Bootstrap Login Forms
Overview
In some cases we need to protect our precious content in order to give access to only certain people to it or dynamically personalize a part of our sites according to the particular viewer that has been watching it. But how could we possibly know each particular visitor's personality since there are so many of them – we should find an easy and reliable approach getting to know who is whom.
This is where the user access management comes along first interacting with the visitor with the so familiar login form element.
In the latest fourth version of the most popular mobile friendly web page creation framework – the Bootstrap 4 we have a plenty of elements for creating such forms so what we're going to do here is taking a look at a particular example how can a simple login form be created using the handy tools the latest version comes along with.
The best way to apply the Bootstrap login forms:
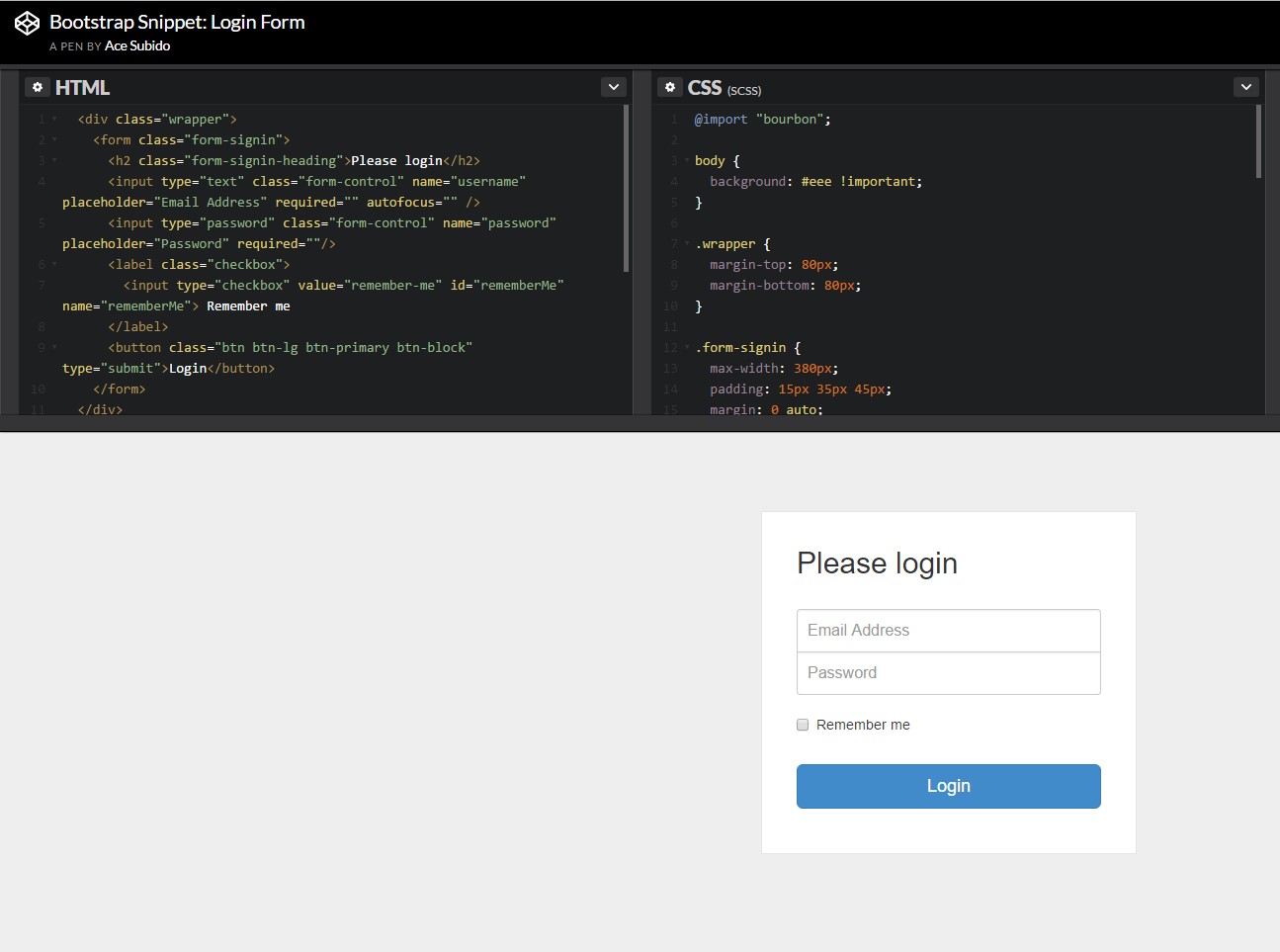
For starters we need a <form> element to wrap around our login form. Inside of it some .form-group elements should be contained – at least two of them actually – one for the username or email and one – for the particular user's password. Usually it's more convenient to use user's email instead of making them figure out a username to authorize to you since generally anyone knows his email and you can always ask your users later to specifically provide you the way they would like you to address them. So inside of the first .form-group we'll first place a <label> element with the .col-form-label class applied, a for = " ~ the email input which comes next ID here ~ " attribute and some meaningful tip for the users – like "Email" , "Username" or something.
Next we need an <input> element with a type = "email" in case we need the email or type="text" in case a username is needed, a unique id=" ~ some short ID here ~ " attribute as well as a .form-control class applied to the element. This will produce the field in which the users will provide us with their emails or usernames and in case it's emails we're talking about the browser will also check of it's a valid email entered due to the type property we have defined.
Next comes the .form-group in which the password should be provided. As usual it should first have some kind of <label> prompting what's needed here caring the .col-form-label class, some meaningful text like "Please enter your password" and a for= " ~ the password input ID here ~ " attribute pointing to the ID of the <input> element we'll create below.
Next we should place an <input> with the class .form-control and a type="password" attribute so we get the well-known thick dots appearance of the characters typed inside this field and of course – a unique id= " ~ should be the same as the one in the for attribute of the label above ~ " attribute to match the input and the label above.
Finally we need a <button> element in order the visitors to be able submitting the credentials they have just provided – make sure you assign the type="submit" property to it.
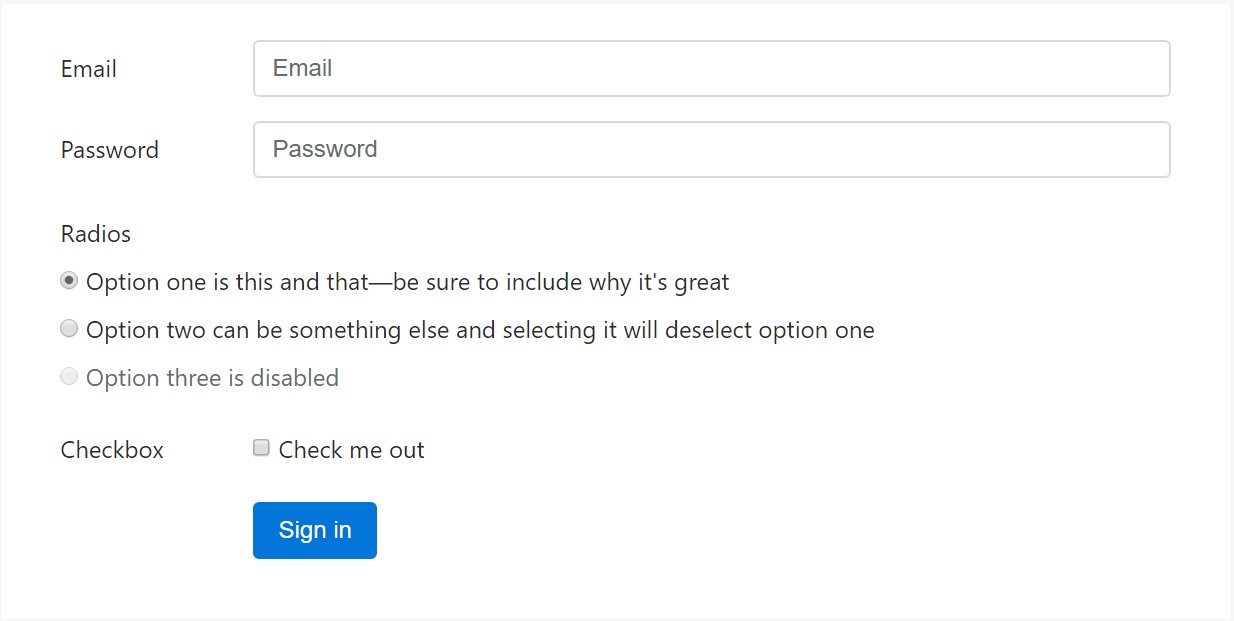
An example of login form
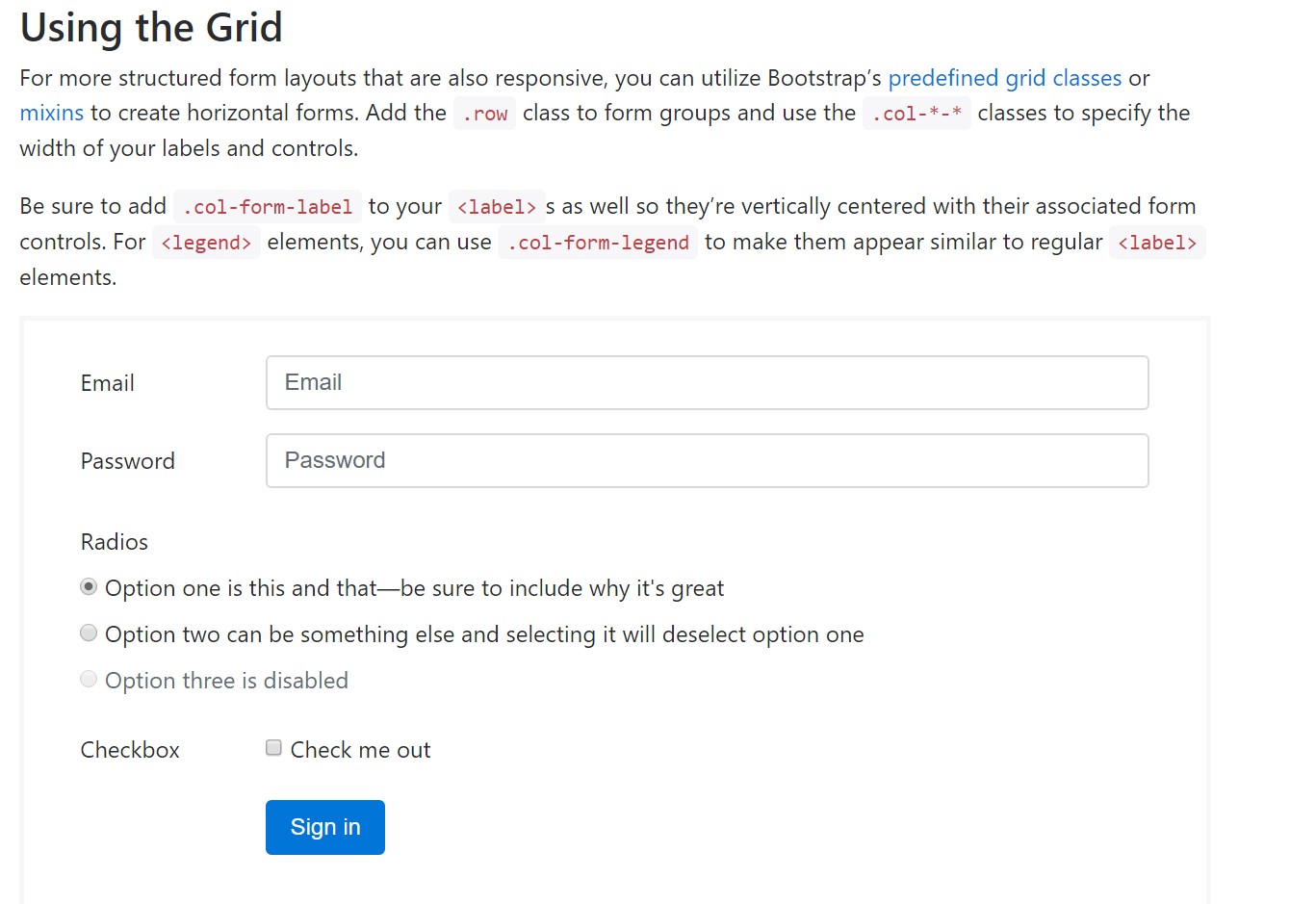
For even more structured form layouts that are equally responsive, you can use Bootstrap's predefined grid classes or else mixins to create horizontal forms. Put in the . row class to form groups and apply the .col-*-* classes to specify the width of your controls and labels.
Be sure to include .col-form-label to your <label>-s likewise and so they're upright focused with their involved form controls. For <legend> features, you can use .col-form-legend to make them appear the same as ordinary <label> features.

<div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Basically these are the main elements you'll need in order to create a basic login form with the Bootstrap 4 framework. If you're after some more complicated appearances you're free to take a full advantage of the framework's grid system arranging the elements practically any way you would feel they should take place.
Check several on-line video tutorials regarding Bootstrap login forms:
Connected topics:
Bootstrap Login Form authoritative information

Article:How To Create a Bootstrap Login Form

One more example of Bootstrap Login Form