Startup Google AMP HTML Template Tutorial
For quite some time now Google AMP trend has been cruised through the Internet and it became one of the means to improve the mobile user-friendliness of websites, make them faster and fully Google-compliant. You probably don’t want to miss the opportunity to profit from Google AMP and set up a couple of pages or a whole website using this system. It can be most useful in case you are just launching a start-up and want your business on the web to thrive rapidly.
In this article, you will learn to create AMP pages without any coding experience or AMP structure knowledge with the help of Mobirise AMP Page Builder and its Google AMP HTML template.
AMP Page Builder
Website builders are tools that help you avoid struggling with coding a website. We can define two types of them: offline and online AMP Page Builders. Online website builders like 8b web builder allow for editing a webpage right in the browser due to CMS platforms. As to offline website builders, these are mostly downloadable software programmes you won’t have to use an internet connection with to work on your website projects.
Both types of site builders can be based on some web frameworks. It could be Foundation, Bootstrap or something else. These frameworks make it easier for developers to perform functions people need to do a lot of coding for. Due to the frameworks, your website can be responsive, i.e. display according to the screen of devices.
Wrapping it up, Mobirise is an offline Bootstrap website builder. Since lately, Mobirise produces AMP-run templates to facilitate the process of AMP web development. If you want to start running your own business, the StartupAMP template might be interesting to you. Below you find a tutorial how to make your own website from scratch.
Building an AMP Page
Installation
First of all, download, install and launch the Mobirise AMP website builder. It won’t take much time: the whole process takes 3-5 minutes. Once done, you can immediately start your new project.
Starting a project
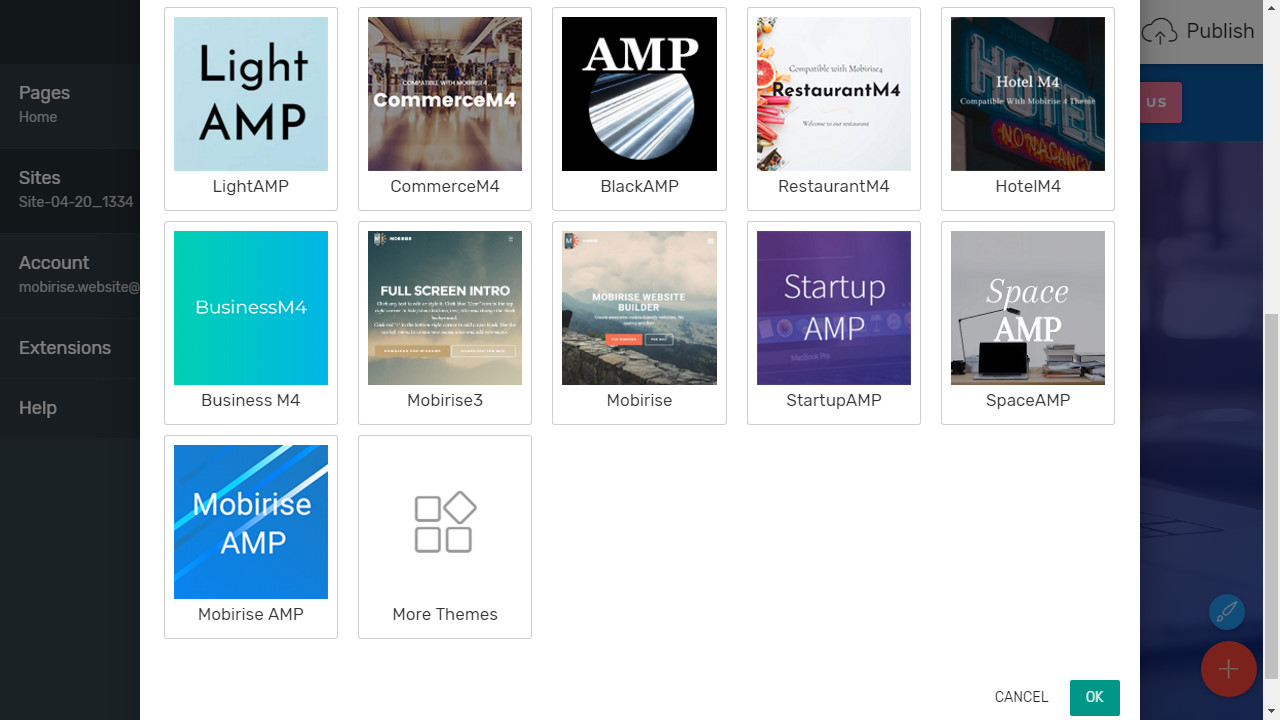
The second thing to do is starting a new project for your page. For this go to the dashboard on the left side, click on Sites and then right on Create New Site. You will see a list of free AMP templates: there are AMP templates as well as usual HTML Bootstrap themes. If you need more of them, check out Themes & Extensions and add what you want.
In our case, we choose the StartupAMP Google AMP HTML template and click OK. This lets us start working on our project: there is a blank white page with nothing on it.
Using blocks
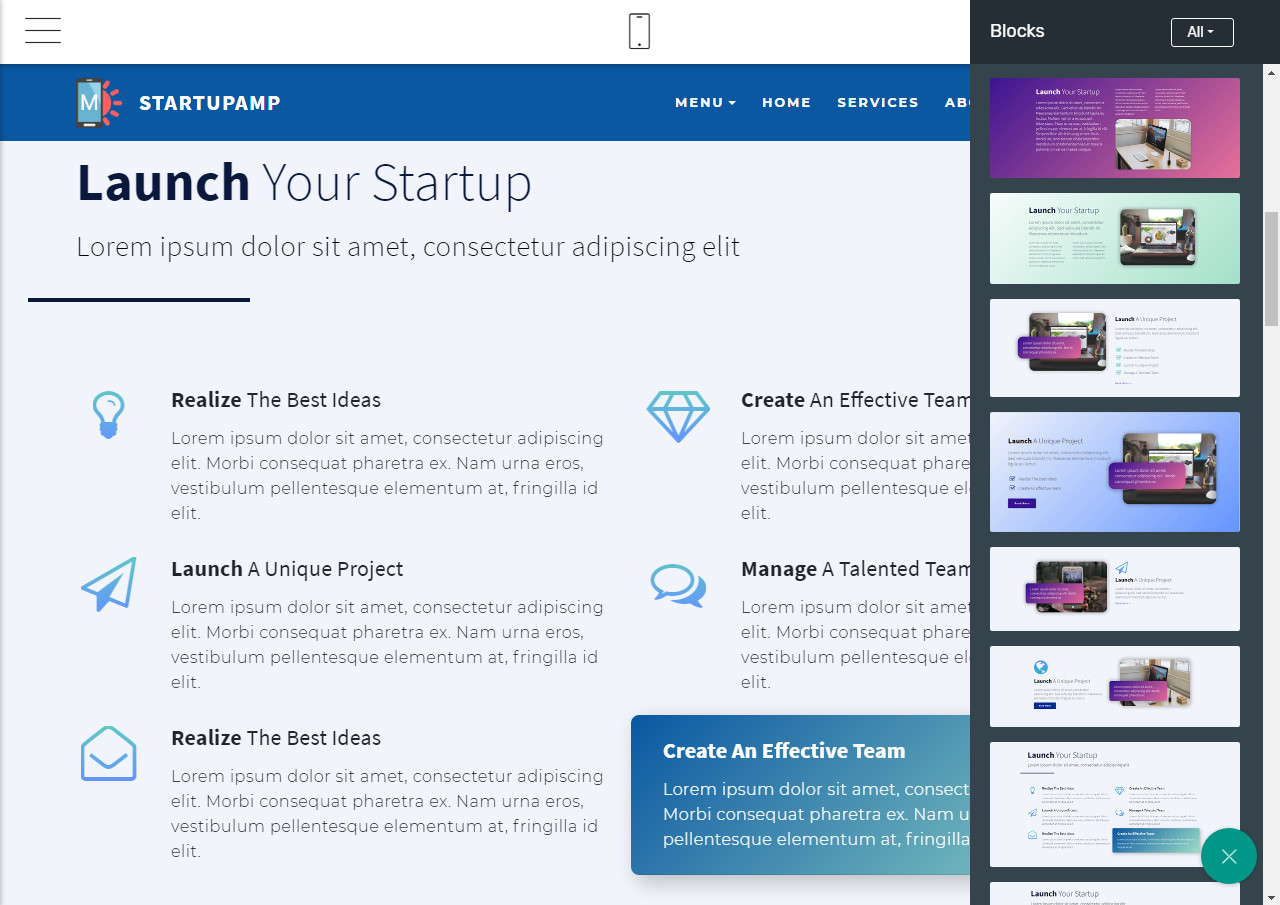
StartupAMP Google AMP HTML Template offers quite a wide range of site blocks - these are functional units of websites. To find them, click on the plus button at the right bottom. You can be pretty sure there is everything needed for creating a business landing page.
As an example, there are AMP HTML header templates where you can type your own titles, contact form for customers to get in touch with you, content blocks where you place information about your business, products and services, team to introduce your co-workers and a lot more.
Nest up, drag blocks right on the white page. So, the half of the work is already done.
Edit your content
It’s time to fill out the Google AMP HTML template with your own information. There are no tricks in editing texts, just change your text as you do it in notepad or Microsoft word.
Type or paste text pieces with no efforts. Change videos by clicking on them and inserting a YouTube video URL. Swap out pictures for a few from an inbuilt online free image library or browse your computer to use your own images.
Refine your design
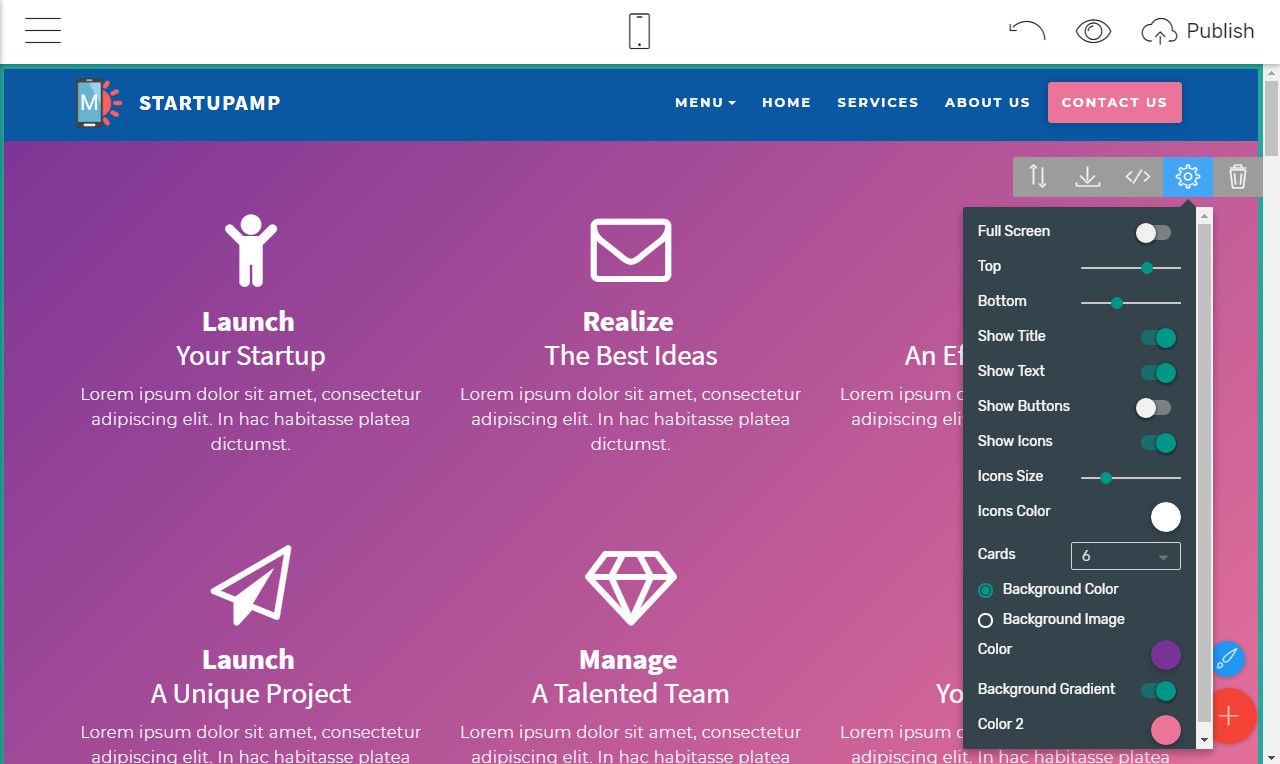
Use some extra features to make your AMP page look modern, professional and stylish. There are a lot of them you can manage in block parameters. Some of these settings are gradient color backgrounds, image or video backgrounds, background overlays, rounded buttons, animations, hover colors and more.
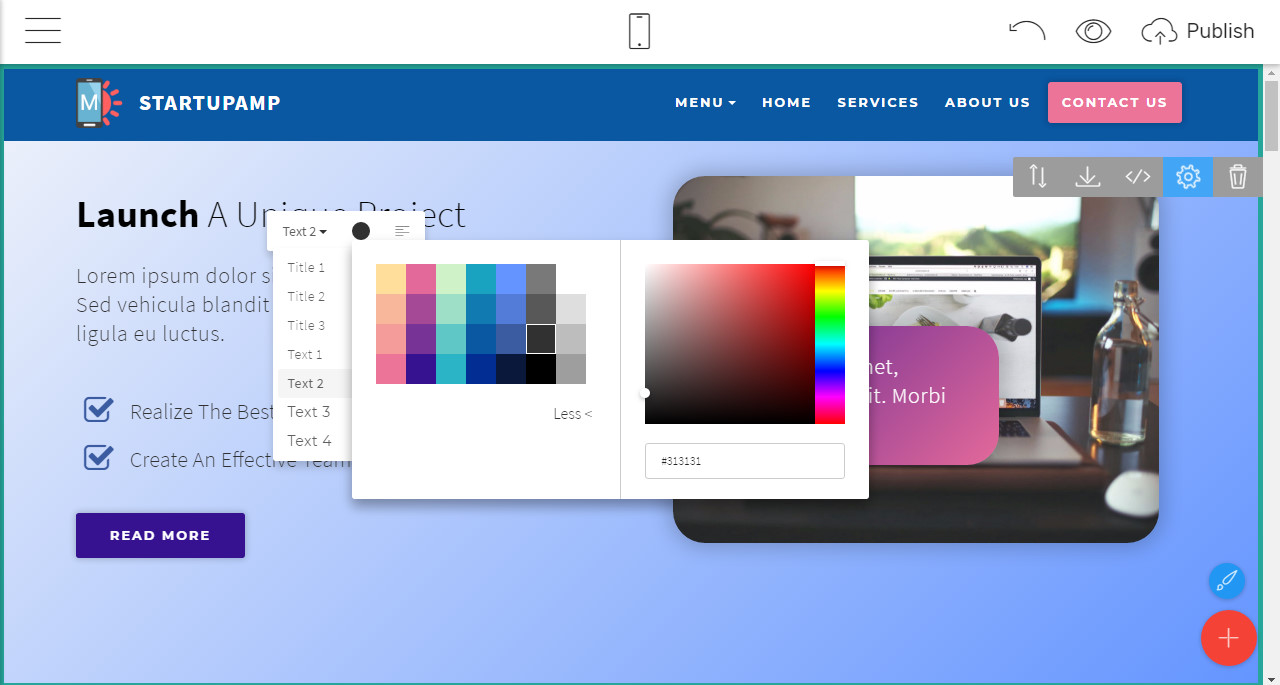
In Site Styles (click on the blue pencil button to open this menu) you are free to change text types and size, set colors for links and buttons.
Publish your AMP site
Now your site is finished and ready to go on the web. You have 3 ways to get it published:
- Save it to your local drive and then upload to your server using Filezilla or other tools
- Publish it via an inbuilt FTP client
- Export it to Github Pages
Your website is live.
Conclusion
As you see, you don’t have to be a web-wiz to create your AMP site and it wasn’t hard to understand how to work with StartupAMP Google AMP HTML template and Mobirise.
While you probable competitors struggle with their sites, hire web designers and write codes, you have already built your AMP page and make use of it.