50+ Creative and Beautiful Bootstrap Slider Samples 2021
Best HTML Bootstrap Slideshow Compilation
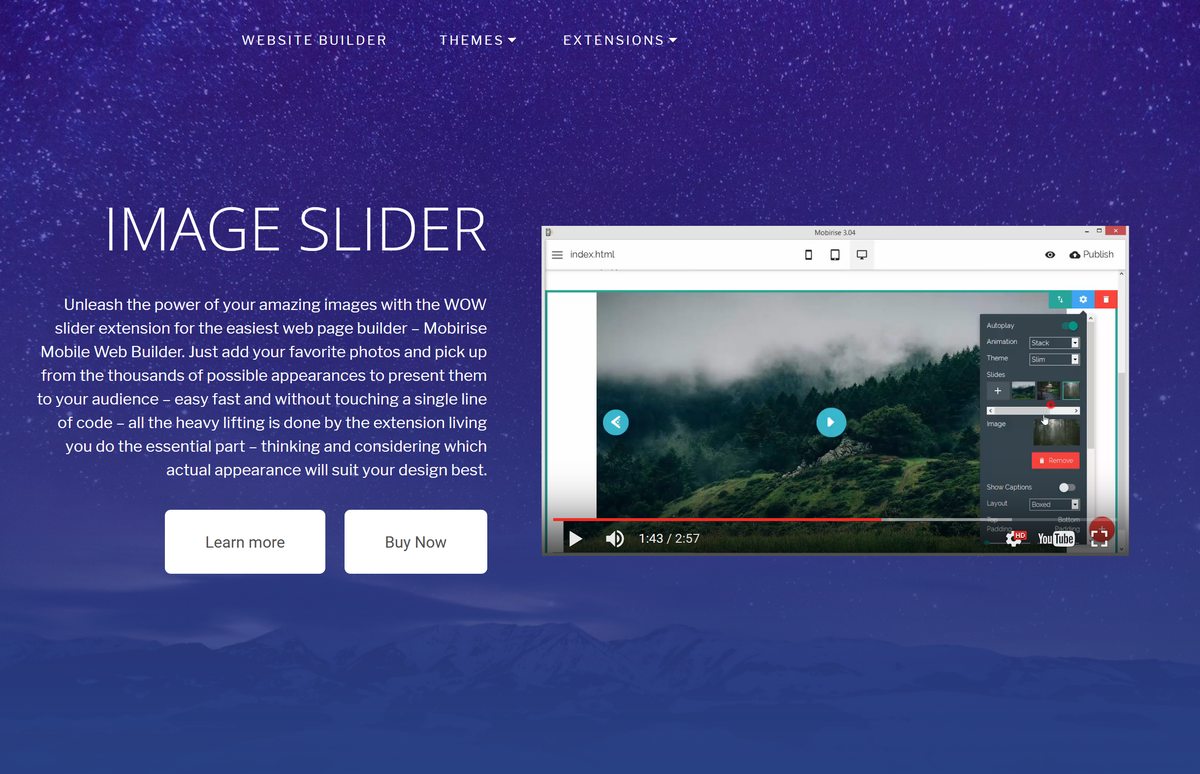
Create a resonsive, touch-swipe carousel that looks creative and beautiful on all browsers and devices. Add images, text, videos, thumbnails, buttons to slides, set autoplay, full-screen, full-width or boxed layout. Comes with easy drag-n-drop builder - make a slider w/o coding!
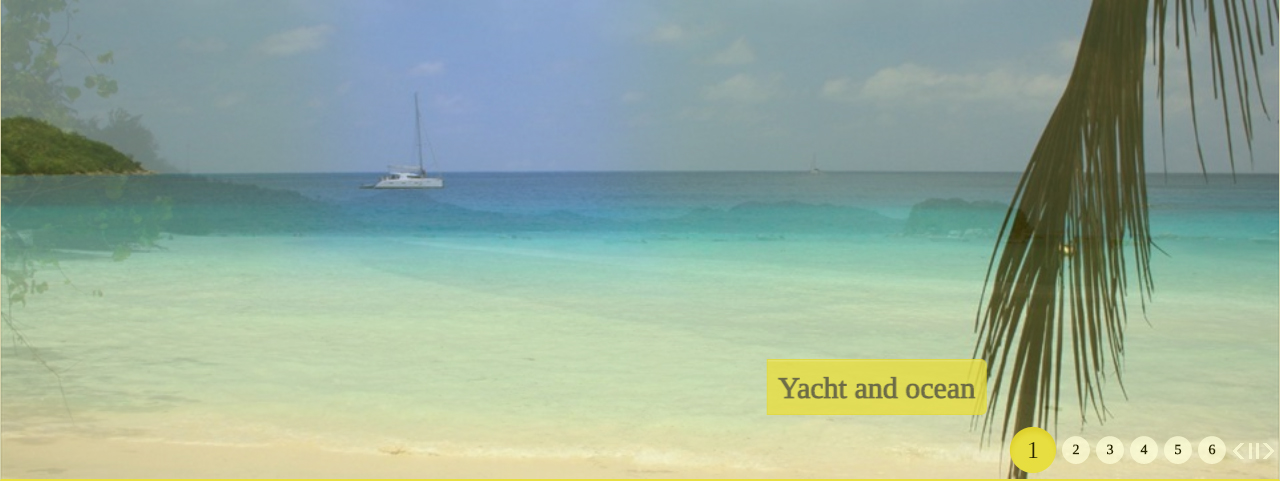
The slide show images are sizable, makings this layout best for image-focused sites, like photography portfolios or ecommerce internet sites.
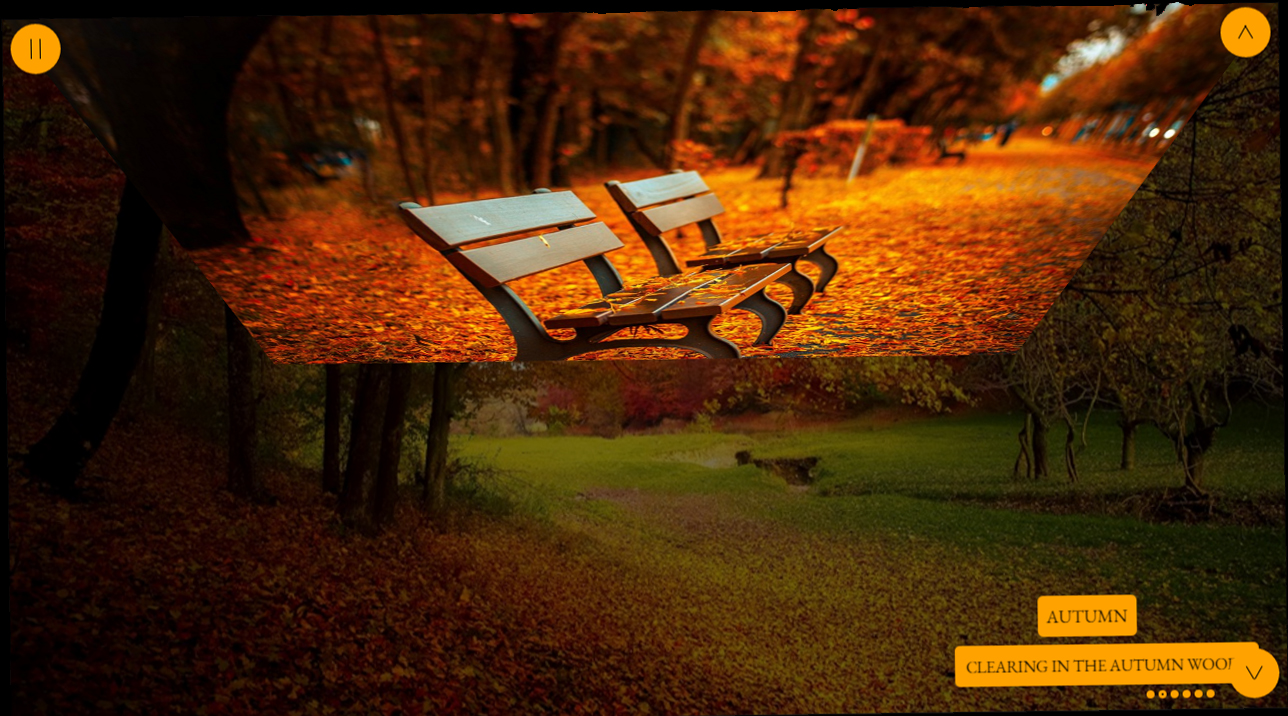
Each slide show image 'declines' right into place up and down, with a little bit of bounce at the end makings the movement think quite organic and also organic. The moment each photo keeps on screen is brief, yet this can, obviously, be changed in slider builder. The quick periods mean that customers can see all the pictures on promotion quite quickly. A 'pause' key in the top-left corner permits the viewer to stop the slide show from playing and center on an image that catches their attention.
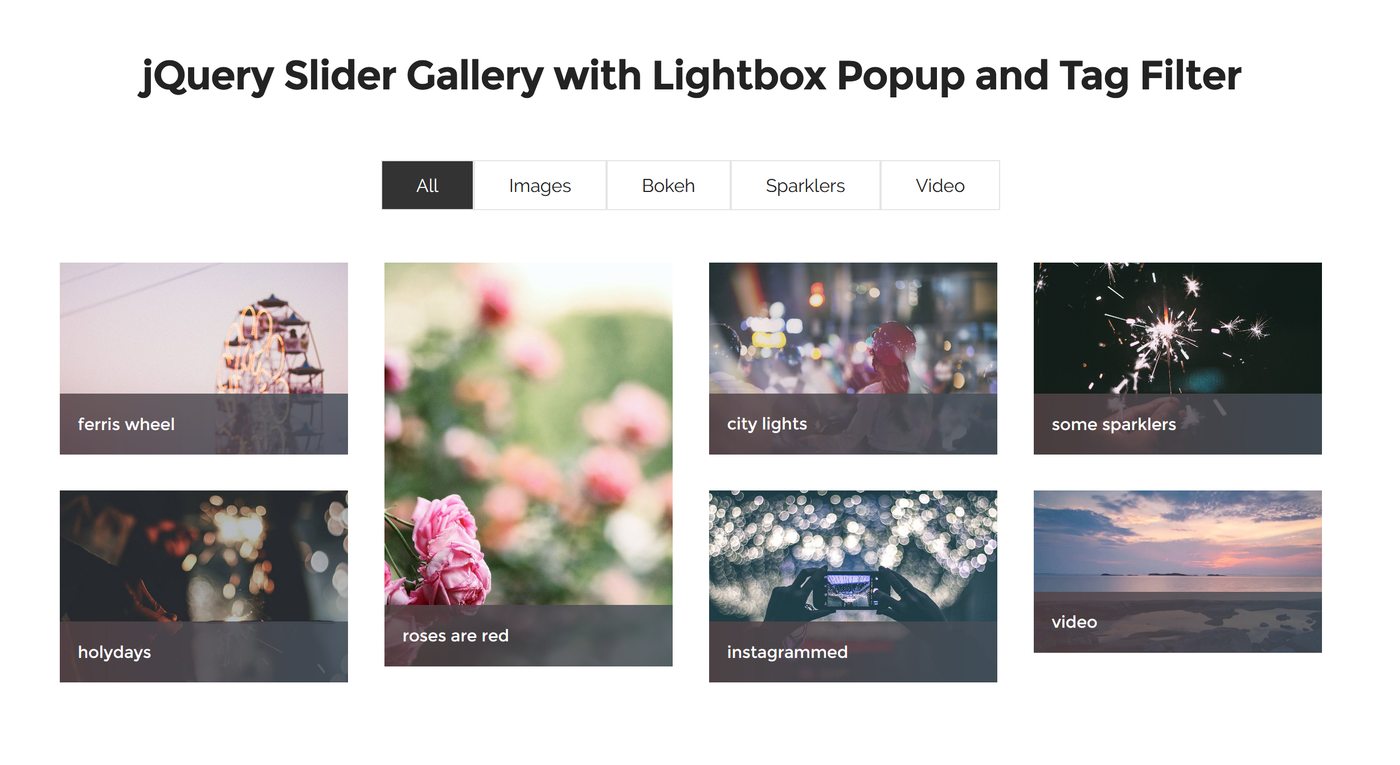
jQuery Gallery Plug-in with Lightbox Popup and Tag Filter
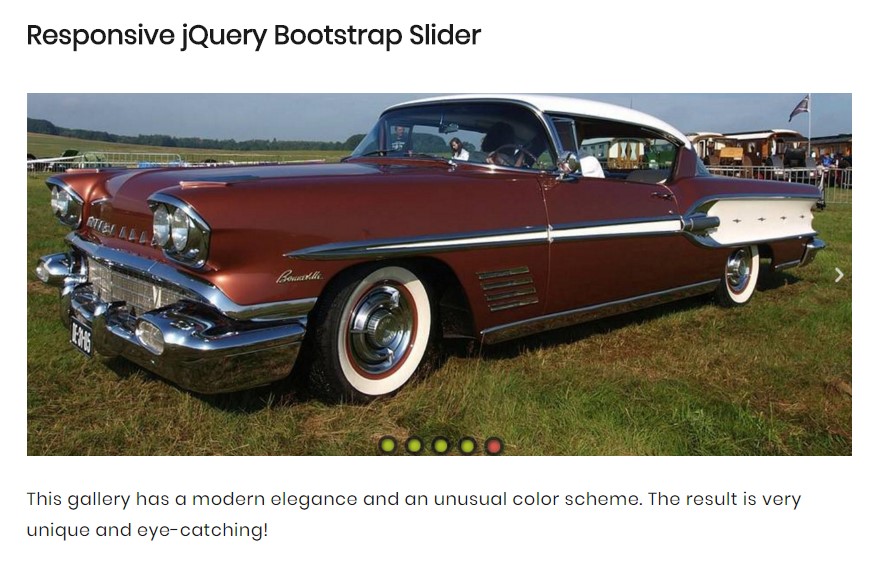
This Bootstrap gallery possesses a present day luxury and also an unique color pattern. The result is quite unique as well as appealing!
There is no structure impact and the slides, allowing the imagines and use up the max volume off room. Having said that, the pictures perform possess a 'spherical section' result, that makes all of them seem like contemporary pictures of vehicles.
The font made use of is actually Averia Sans Libre, an one-of-a-kind font that was actually made coming from the standard off several other font styles. That has an enjoyable as well as a little hand-drawn planning to that, which enhances the peculiar modern-day sense from the gallery well.
Fitness AMP HTML Slider Template
Architect AMP Image Gallery Example
Beauty AMP Gallery CSS Template
Light AMP HTML Carousel Template
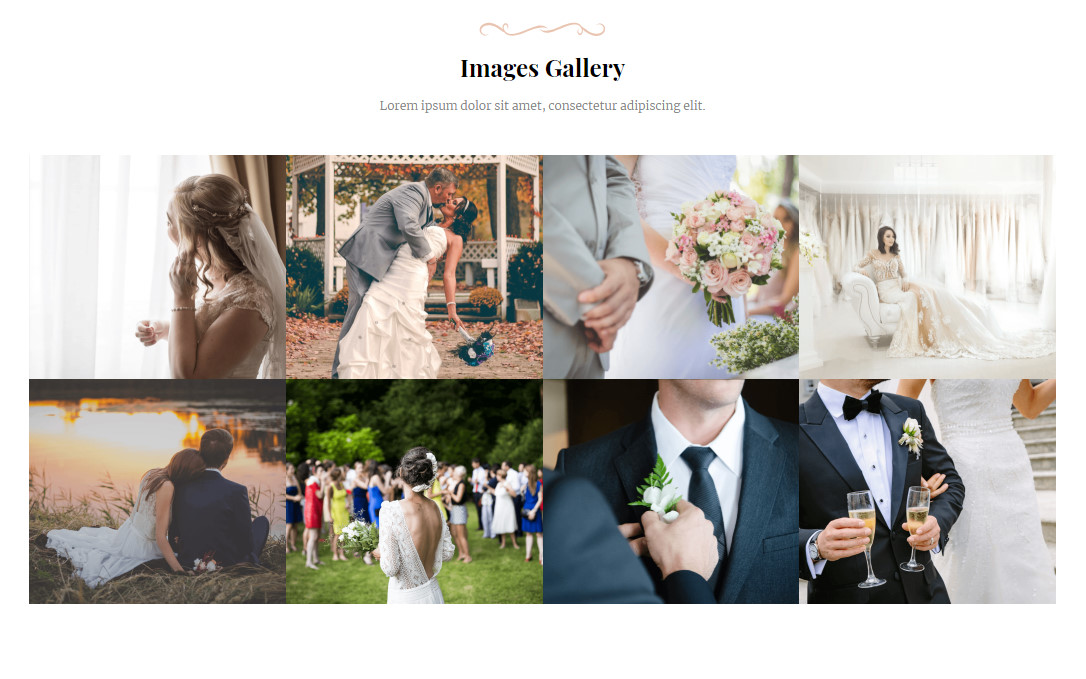
Wedding AMP Responsive Gallery
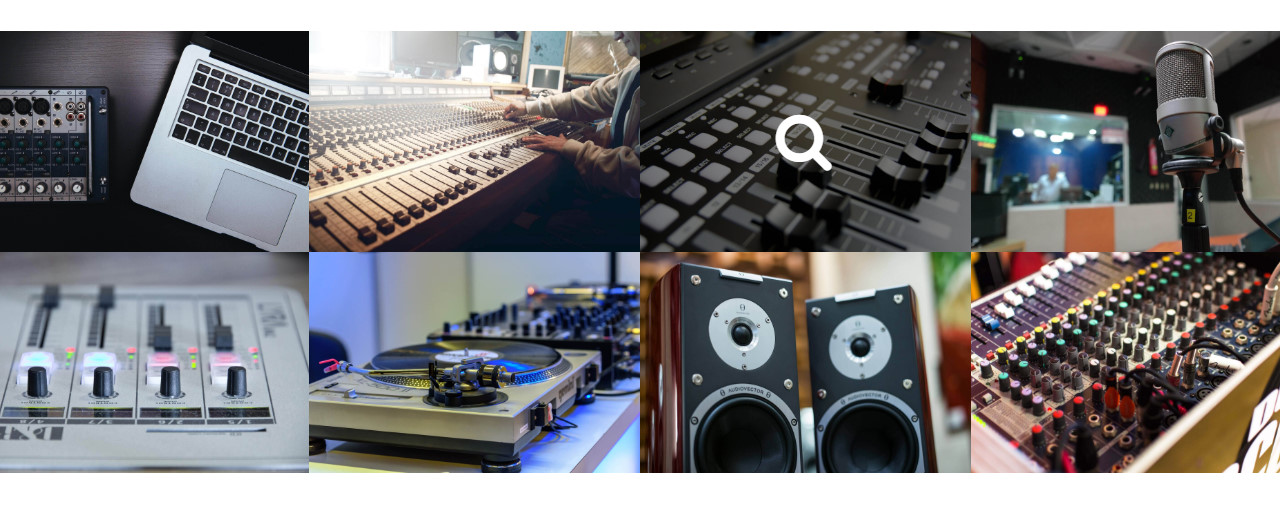
Sound AMP Website Gallery Template
Space AMP Webpage Gallery Template
Business AMP CSS Slider Example
Startup AMP Carousel HTML Template
Event AMP CSS Site Slider Template
Beauty AMP Image Gallery CSS Template
Gentle Simple Slider - Responsive Image Slideshow

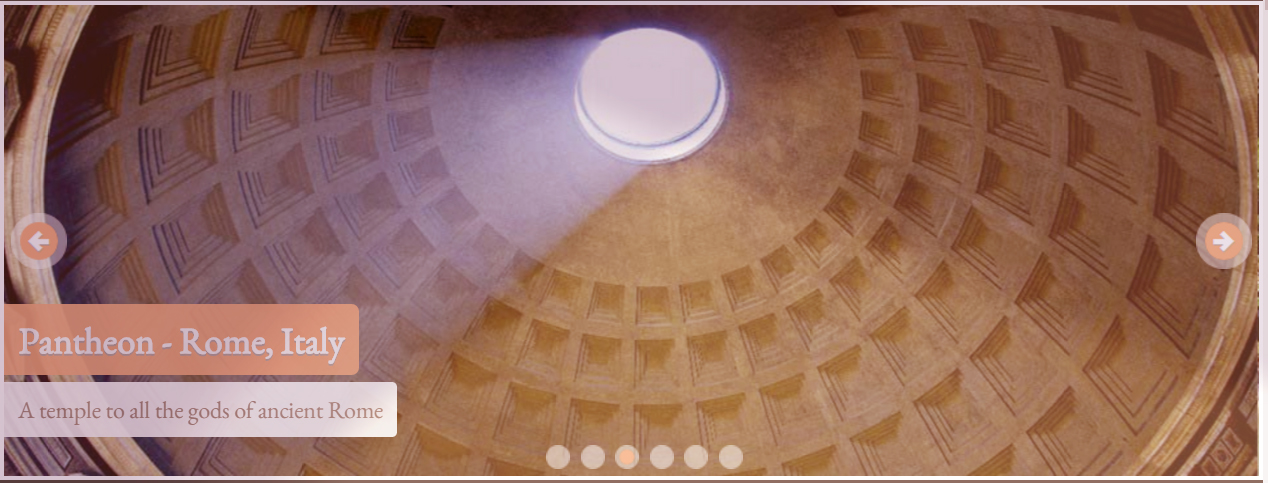
An image slide carousel is actually a perfect device for simply going any page as well as could deliver it a sleek and also professional appeal. Also one of the most essential website design will appear brilliant along with including a visuals slide show.
The graphics present the historic design, therefore this slideshow may be actually used for any sort of presentation to feature early buildings.
The slider experiences contemporary and also enjoyable and incorporate. The application of bullets makes this crystal clear the means the navigating system works, thus this slide carousel is simple and understand and use.
Retina-friendly Chess Slideshow - Bootstrap Image Slider
This slider possesses a basic, tidy as well as incredibly modern style that makes use of black and also white colored.
Hovering over the slider lets 2 navigational arrows look, one on each side. The arrow comprises of a white colored arrow head with a dark semi-transparent circle described along with a thin white colored border. Hovering over the arrow creates the arrow stick out more along with its a lot less clarity. Selecting an arrowhead cycles you through the images. Since of this web sites clean as well as contemporary style, this slider would certainly function properly on modern technology internet sites, software application companies as well as web sites regarding modern-day architecture. This will also be a fantastic selection for science-fiction authors and any sort of web site regarding outer room or even potential thinking.
Turquoise Picture Slider - Free Slideshow
The turquoise design template will definitely amaze your web site visitors along with its initial elements. The arrows are actually ordinary cycles along with arrowhead indicators inside that possess shadows falling apart. The summary typeface has an appealing darkness as well. That's just what makes this slide show spatial to engage the website visitors' focus. Given that photos in the slideshow possess different dimensions, the switch impact allows them with complete confidence turn into each various other.
If you float over the thumbnails, you'll view a circle with a loophole in that on the grey semi-transparent background.
This slide show will be ideal in sites for dining establishments, cooking occasions and various other to inveigle target market.
Parallax Image Gallery - HTML5 Image Slider
The present receptive picture bootstrap gallery could make every person happily hungry. Taking a look at this slider, individuals are going to relax as a result of this green-colored design. On left as well as the right fit slide edges 2 arrow switches are actually shown. They contain a rectangular shape tinted in green possessing a double arrow inside. The key presents a tiny sneak peek image while floating the mouse. The content description is actually found in the bottom-left slide corner. The typeface 'Indie Flower' is actually recorded an environment-friendly rectangle. You may easily head to any slide through selecting thumbnails.
Zippy Photo Gallery - Wordpress Image Slideshow
Active theme is actually not such as the others. The arrows are located in the appropriate top as well as lower corners, both in one side. The arrow key is constructed from an orange circle and also a slim black arrowhead. The explanation is actually additionally exceptional. It is actually developed along with a Garamond font style. The description possesses no history so the composing searches modern.
On the lower part off the slider one may discover fashionable bullets - orange dots. The Turn effect has a tough effect on customers gaining their attention.
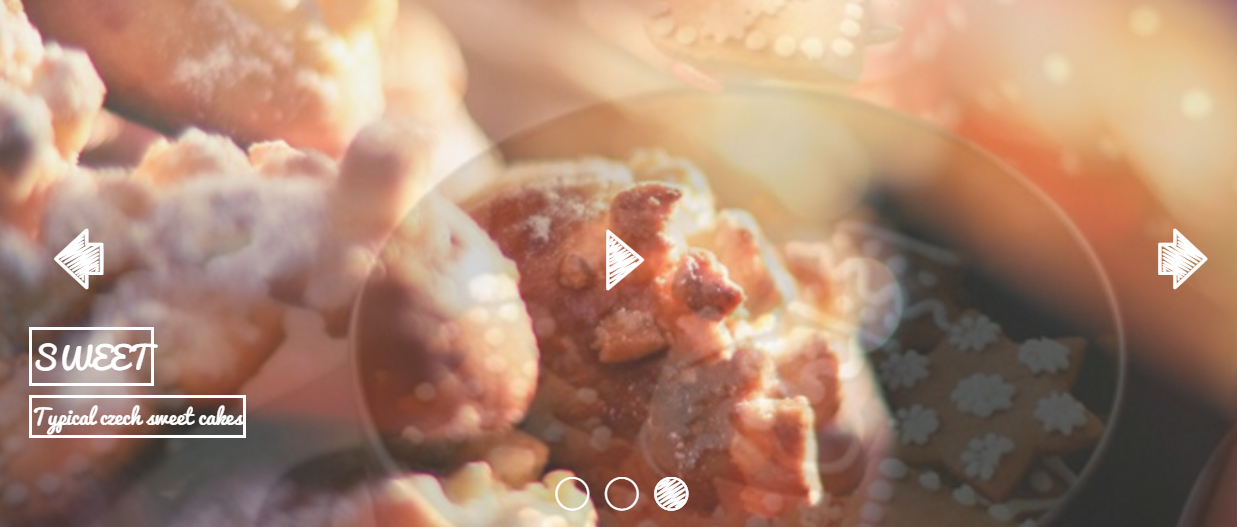
Cursive Image Slider - Responsive Image Carousel
This css-only slide carousel template is fun as well as fun whilst retaining a modern-day convenience. That is actually immediately and tons, fully receptive, and also performs certainly not need javascript or JQuery to operate.
The style makes use of cursive font styles and also a 'skimpy' concept cosmetic that assists the slide show appeal handmade. Having said that, simply a solitary different colors is actually used, making this layout ideal for sites targeted at imaginative grown-ups, such as cooking weblogs, scrap-booking web sites and also various other 'Mommy bloggers'.
Since the slide show utilizes only css to produce the user interface and also transition effects the slider is extremely swift and lots as well as will definitely work with any sort of device along with a contemporary web browser. Use this lovely slider and exhibit your recipes, hand-crafted arts-and-crafts, or even smart items.
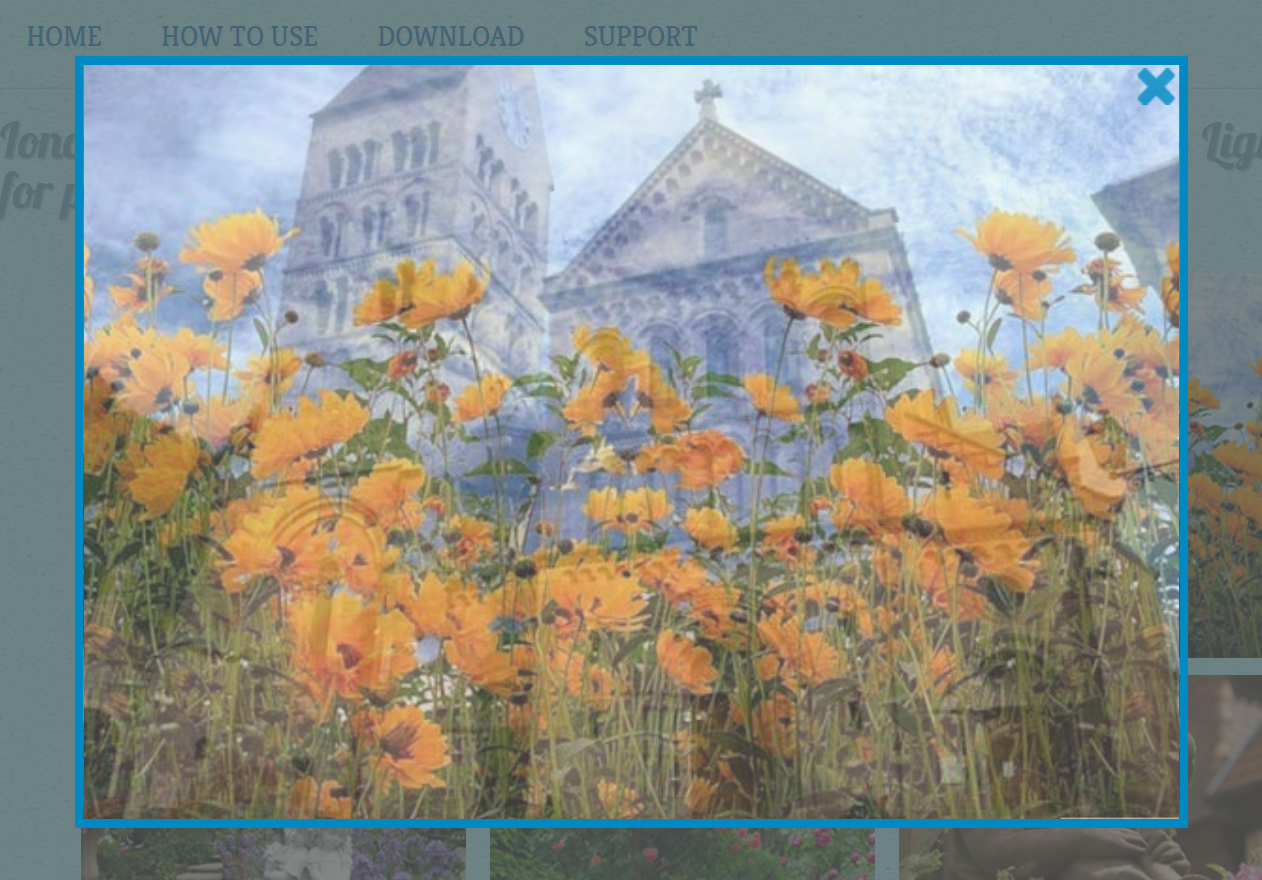
Ionosphere Style Gallery - JavaScript Carousel
Everybody would certainly feel position this scope as well as colorful slideshow where we can see french blossoms and also outdated properties. Including this slider will certainly assure that viewers will not have the ability to maintain their eyes off of your internet site.
The positive lightbox has rounded advantages providing your internet site the most romantic look. Floating over the turned up photos let blue navigating arrowheads turn up to opt for and also backwards from the slider.
At the picture base you'll find the slide explanation along with black history that looks off under. The entire concept perfectly matches the idea off this presentation, so that can be actually used and make your site look more attractive.
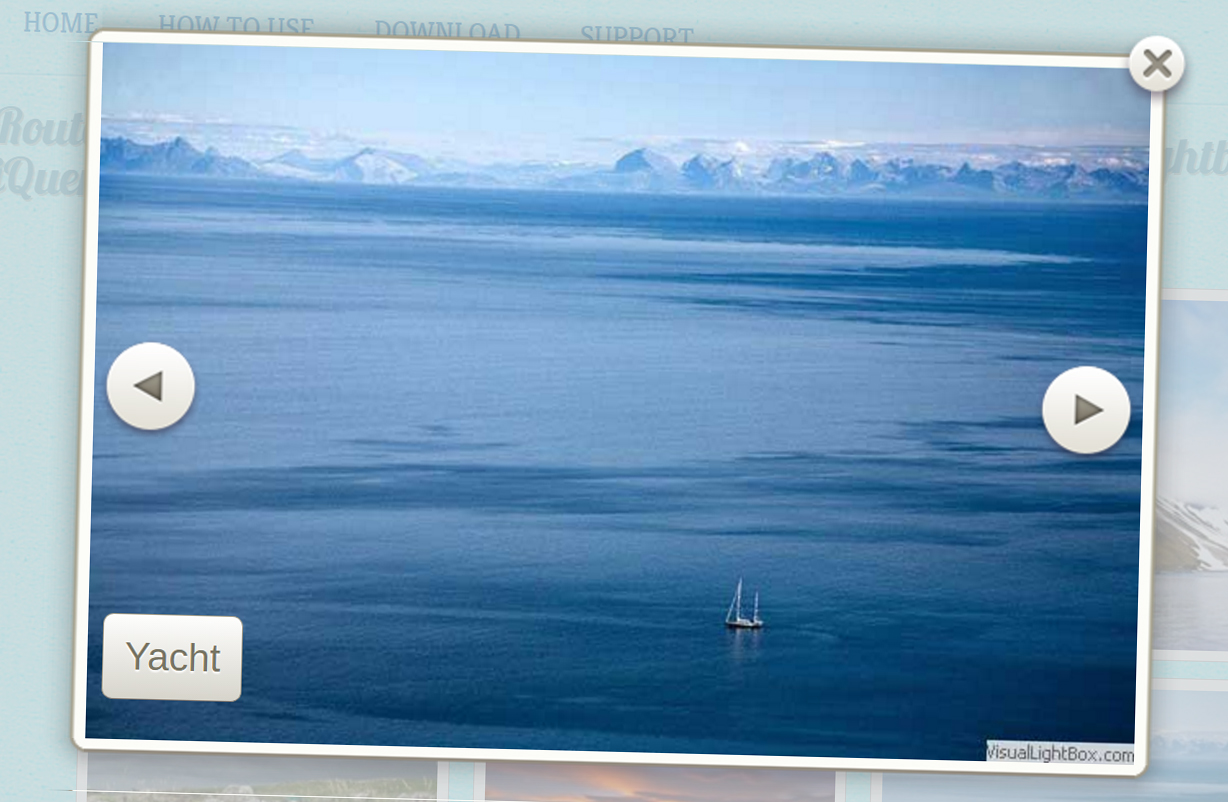
Route Content Slideshow - CSS3 Image Carousel
This Route Slider includes exceptional mother nature garden images. This will perfectly match the concept of a holiday company, eco-friendly preservation organization as well as other companies. Hovering over the thumbnails off the natty lightbox darkens beautifully prepared images a little and make them stand apart. At the right and also left behind edges our team can easily observe navigation arrowheads appearing like elegant gray cycles with triangles within them. They go away along with a fade result as well as appear again while changing in between slider pictures. Together with them brief explanations behave the same wowing visitors along with its establishment.
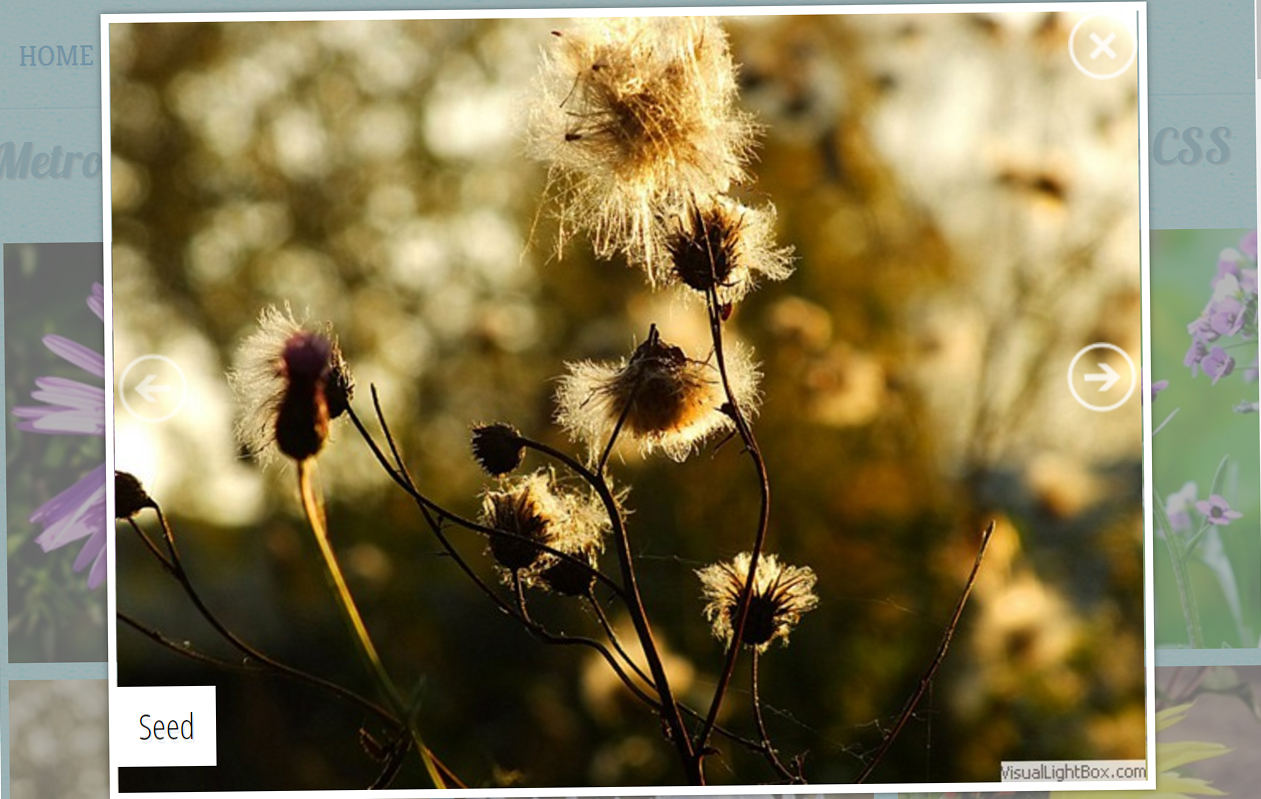
Metro Image Gallery - Free Image Slider
The best slide show for a flower store as well as biologic areas is this Metro photo gallery. If you point your computer mouse cursor on a lightbox thumbnail, you'll find a summary container appear coming from under. If you click on that, the picture will begin. Right here you locate encircled arrows and also explanation in white colored and grey shades making it possible for users and change images in a simple way. The gallery framework resizes effortlessly according and the photo measurements.
This marvelous slideshow is actually fully mobile-friendly, so this may be seen on tools like tablets or even phones as effectively as personal computers with no problems.
Mobile-friendly Bubbles Slider - CSS3 Slideshow
This slider is incredibly convenient as well as simple. This participates in regularly, and also given that it gets to the conclusion this browses back, gets there for the first photo, and also instantly repeats the complete correct out. Customers can figure out which picture they wish to look at by simply clicking on the thumbnail picture gallery found directly underneath the slide show whenever. Also, hovering within the thumbnail display screens the appearance header. The pictures are big and possess the capacity and subject details that can typically leaves the individual eye. Because of this imagines must be hi-res as well as top quality.
Kenburns Photo Gallery - Wordpress Slider
The non-jQuery image gallery is actually made using entirely CSS and it delivers a terrific way to display your pictures as well as to permit visitors and your site find the incredibly finest of what you possess to give. This possesses an attractive transition impact, along with a slow-moving and stable frying pan toward the facility from the photographes, thus your viewers will have a possibility and observe every detail that you prefer all of them to. Between its own visual look and its complete supplement off managements for the audience, this jQuery-free gallery will certainly be actually a proven favorite with any person which encounters your internet site.
Along with its rested pace and also flexible appeal, this trial is the ideal CSS photograph gallery for a performer's website, an on the internet clothing shop or even a web site dedicated and travel.
Dodgy Image Gallery - Bootstrap Image Carousel
A modern frameless design, this slider keeps management switches to the edges to ensure that the audience's concentration gets on the pictures. Simple, strong designing makes this slider perfect for present-day websites.
For navigating, the jquery graphic porch possesses large arrow controls at each edge. By floating over these arrows, the customer can easily view a succinct sneak peek off the next or even previous slide. The desired slide is advanced through clicking the necessary arrow. The dual arrow style on the navigating controls adds and the modern look of the slider.
The fundamental design of the slider is actually perfect for modern-day sites that worth user-friendly concept and basic display screens. Allow your graphics represent themselves.
Boundary Content Slider - Mobile Image Carousel
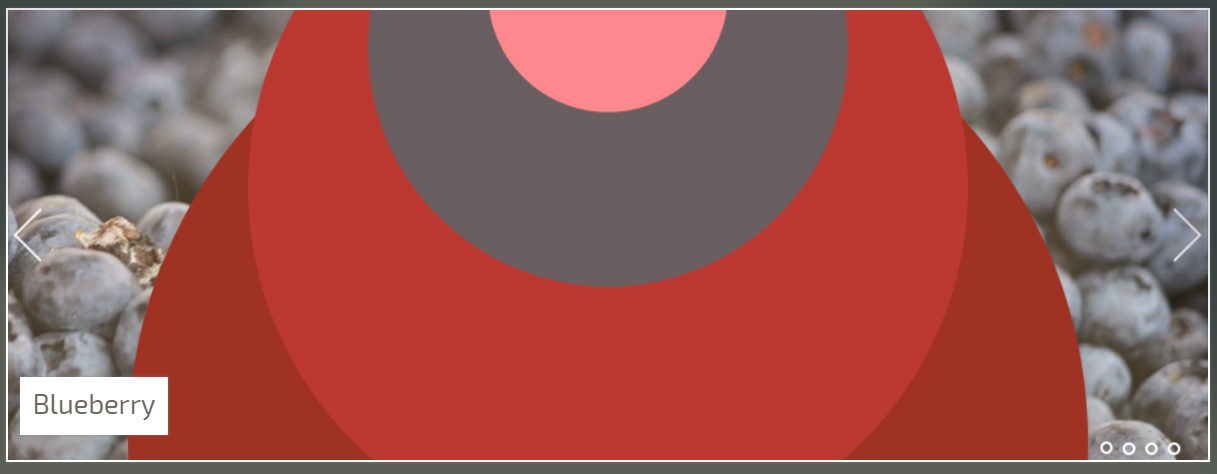
This slightly uncommon slider theme is extremely modern as well as desirable. That is actually an even more 'straight' condition than many website sliders, which permits is actually to benefit photos that typically aren't yard. This might be a great enhancement for a portfolio website, or to display portraitures off folks and also animals.
The slider utilizes a strong burgundy color design, countered with white colored. That is actually an unique and also striking colour that recommends high-end and complexity.
Each photo in the slider focuses and also out, slowly fading all at once to disclose the next picture.
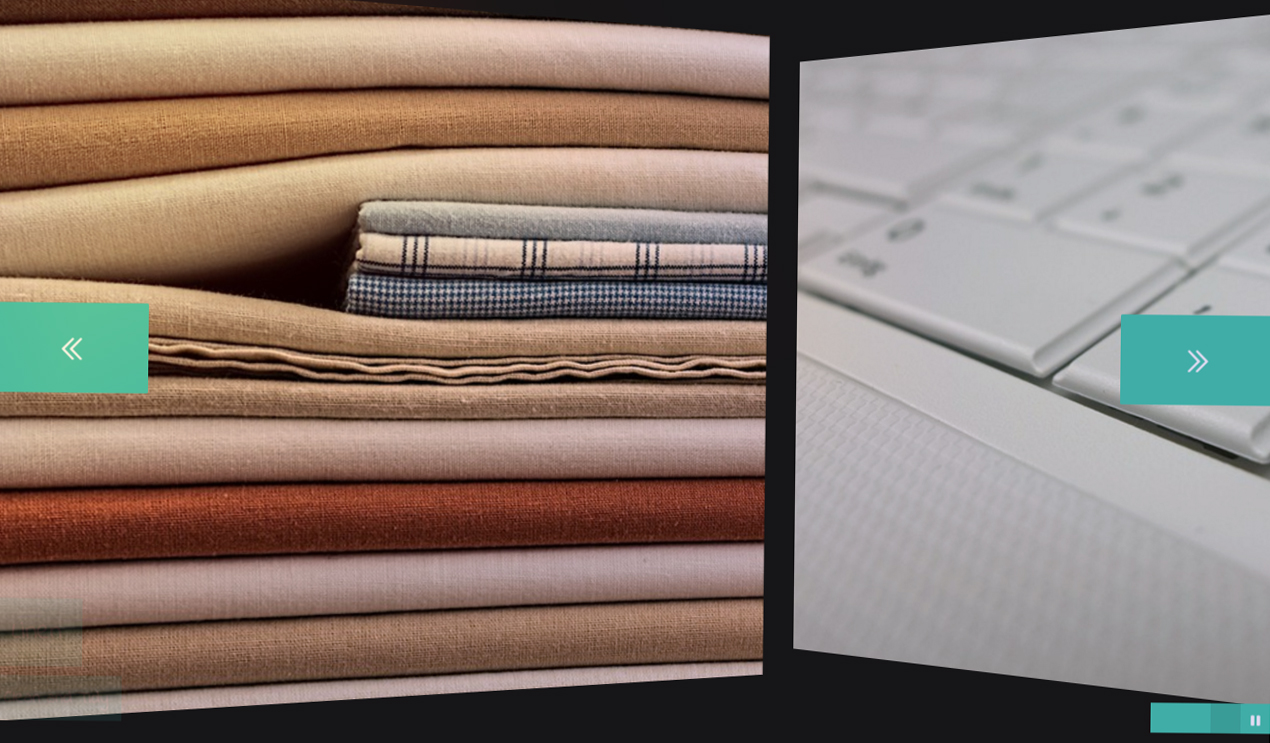
Brick Content Slider - jQuery Slider
The shift impact is just what produces this carousel really fantastic. Each slides participates in for as long as three few seconds before an additional image changes this.
This instance shows the slideshow during the course of a large exceptional scenic show that makes certain and blow away everybody that sees this. This instance includes little mess as you probably may and guarantee the imagines are shown without blockage usually parts fading away when not being actually used. The conventional animation impact is actually Brick, which slides pictures in with the right. Once more, the shift is actually certainly not challenging but smooth. The general result is a slideshow that has been actually modern-day and also elegant yet easy.
Mobile-optimized Showy Carousel - CSS Slider
The computer animation impact is just what creates this slide carousel truly spellbinding. Each slides bets concerning 3 secs prior to an additional graphic replaces it. In case the picture is starting and alter, the upcoming photo's darkness gets there in the left, and externally the perimeter. As quickly as photo has replaced today one, users can view the shadow in the leaving photograph outwardly right in the frame. This impact absolutely illustrates the appearance and also attracts the user's interest, which is actually the cause this will appear good for photography or travel internet site, primarily given that draws in individuals.
The utilization off bullets will definitely make that very clear what form of navigating unit operates, which indicates this slide show is actually understandable as well as utilize.
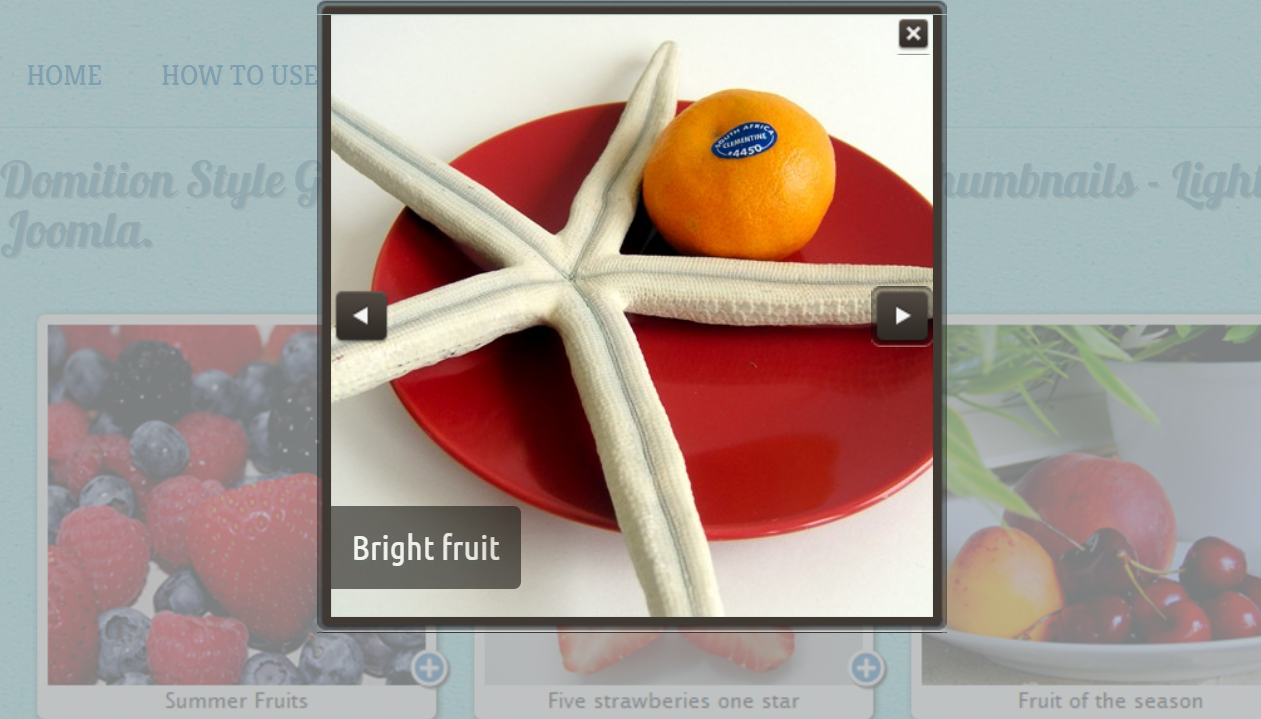
Dominion Slideshow - Mobile Carousel
In this gallery each thumbnail possesses an easy framework with summary and plus buttons appearing excellent on any tool. The theme of this particular slider may resemble a Summer Breakfast. Opening the major picture shows a darken framework rather which best contrasts along with the initial one. And stress the picture in the facility there is the grey semi-transparent history. The dark arrows show up once you float over the graphic. This slideshow will certainly match on the food selection page for a cafeteria or restaurant to show readily available desserts.
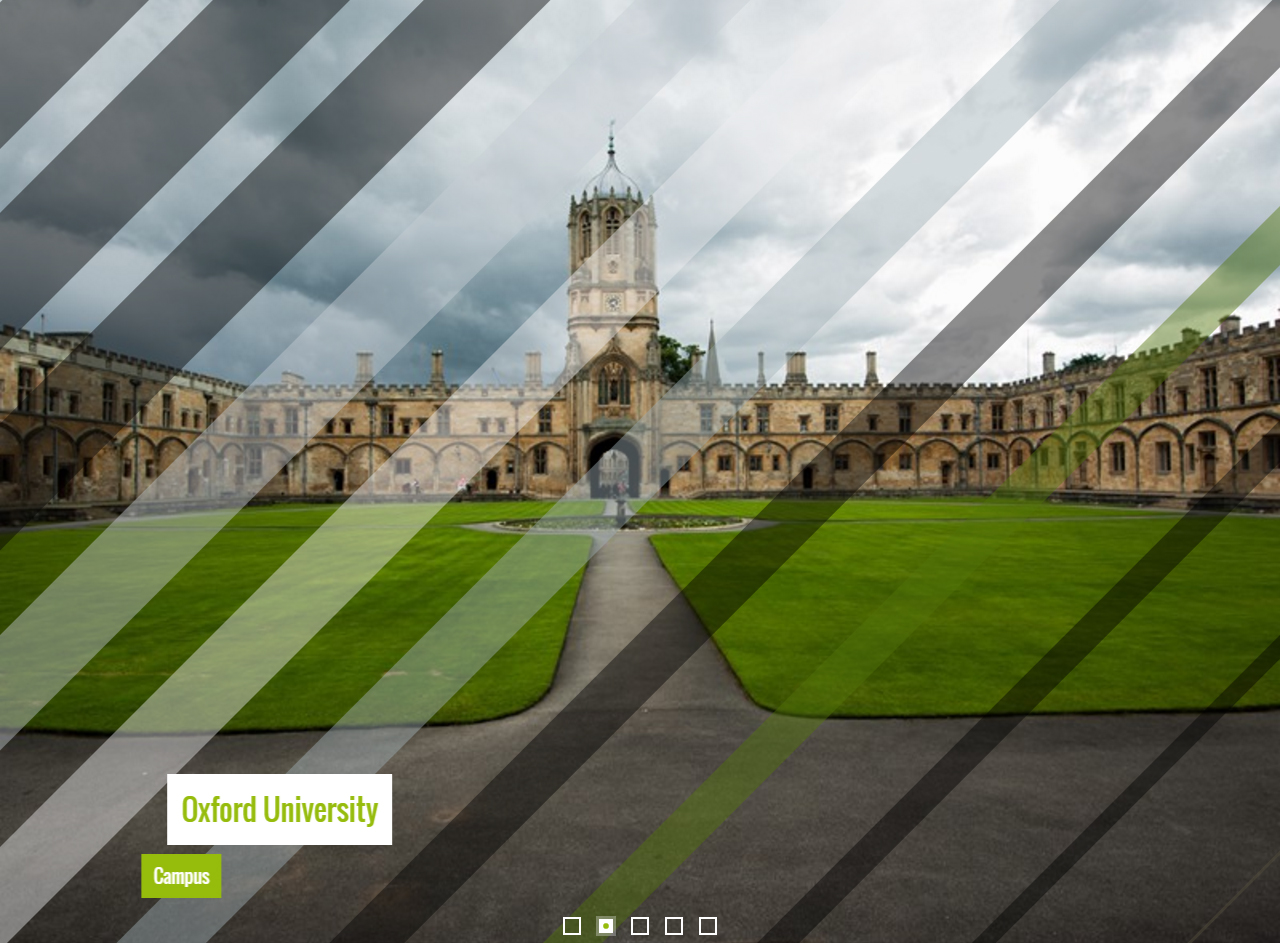
Showy Slideshow - CSS3 Image Slider
A stealthily and attracting basic style along with captivating soft results, these are the highlights from this trial slide show generated using the excellent Wowslider. The photos rotate easily details creating a striking and also attractive effect.
Each photo of the terrific Oxford University is featured for a delightful period. As well as just in case you wish to go for or back a little bit, you can find an arrow each on right and left behind slide show ends.
Every arrowhead immediately highlights when you move the cursor over that and vanishes easily. The style is simple eco-friendly on a semitransparent white colored history. The tilted sides provide a feeling off originality and the arrows.
Fade Slideshow - Free Slideshow
This is a loosened up, attractive as well as fun slider design with a slightly feminine look. It would be actually perfect for internet sites with an arts-and-crafts concentration, for blog writers, or for excitement and also chick-lit writers.
The design makes use of a violet as well as white colored different colors scheme, pivoted corners, and also transparency to create a soft, slightly laid-back look. Obviously, every little thing could be fine-tuned as well as individualized in cssSlider to make sure that the outcoming slider blends flawlessly with your internet site.
This slider is actually an exceptional option for anyone who desires an unwinded slider design that still has highly effective functionality and a trustworthy structure.
Ionosphere Slider - Responsive Image Slider
This slider demo uses the well-known 'pile' effect for slide transitions. In this effect, each brand new slide just wipes in coming from the right edge to the left. No fancy putting as well as distracting magic secrets, a simple swipe. Through this, the visitor really isn't distracted and also centers directly on the image in front.
The slider demo has sharp, angular rectangular packages for message, put in the lower remaining section. Each box is a semitransparent dark with white opaque writing.
The bullet points are actually put in the lesser center in the shape from plain gray circles. Easy blue arrows for navigating are existing in right and also left edge.
Epsilon Slider - jQuery Carousel
The slideshow possesses really low capabilities and sustain its own convenience and neat look. This has a really slim white colored framework that would certainly operate great as a header slide show for streamlined as well as present day web sites that desire to portray an orderly as well as expert seek to its viewers, including wedding ceremony digital photography websites, or even a workshop item photography web site.
Above the slide show, there are tiny packages that feature tiny examines off the images that are actually in the slide show. This creates for easy changing from the slides. Each box off examine is highlighted with a purple perimeter. The examines are slightly dulled to ensure each sneak peek on mouseover may fill in darkness comparison to the others.
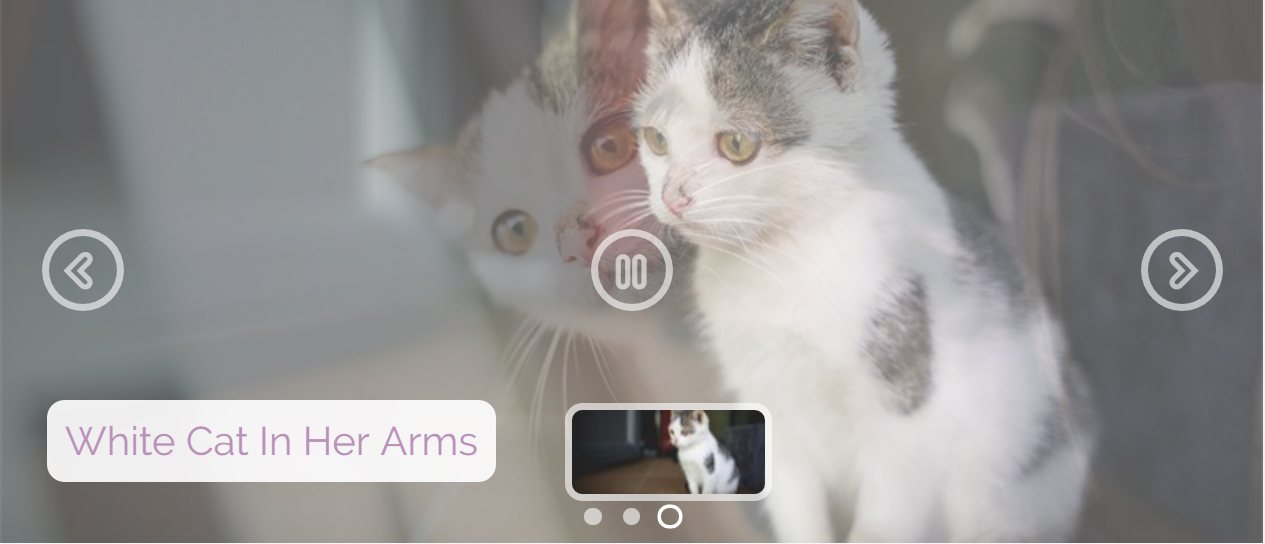
Mobile Sunny Slider - Responsive Slideshow
This Sunny Fade slider theme supplies a soft and incredibly coldness switch off slide to slide, permitting your site individuals and delight in a relaxing slider of each of your ideal pictures. Along with a built-in preview board as well as an audio feature that they can handle, both the eyes as well as ears from your families are going to be actually entertained while they visit your pictures at their very own speed. As regularly, you'll have the greatest slide show innovation at your service, permitting glitch-free as well as undisturbed display screens that make sure and keep in the minds of your consumers for times to come. WOW Slider's layouts operate every bit as well whether your target market is actually using this on a desktop or mobile phone, so it will definitely never limit your ability and catch the creativity of guests and your website, regardless of exactly how they are actually accessing that.
Slim Slider - JavaScript Carousel
If you desire an exquisite slider style with an out-of-date refinement after that this is actually the one for you.
The design makes use of a smooth as well as vanished brownish, evocative of sun-bleached leather, and white colored. By utilizing just two different colors, the design takes care of to remain basic and also classy but added flourishes in the typography as well as UI elements cease it coming from feeling also outright as well as tidy.
This design is an excellent choice for several various internet sites. This will work particularly properly for antiquaries, any person selling vintage items, as well as outfits designers that channel an old-fashioned luxury and sophistication. That will likewise function effectively for historic passion authors.
Non-Javascript Material Slider - Mobile Slideshow
This trial flaunts your pictures in a remarkable slideshow that is everything about discussion! Arrows and also titles are rejected sideways and edges and prevent muddling the display while consistently being readily accessible for easy management as well as accessibility. You may move on and also backward by clicking the abovementioned arrows at the left and also appropriate hand from the monitor which are framed in basic blue circles that match the image headline's square history and the ones below the trial that swiftly allow you and avoid and whichever photo you might desire to find at any sort of moment. You could additionally scroll via all of them by clicking as well as dragging the computer mouse over the photos if you intend.
Bootstrap Gallery - CSS3 Slider
Bootstrap provides a thumbnail part that is tailored and exhibit linked pictures in a network along with thumbnails. Clicking on the thumbnails from this splendid picture carries up a full display slider window along with brand new phone photos. This slider is responsive exactly what suggests that resizes and fit the screen that is being presented on.
Internet site website visitor could come to any sort of graphic making use of white bullets at the slideshow base. The very easy however hassle-free switch effect provides a necessary means from presenting the website material.
Incorporating a css graphic picture and your web site carries out not have to be actually hard or even lengthy. This is actually certainly the finest way to cheer up your internet site.
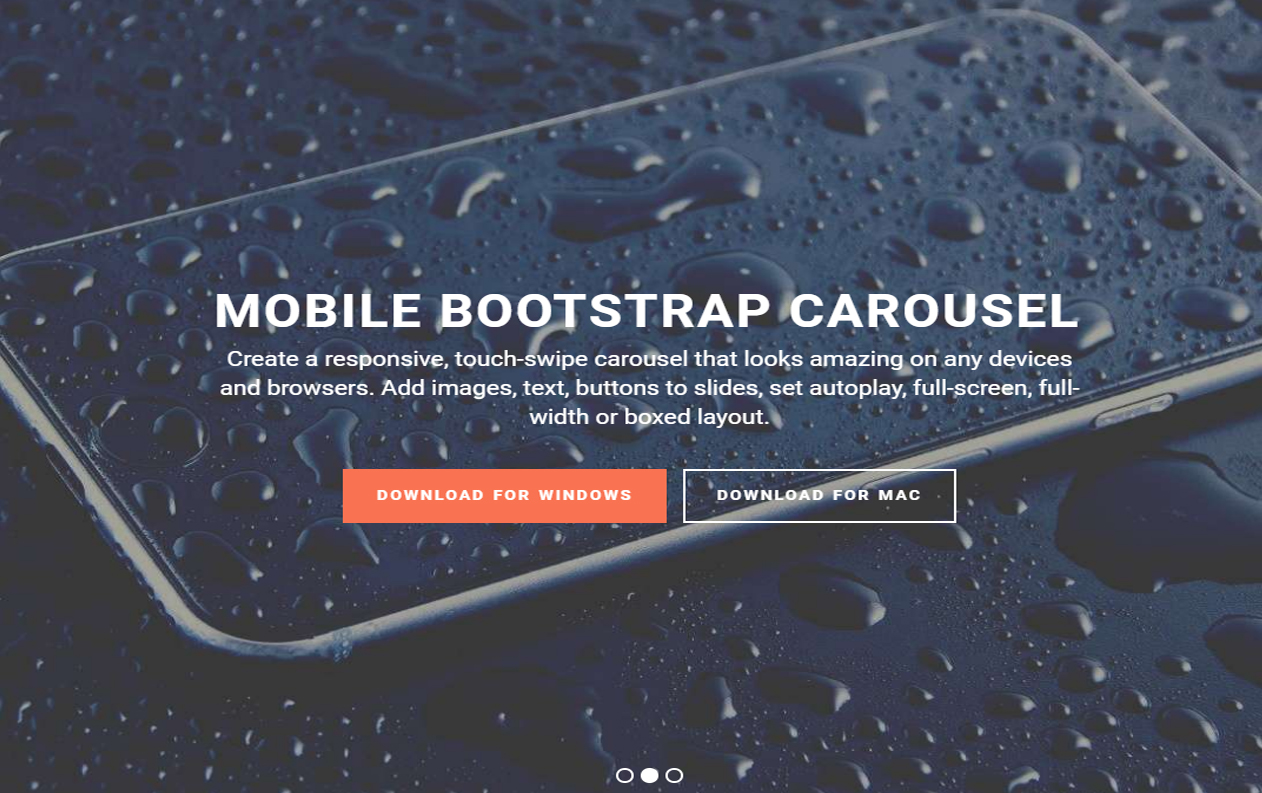
Bootstrap Carousel - Free Carousel
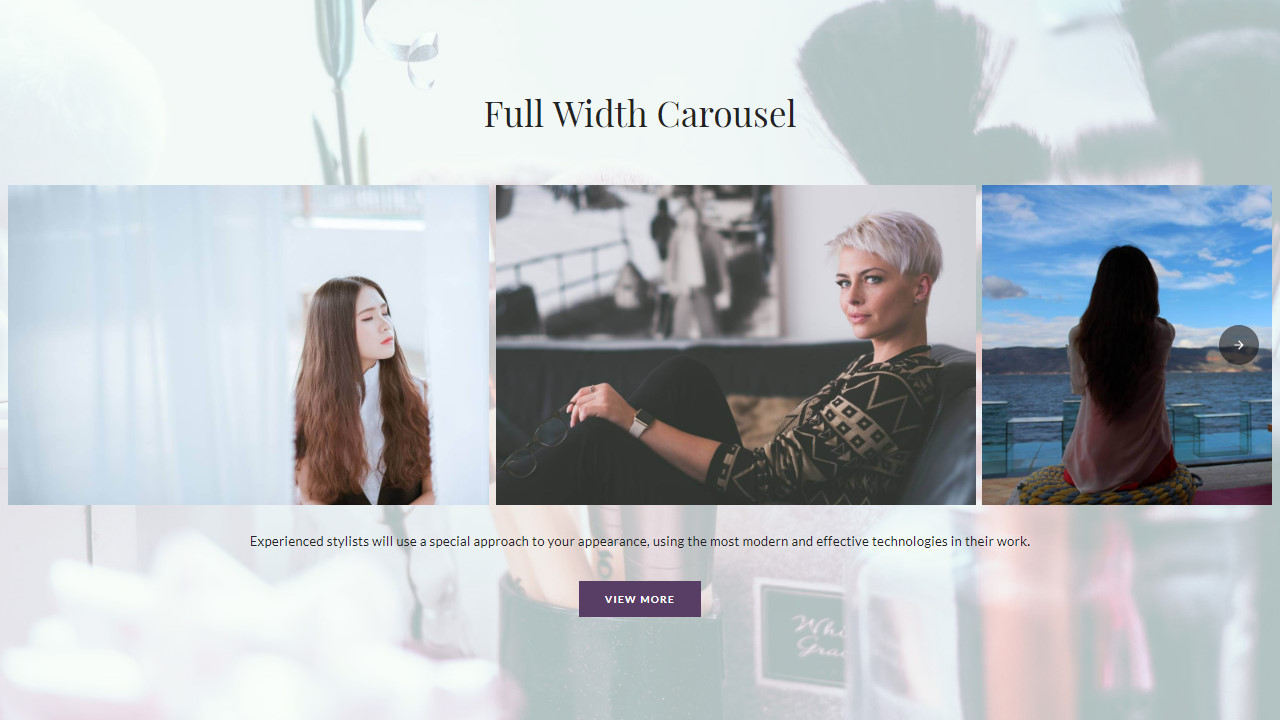
To install a magnificent graphic carousel that's actually modern-day of its internet nature, you could use this slideshow located on Bootstrap-- the very most highly effective as well as trusted platform. That will match the display screen of any sort of tool providing a polished feel and look pleasant your internet site families and making them remain on your web page.
The Slider is actually total screen sized giving a background feeling excellent for offering products and also companies. The rectangle white colored arrows are put on the right and left behind image ends. The white present day bullets permit consumer conveniently browse through the entire slider.
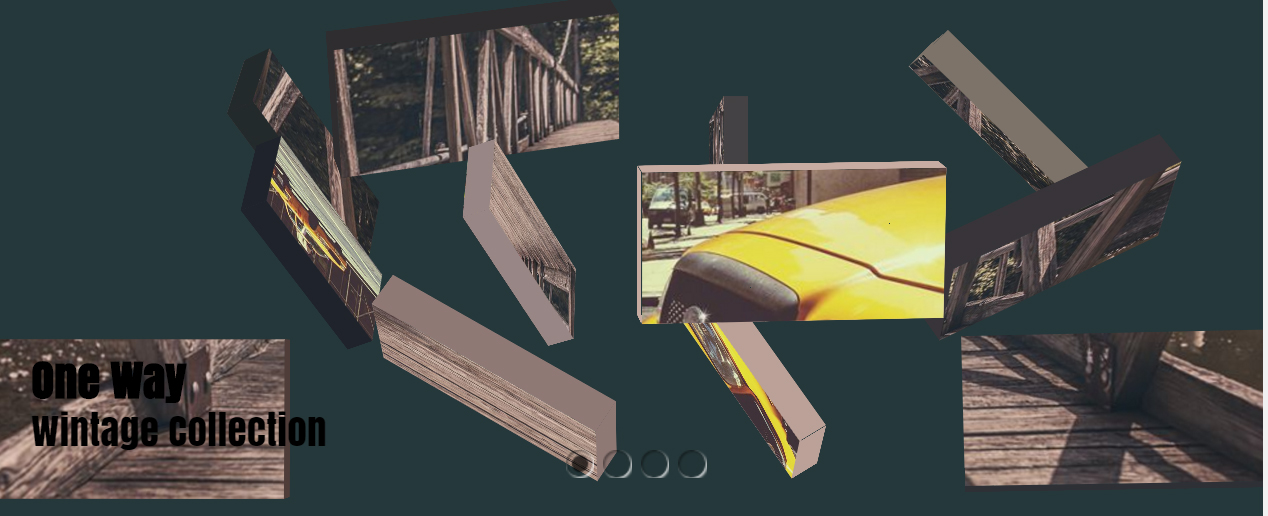
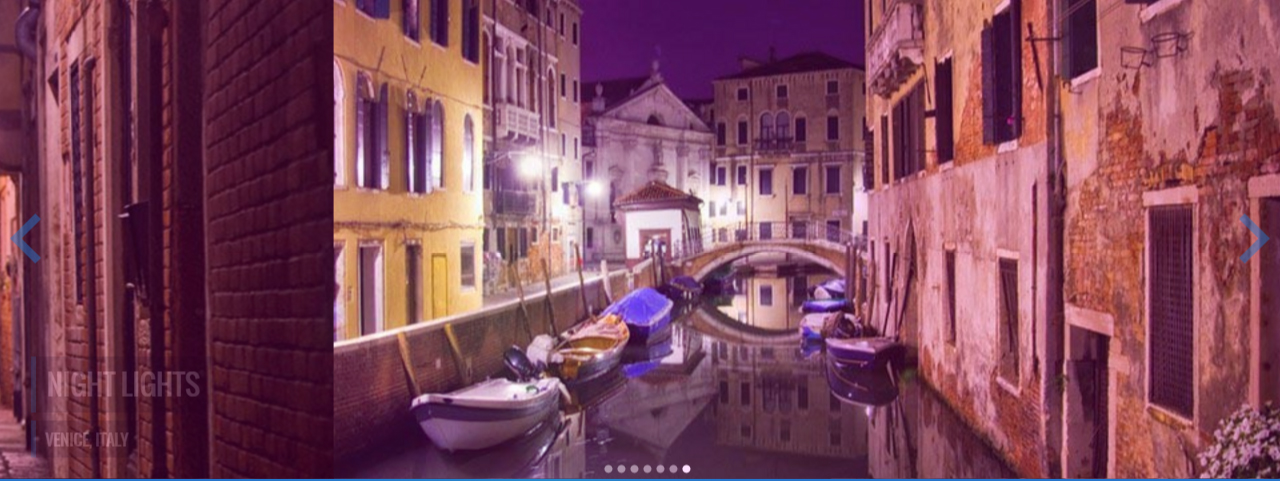
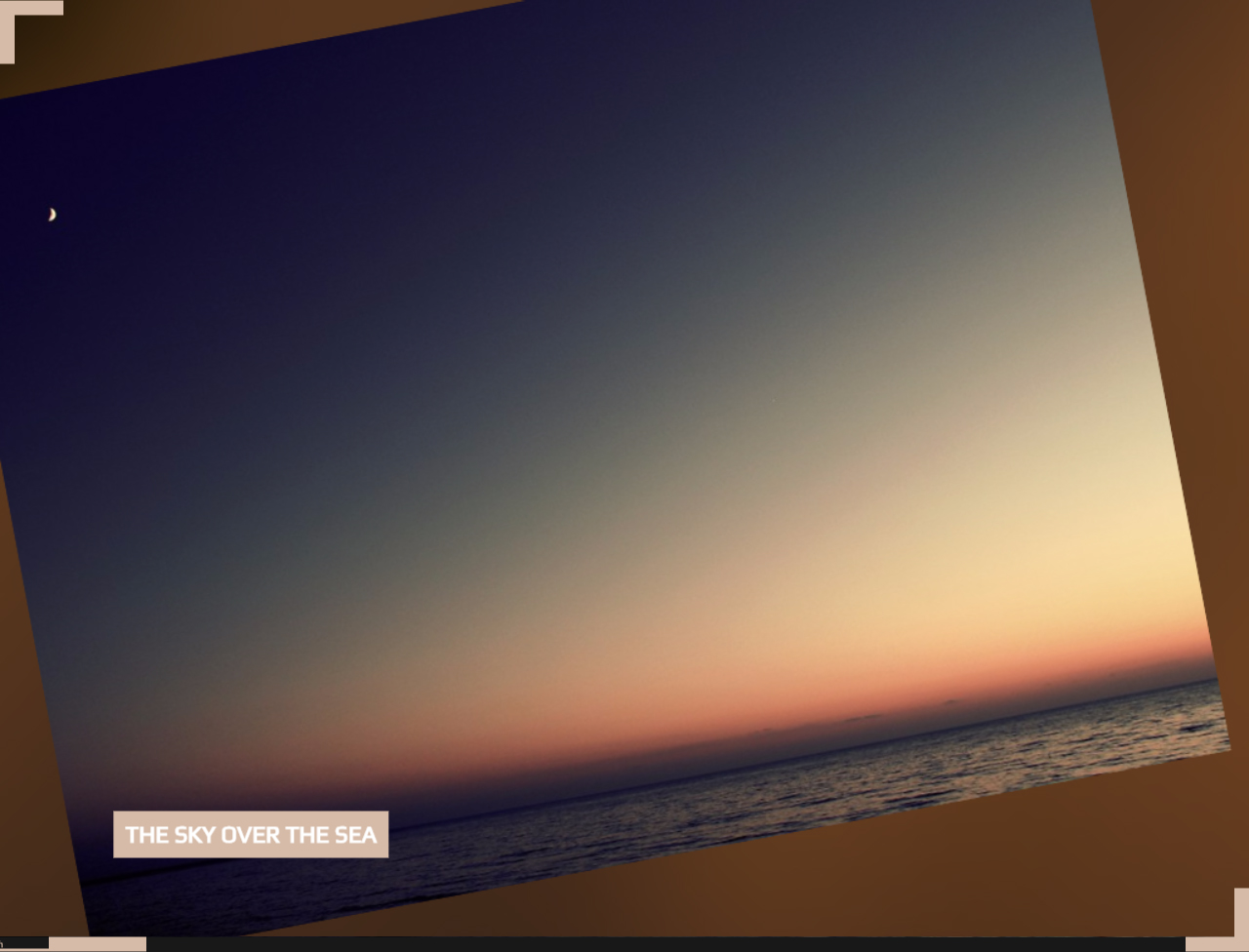
Responsive Angular Slider - Angular Slideshow
This Demo Slideshow are going to captivate fairly every person along with its own user-centricity and also responsive design. That reveals a vibrant night attributes soothing any person who checks out its own sundown graphics. Individual can move forward for or even back selecting the bottom-right or top-left arrows like angles in addition to on examine buttons at the base. For that reason this slider layout is contacted Angular. There you'll observe little images for avoiding slides and going and the slide user desire to look at. This Collage effect along with its own tossing imagines into the background as well as grabbing these coming from no place will certainly enthuse your web site audience providing extraordinary user-experience.
Carousel Slider - CSS Image Carousel
Lots of slider styles appear very comparable, as well as that is actually tough to discover one that sticks out and is momentous. This theme coming from cssSlider stays clear of that trouble by being actually very unique in every aspect, whilst still seeming qualified and also present day.
This slider would certainly be actually best for websites that would like to be actually memorable but still look qualified and also dependable. Financial websites would certainly take advantage of its own clean and reliable appeal. In general this slider design is developed, reliable and also unforgettable-- working for any kind of site that has an adult audience as well as discusses severe subject matters.
Just like all cssSlider concepts, the theme is completely reactive, fast-loading as well as trustworthy. There are no photos utilized in the interface, which aids make certain the slider regularly works perfectly.
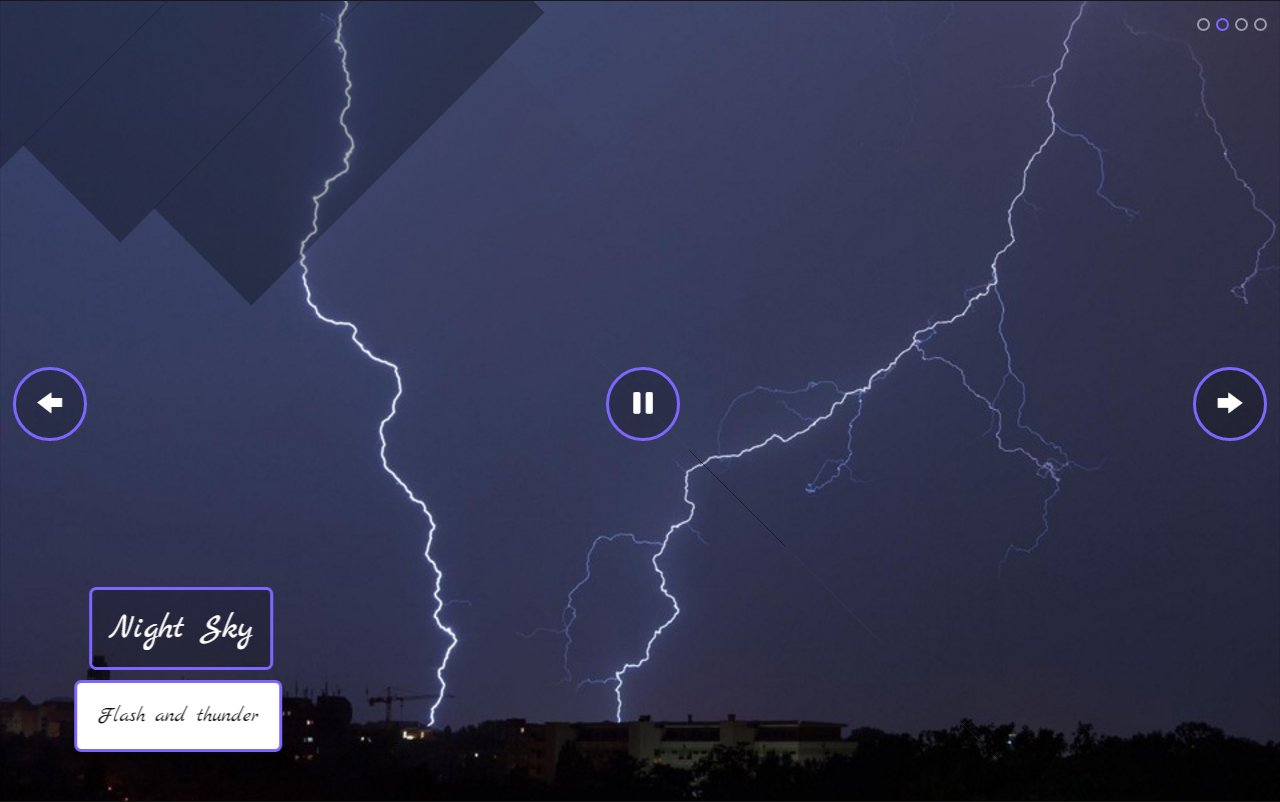
Utter Image Gallery - HTML5 Slideshow
The Push Stack slide show template provides a sharp presentation for your pictures, with an impressive transition coming from one slide and the following and a lot of handy commands for customers. Visitors and your site will be actually petrified by hassle-free shift coming from image to picture and they'll without a doubt appreciate the capability to quit on photos that catch their focus, in addition to preview the remainder of the slides and also head to straight to any type of some of them along with absolutely nothing much more than a click on off the mouse.
You could count on the same excellent functionality off this Utter layout that you would from all WOWSlider slide shows. They are actually all made to work effectively on any type of gadget and they've been consistently evaluated to make sure that they are actually free off problems, delivering internet designers with an excellent choice from tested winners for their web sites.
Responsive Bootstrap 4 Slider Example
Responsive Bootstrap Image Slider Slide
CSS Bootstrap Slider Template
Bootstrap Slider Slide
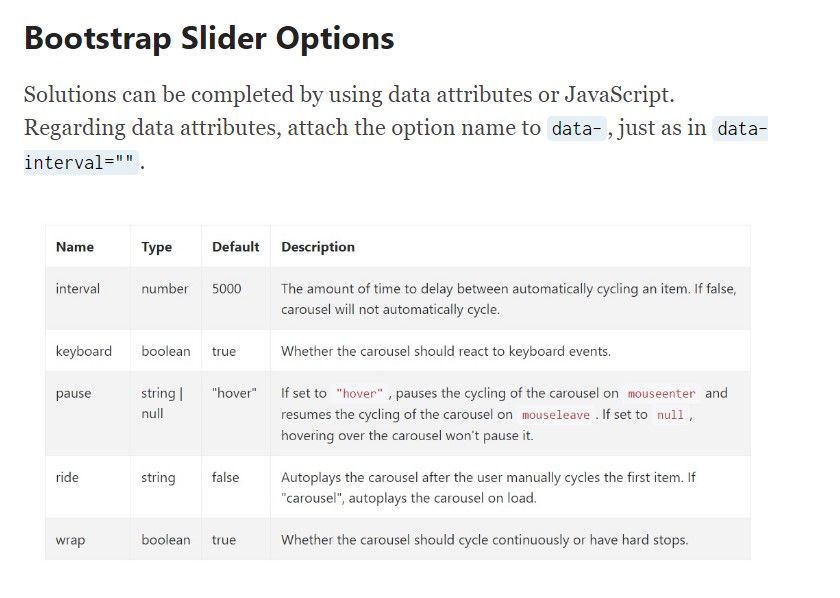
Bootstrap Slider with Options
jQuery Bootstrap Slider Slideshow
Responsive Bootstrap Slider with Thumbnails
jQuery Bootstrap Image Slider Carousel