Amazing New Bootstrap Testimonial Slider Designs
To make a home page look and feel incredibly interactive and very modern, web makers can surely use some tricks just like a photo or video slider. However, this is a challenge for most people to make one on their own. That's the reason that numerous creators utilize a pre-set Bootstrap testimonial slider example to beautify as well as enrich their web pages. That post is there for you to help you off of hassles regarding installing your very own page along with a mobile-friendly Bootstrap slider.
Below you are going to find the best Bootstrap slider examples presented to you on a silver platter and waiting for you to just add them on your website with no problem at all.
Responsive Bootstrap Image Slider Template
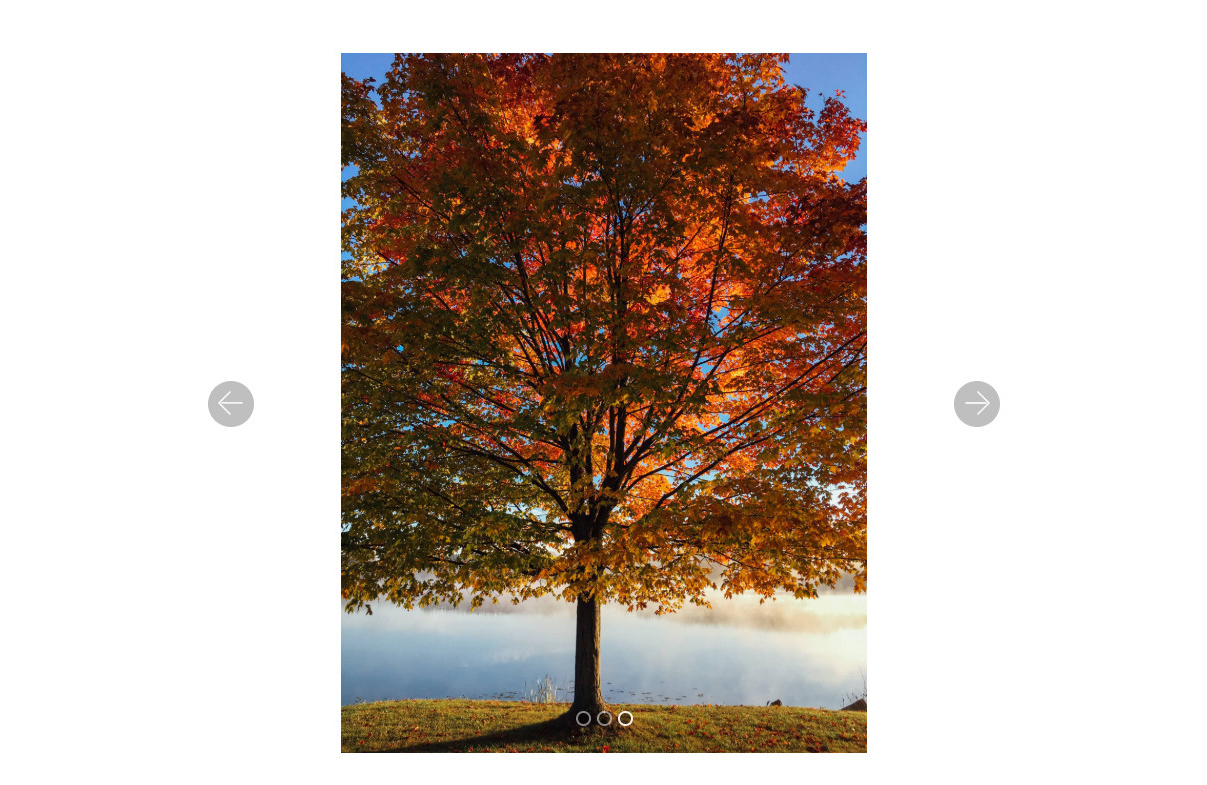
When it is essential not only to come across a professional beautiful Bootstrap image slider, but also to know how to handle it easily, this particular page is definitely an absolute necessity for you. That offers an up-to-date slider alongside several guides and tutorials about the ways to utilize slider in Bootstrap on your web page.
HTML Bootstrap Carousel Multiple Items Demo
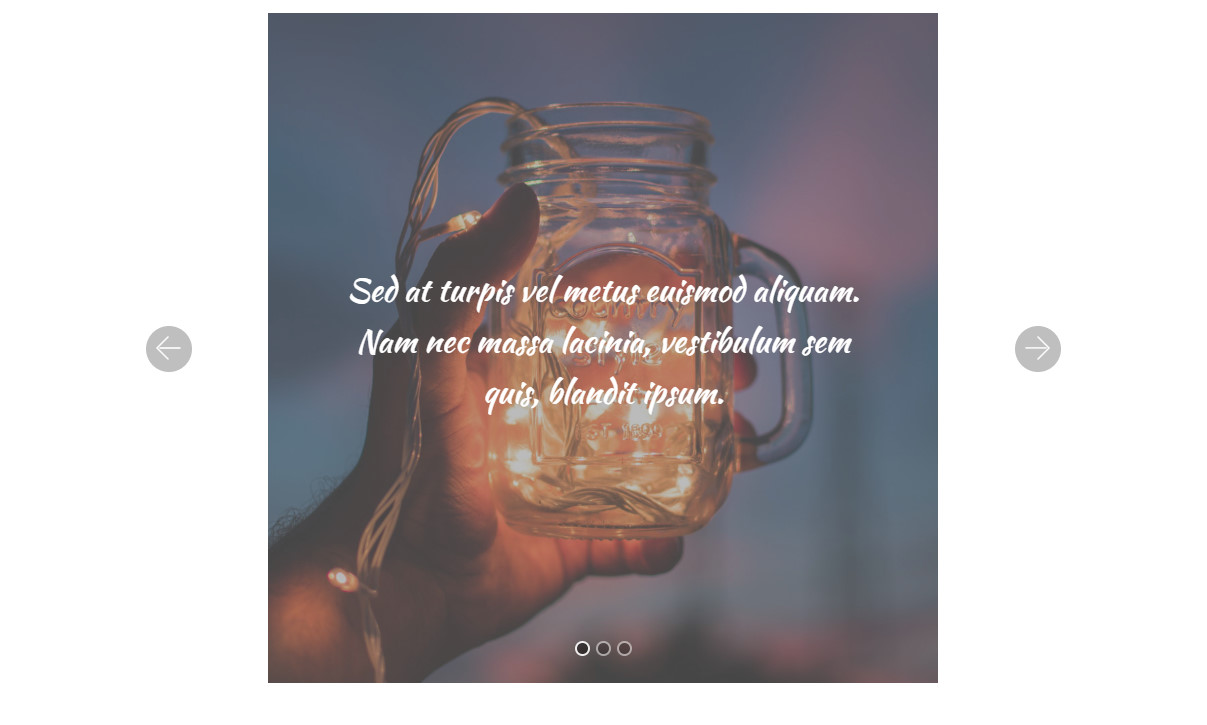
That is one other no-coding slider that could be taken as a Bootstrap testimonial slider having multiple items. You are able to use as many graphics in there as you desire. This slider example enables you to embed a horizontal picture and an affiliates sliders on your web page. Create that slideshow in an easy Bootstrap editing software: replace illustrations, hide/show bullets and arrows, include buttons and titles.
CSS Bootstrap Carousel Slider Responsive Demo
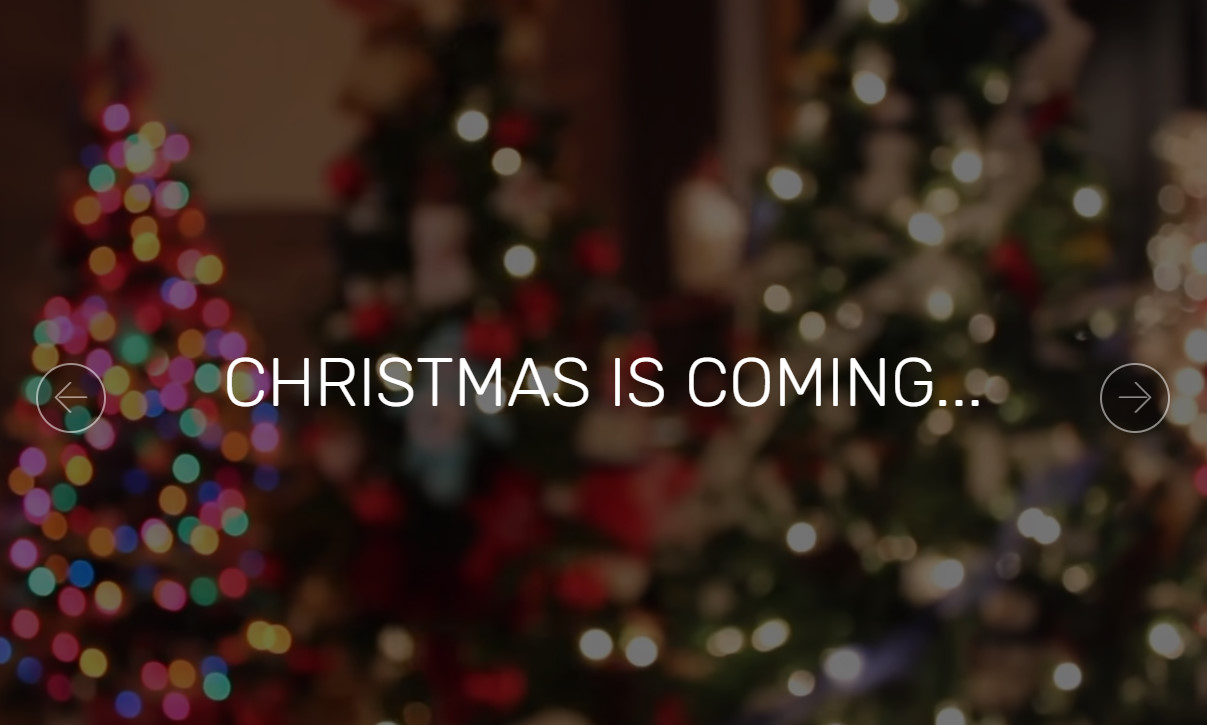
Choose that beautiful Bootstrap carousel slider. Responsive, extraordinary and classy. This slider is actually very easy to deal with: correct Bootstrap testimonial slider height with ease, put your message right in your slider and publish it in order to impress your web page audiences. By the way, this is the ideal solution with regard to digital photographers and creators.
jQuery Bootstrap Carousel Fade Template
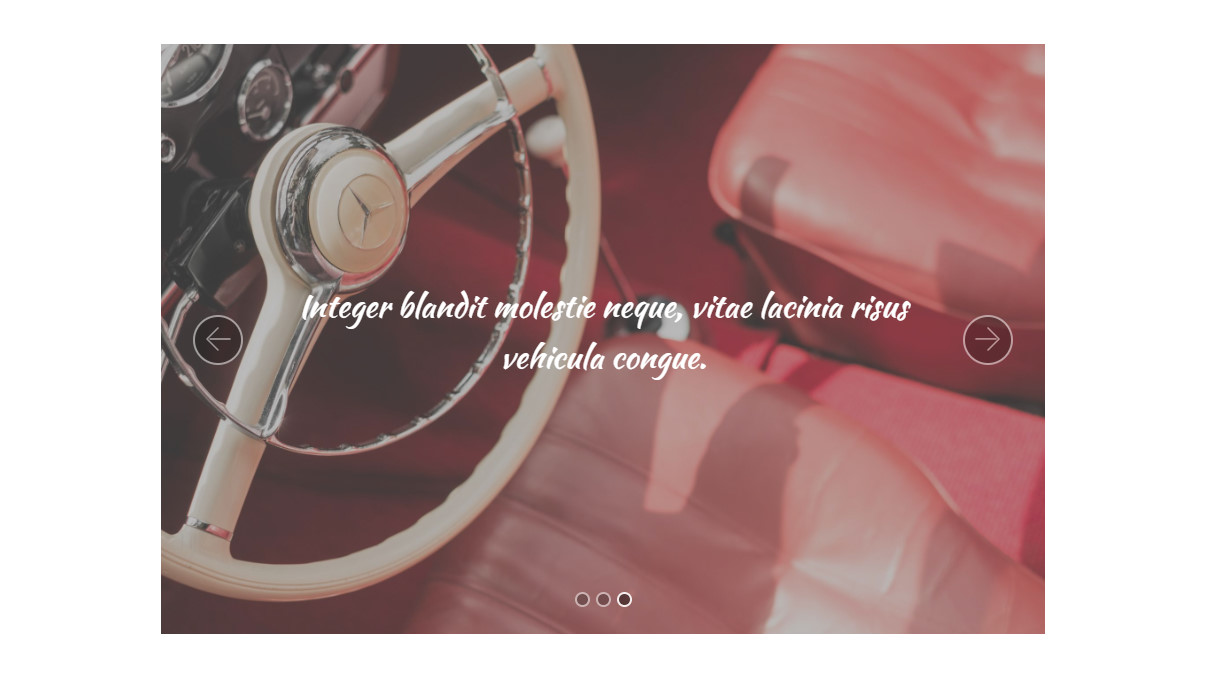
Should you prefer to get a Bootstrap carousel fade effect concerning your slider, just consider that right here. It allows people to place unlimited pictures therein and you never need to code anything. Using this slick and extremely creative Bootstrap testimonial slider you are going to inspire everyone who exactly arrive on your webpage.
CSS Bootstrap Slider Example
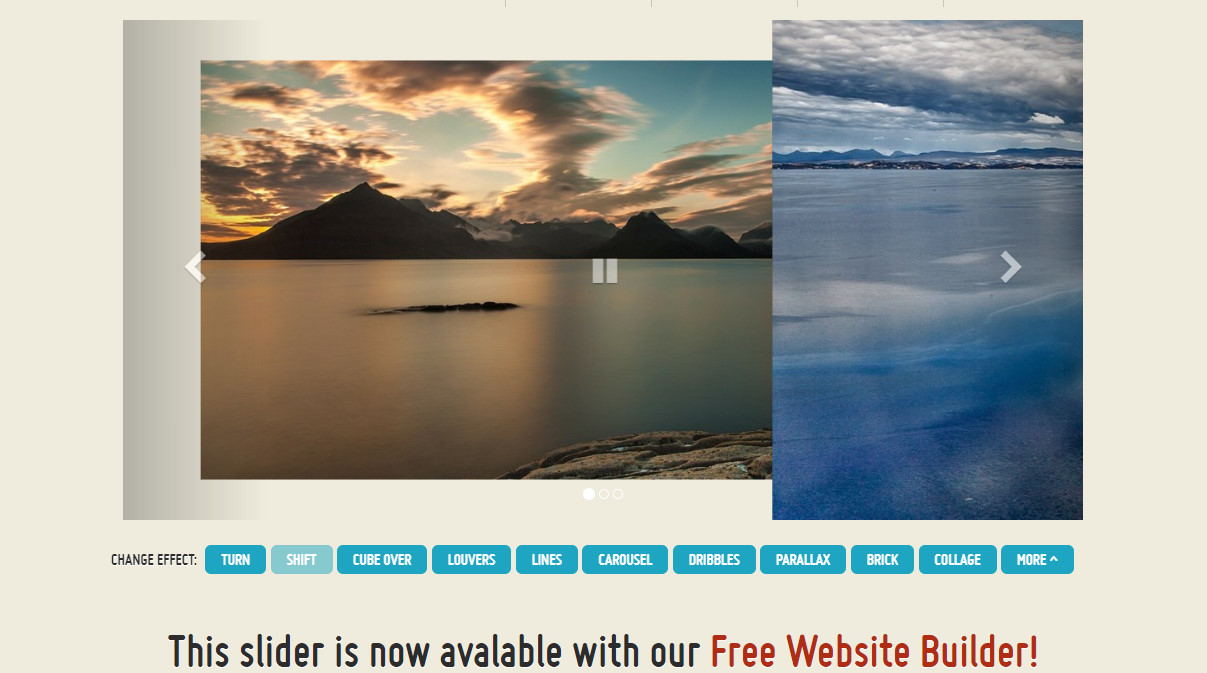
That is actually a soft and sleek Bootstrap slider with cool shift effects. You can pleasantly navigate it using bullets and arrows and furthermore this provides the touch-swipe functions once your site market sees that on their mobile devices. As to mobile phones, this changes to suit the display screen of any gadget. Furthermore the most significant factor - that Bootstrap text slider example is delivered for free!
CSS Bootstrap Carousel Autoplay Example
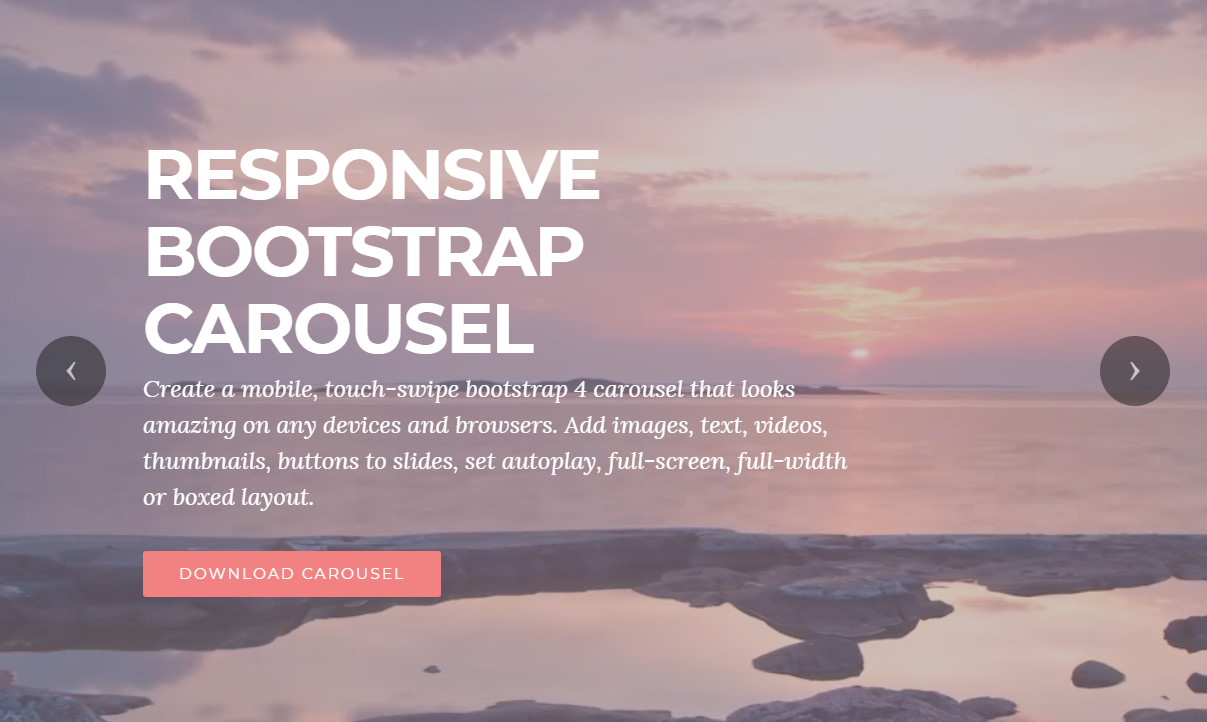
This specific slideshow with a carousel text slider autoplay characteristic is usually intended to make your website customers remain on your webpage for even longer. The full width slider pleases with innovative photos and easy switches providing your website an exceptional feel and look. User friendly and responsive - it is all you really need.
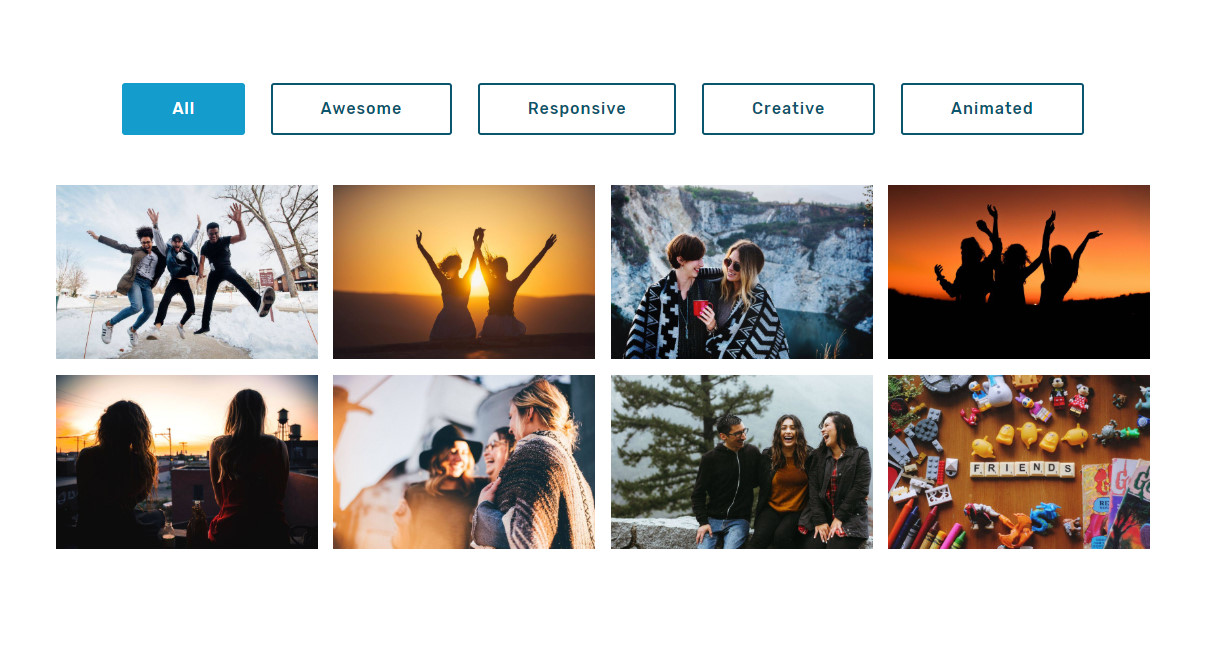
HTML5 Bootstrap Carousel Slider with Thumbnails Demo
This design presents us best ways a Bootstrap carousel slider with thumbnails or tabs is going to move on your web page. That kind of Bootstrap testimonial slider will certainly make it easier to visitors to surf thoughout your image slideshow and also discover things they are looking for effortlessly.
CSS3 Bootstrap Full Width Slider Template
In the case that you must build your web presense reliably and attract as much attention of web visitors as possible, you can examine that total width Bootstrap testimonial slider. The point is you can handle the entire appearance of your carousel with just some simple parameters. Furthermore, the carousel seems absolutely up-to-date and enticing.
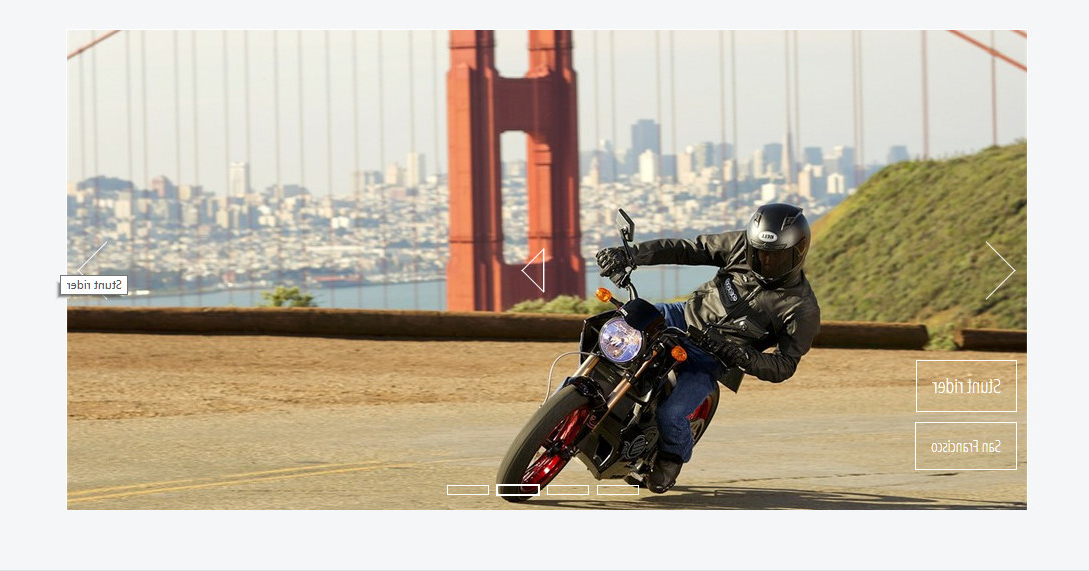
CSS Bootstrap Full Screen Slider Example
This particular slider can move to the top of your web site as a leading header. The full screen slider is good when it's about demonstrating many huge background drawings to clients, putting much more offers to the top of the website. Additionally, slider shifts make your website look dynamic, therefore that's an impressive technique in order to advertise as well as distribute your services or products.
Responsive Vertical Slider Bootstrap Template
Vertical carousels are actually the absolute most ideal solution when showing or even exhibiting your images, photos and various other works on phones. Work with that to display several smartphone screenshots, vertical pics and phone drawings. The important component of this particular carousel is truly that you might generate it for yourself with no coding experience.
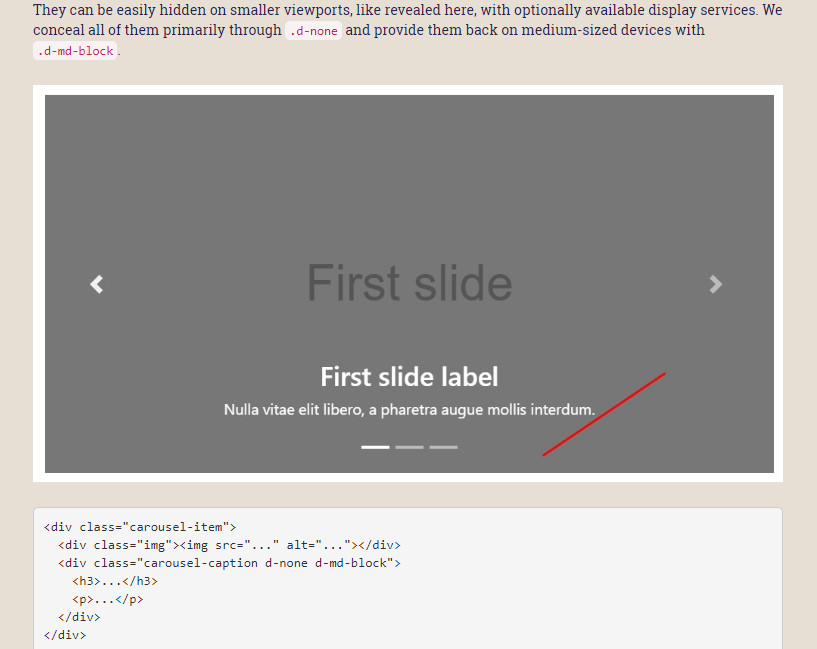
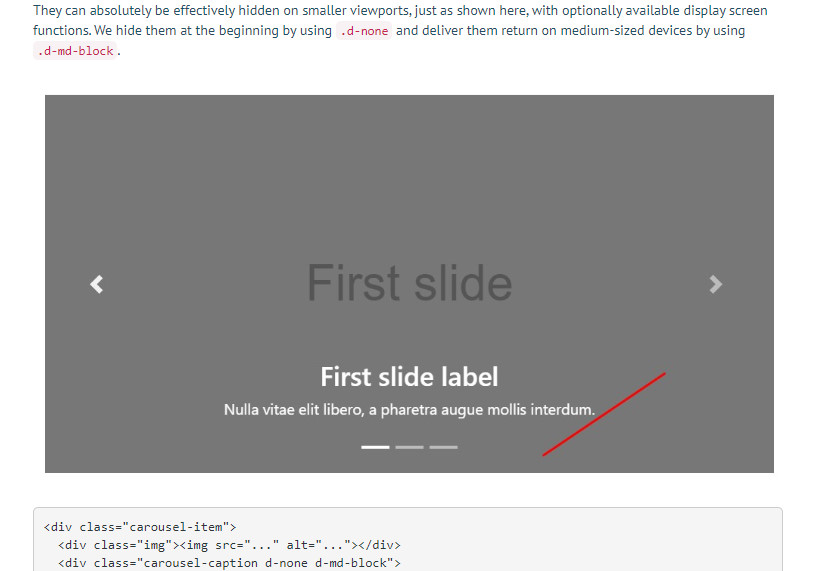
Free Bootstrap Image Center Example
That is a medium or small slider which can be set directly in the middle of the site. There is absolutely no need to create that carousel from the ground up: carousel text slider lets you design your slideshow simply with changing images, writing your captions and associating buttons. You receive a permanent control for ways your slider looks no matter what gadget you use.
Mobile Video Slider Bootstrap Template
We all are aware of image slideshows and galleries, however what about video carousels? That template demonstrates exactly how to work with a video carousel on your websites quickly. A suitably installed Bootstrap video carousel should have an incredibly perfect influence on your web page users, raise your sales because people wouldn't want to leave it any longer.
Responsive Bootstrap Responsive Slider Template
A desirable and also easy-to-use carousel which is a must-have while setting up a web site for cell phone users. The Bootstrap responsive slider offers a touch-swipe functionality supposing that your customers would observe that with smartphones what's important in today's times. Even if the slideshow uses Javascript, it appears as quickly as possible.
CSS3 Bootstrap Slider Demo
That Bootstrap testimonial slider template could impress you by the selection of switch effects changing your site's visitation right into a journey. That carousel comes along with a simple-to-use editor that lets you make a responsive easily accessible slider with no programming all by yourself. Use a number of simple guides on the Bootstrap testimonial slider page in order to be able to create a carousel within a short time.
HTML Bootstrap Carousel Generator Template
That is really a Bootstrap testimonial slider generator which makes it possible for you to construct any form of Bootstrap slider carousel in just minutes. Select from good deals of transitions, carousel layouts, bullets and arrows layouts and much more. It is very simple to get a layout you really want your carousel to have utilizing that straightforward and no charge application.
Mobile Bootstrap Image Slider Example
By having this carousel you will make your website page look not only much more wonderful and pleasing, but also far more powerful and vivid. That's not gonna be challenging for you to use a step-by-step guideline and create an unique and classy carousel text slider comfortably. This design is truly mobile-friendly and responsive and that is why it gives an outstanding smartphone user-experience.
HTML5 Bootstrap Carousel Responsive Template
In order to have this carousel, you really don't have to choose a internet designer or any other web professionals. This slider comes along with an user-friendly slideshow editor created especially for beginners as well as users that lack HTML/CSS/JS experience. All you need to prepare are premium quality pictures and some text for titles and your slider is about to be published on the internet.
Javascript Bootstrap Carousel Slider Example Design
This slider could be utilized by coders and web newbies as a typical Bootstrap carousel. That enables you easily to insert illustrations and captions and add a uncomplicated yet amazing transition. You can surely place it at any place on your site, regardless of which purpose you have: in the article, in your online store web page, in your company landing page and more.
HTML Bootstrap Carousel Autoplay Example
A straight and practical Bootstrap testimonial slider that has thumbnails, bullets, forth and back arrows, a play button and titles. The layout is made in Bootstrap 4 which makes things totally mobile-friendly. Indeed, the Bootstrap slide show development is reduced merely by your creative thinking.
Mobile Bootstrap Carousel Example
In order to influence and wow your web site audience, you undoubtedly need to have this kind of Bootstrap testimonial slider example. It is absolutely easy to install and utilize. Add additional images and videos, replace pictures, include descriptions to pictures and videos, decide on an appropriate style - this all with no coding anyway. Once you use that on your site, you will notice that that enhancement is worth it.