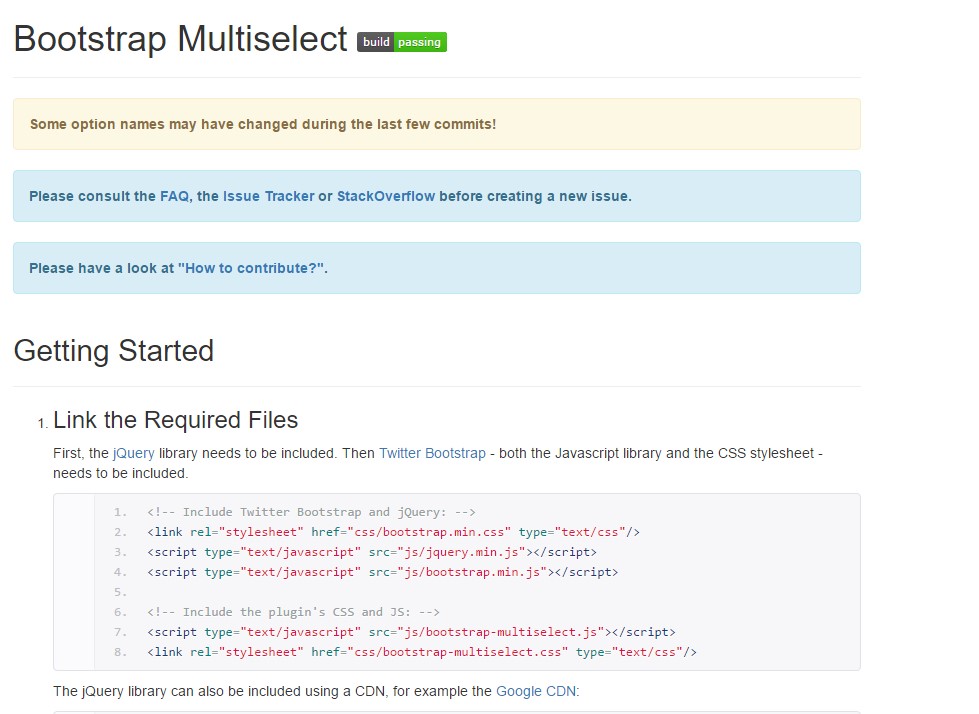
Adding it: In order the plugin to work you need to include the jQuery Javascript library and do it before including the Bootstrap's main Javascript file. Next the plugins CSS and JS files should take place in your <head> you can either download them from the developer's GitHub page over here https://github.com/davidstutz/bootstrap-multiselect
or use them via a CDN like this one https://cdnjs.com/libraries/bootstrap-multiselect by the way the plugin's documentation can be found over here http://davidstutz.github.io/bootstrap-multiselect/ both the GitHub and CDN pages have some links to it as well.
Using it: As been said – quite straightforward – create a <select> element making sure you have assigned and unique id="my-multiselect-1" attribute to it. You should also define the attribute multiple="multiple". Of course since it’s a list of options we're talking about you should wrap inside this element some <option> elements adding them the appropriate value="some-value" attributes and placing some short meaningful text to be displayed in the select inside.
Then all you need to do is calling the plugin in a single line <script> tag pointing it to the just created <select> like this
$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );
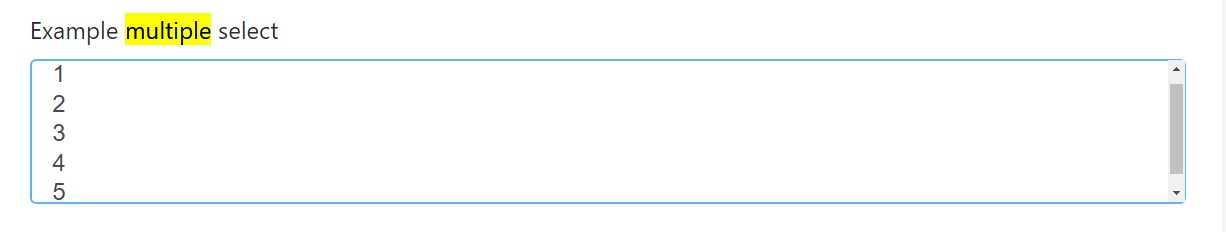
Example

<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
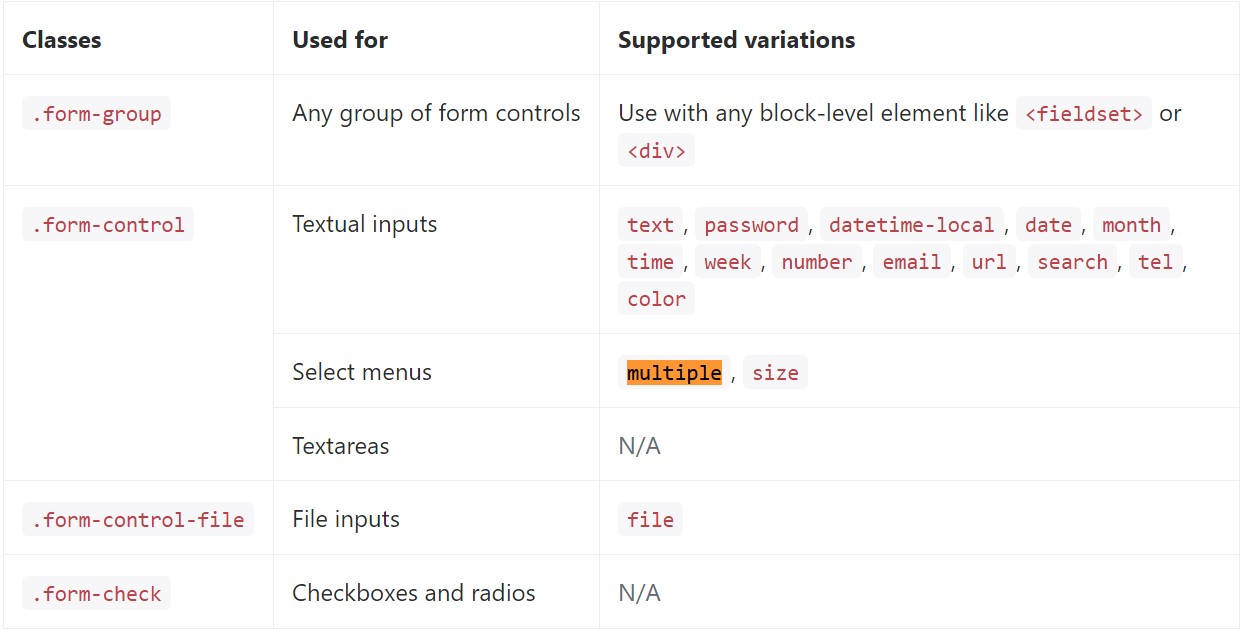
</div>Listed below is a total selection of the exclusive form controls assisted by Bootstrap and also the classes that personalize them. Added documentation is readily available for each and every group.

Conclusions
And that's it – you have a working and quite good looking dropdown with a checkbox in front of each option – all the users need to do now is clicking on the ones they want.
If you like to make things even more interesting – check out the plugin's docs to see how adding some simple parameters can spice the things up even further.
Take a look at a number of video clips short training about Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select guide

Multiselect does not really do the job by using Bootstrap V4 alpha