Bootstrap themes free download
Note: It's part 2 of ‹‹ SpaceM Free Bootstrap Theme Review.
Expand the Space
With the innovative accordion blocks you can design a whole table of expandable elements by simply selecting the number of columns and elements contained within them. You can freely build almost instantly multiple grids of collapsible element’s gathering tons of content in just one screen and with the option of the multiple columns arrangement the content can be condensed even more.
Something to consider – all the accordion elements appear expanded in the bootstrap theme builder in order to make it easier for you to insert your content. Stay cam though – it will appear collapsed on Preview.
This feature is perfect for large amounts of information to be presented in web. The user gets all listed conveniently in one place and gets the freedom to pick and get familiar with only the parts he needs without getting lost in exhausting scrolling around.
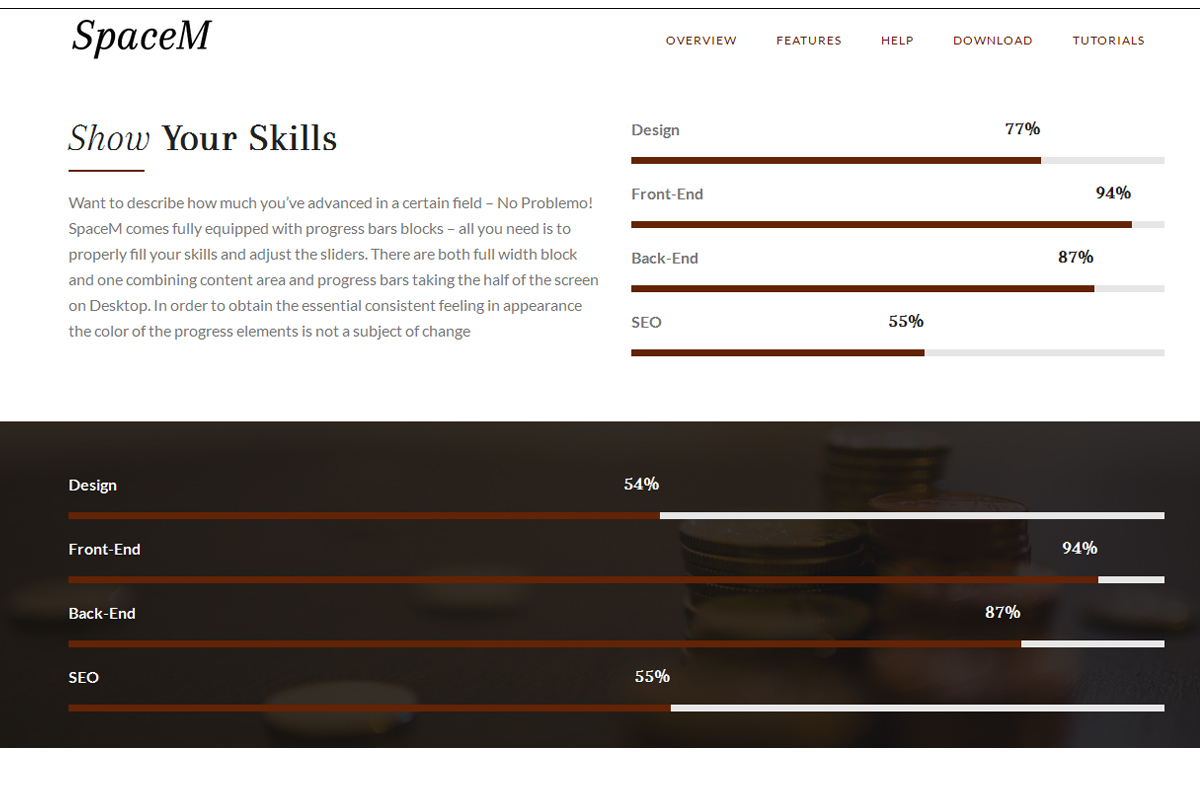
Show off with your skills
Want to describe how much you’ve advanced in a certain field – No Problemo! SpaceM bootstrap theme comes fully equipped with progress bars blocks – all you need is to properly fill your skills and adjust the sliders. There are both full width block and one combining content area and progress bars taking the half of the screen on Desktop. In order to obtain the essential consistent feeling in appearance the color of the progress elements is not a subject of change through the Block Properties panel – these do change through the Style Panel along with the main color scheme of the entire web site.
Full screens are still here with some extras
The slider elements covering the whole screen are still here just in case you insist using them. In addition to the well-known layouts we also have an extra option. Now with the new slider layout we can also insert a slide looking like an intro block – with an extra image in addition to the caption and the text content – a clever approach allowing expressing even more in less space.
There is a little something to pay attention to over here – at firs look over the sliders available in the blocks section they appear to be identical. This is not true – what differs them are the predefined layouts within the slides – over there we can distinguish side aligned content and buttons, centered layout and the newly introduced text plus inner image slide type – so actually these are different block elements.
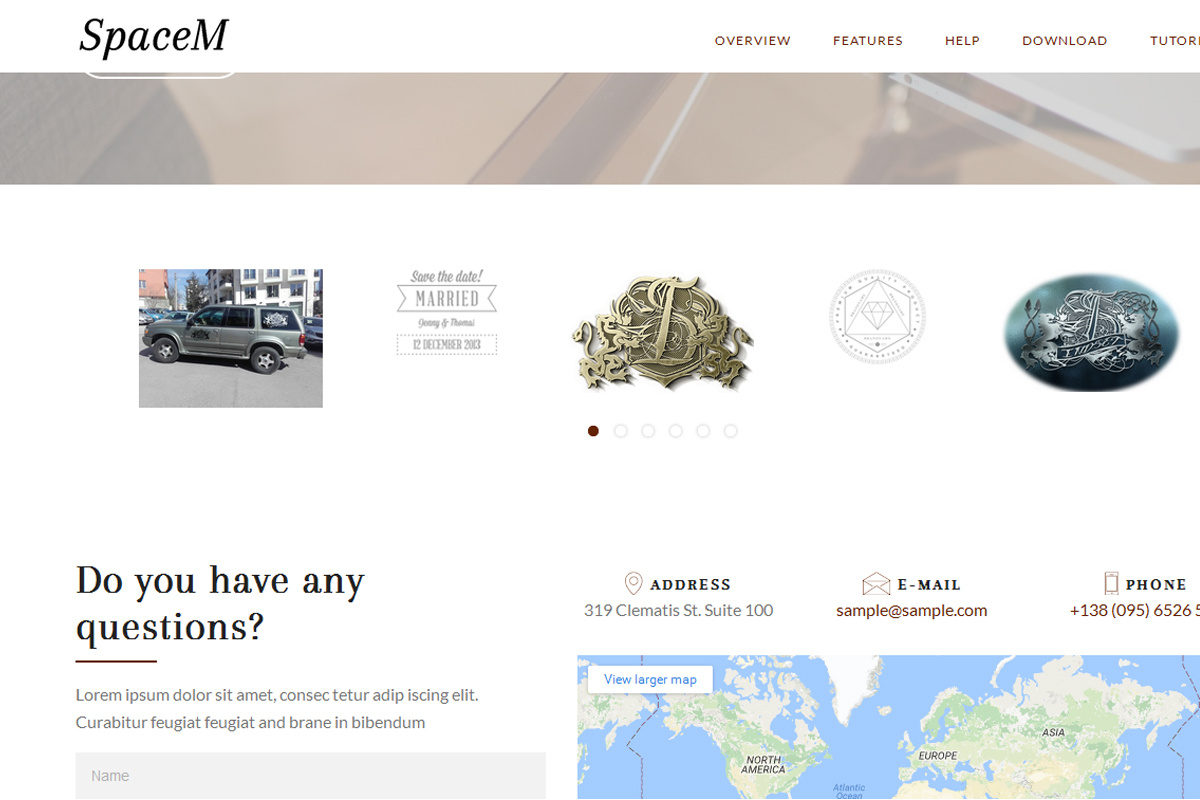
Versatile mini slider
What’s been called the clients logos slider actually much more powerful thet its name initially states. Alongside with its initial purouse – showcasing the logos of your brands or clients with appropriate hyperlinks to them it can also serve quite many others – what’s required is just a pinch of imagination. For example a showcase of some products you want to set the focus on if you’re running a small online shop or moving tabs with cool hyperlinks to a section describing some of your product’s featuers. Probably the best way of thinking about this element is like for a set of moving image containers, each one allowing adding a hyperlink to it – with the proper images almost any type of appearance and functionality can be given to them – even a secondary menu one.
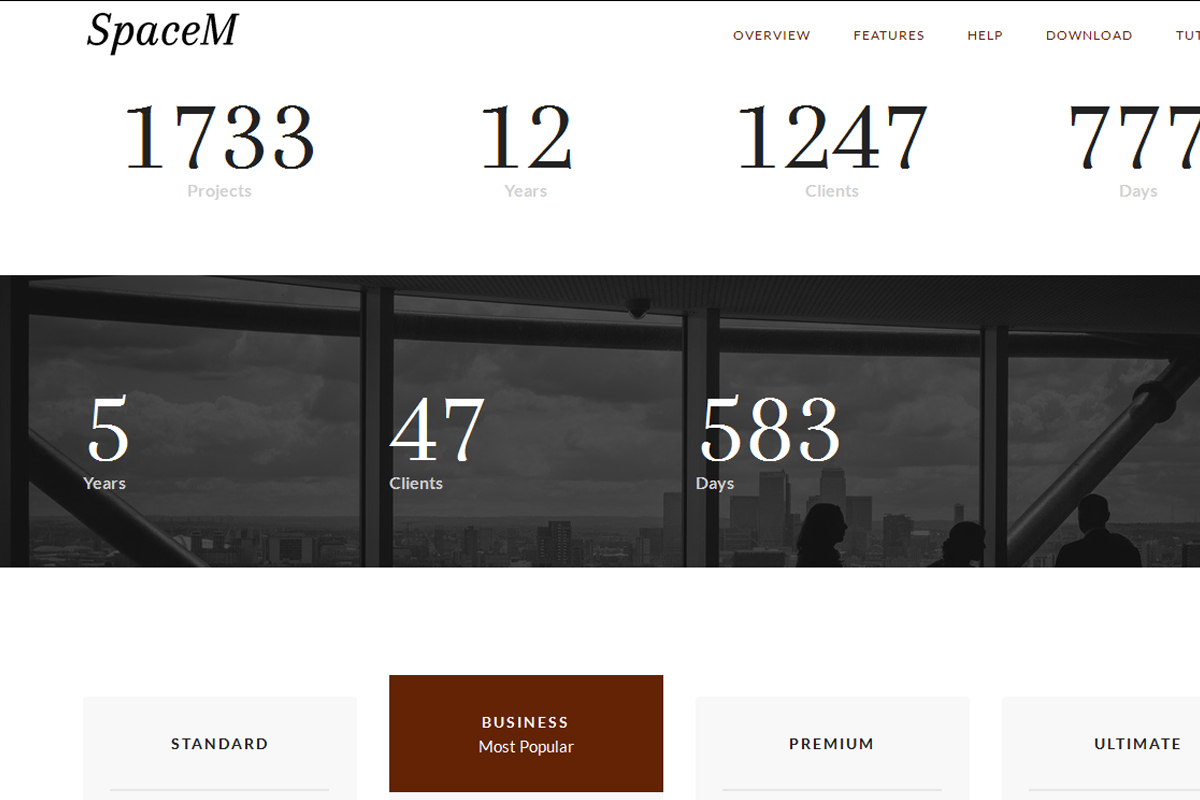
Numbers say it better
At a certain occasions the best approach comes to be just citing some numbers and let them speak for themselves. This is where the counters come in aid. Simple and clean with all the elements editable right from the inline editor and equipped with both dark and white appearance the counters blocks are both impressive and simple to use and set up – all you need is to edit the values as if they are just regular numbers and of course drag out the block having the appropriate vision in order to save you some time in styling.
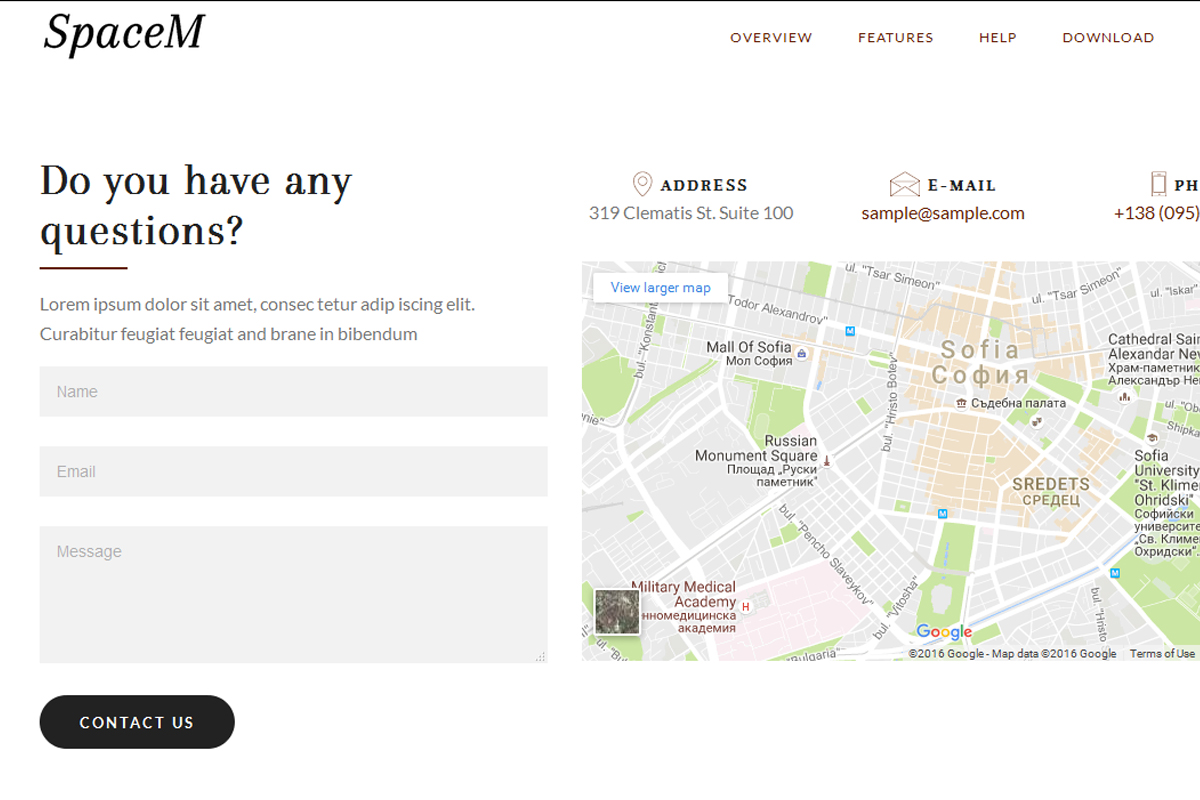
Inovative contact blocks
Fallowing the main line taking the most of the space available the SpaceM theme provides contact blocks having all the essential features as contact details, nicely styled form and a map beautifully arrange to share the same space without interfering with each other. An extra touch of functionality as we also have it in the menu blocks is adding the mail: and tel: prefixes to the corresponding details making it easier for the user to just fly to the appropriate application in just a simple click (or tap).
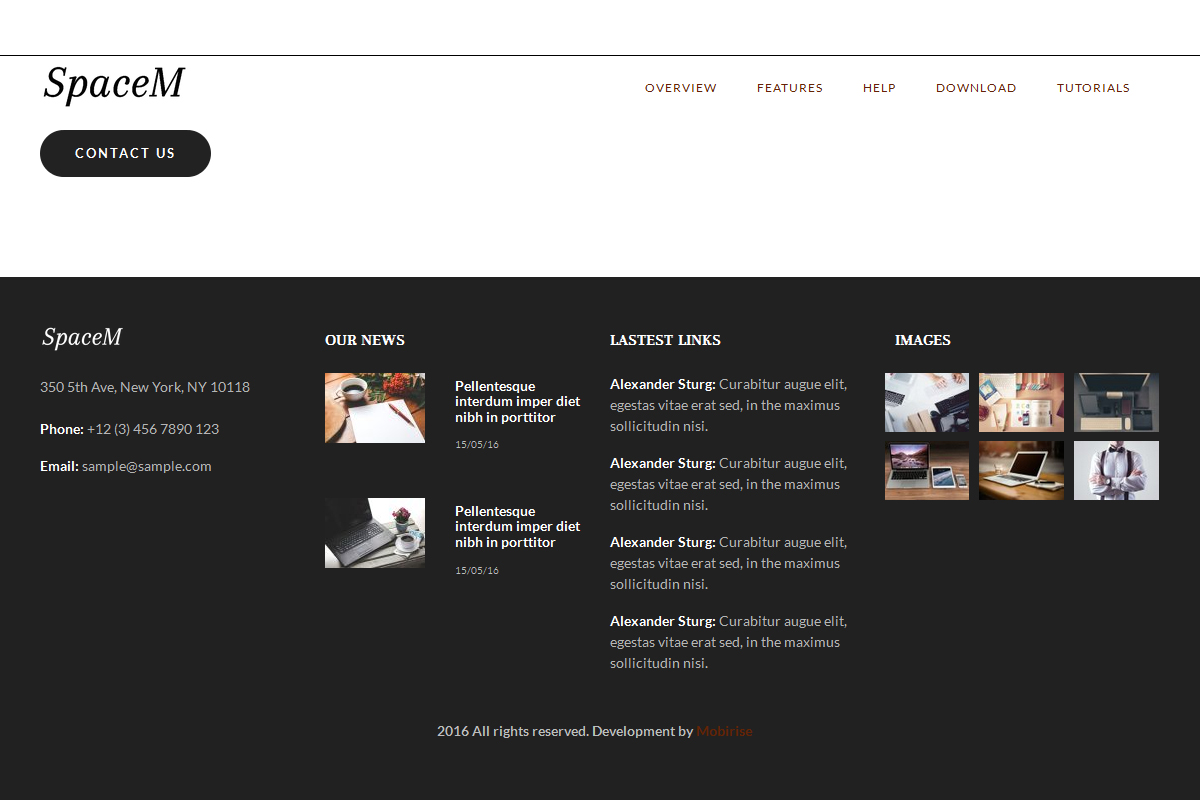
Let’s not forget the footer
Dense content positioning and multiple types of content shown in a single block as a summary of all that’s been presented on the page so far defines the design of the header element. It can easily used as secondary navigation menu or a summary of the most recent news or essential features. In order to expand the functionality of the element the developers have put a column for the contact details which can be successfully combined with a predeceasing full width map block for example.
In addition to the complex footer element there also is one being designed aiming as simple appearance as possible – containing only a single line of text in case you decide keeping it simple – the theme gives you the entire freedom to decide and the options to achieve the appearance you’re after.
Productivity and speed
As we discussed the SpaceM theme aims achieving simple and clean appearance leaning away from fancy effects but towards legibility elegance and speed. This gets reflected also in the initial settings for some of the Mobirise Builder functionalities like the Animation effects, Resizing of the images and the Round buttons option. Let’s observe:
The animation effect is quite cool but obtains rather informal appearance. In addition the script making it possible more or less takes a pinch of resources of the computer displaying the web site – meaning on some older office machines there just might be some slight lag distracting the user from what’s important – the content presented on page. I think that’s why this feature has been disabled.
Resizing the images inserted in Builder is being set initially On for the same reason I think – to obtain maximum speed at the expense of imagery content down sampling. Actually I’ve done some experiments with some 20MPx images which one about 8Mb in size – I included them in a Bootstrap Builder project with and without the resize option turned on and observed if there is a loss in quality – didn’t notice any. What I did notice was slight improvement in load time when the resize was on so I think this option brings only improvements. In SpaceM Resize option is being turned On by default.
Round buttons vs Square ones. Let’s leave the Mobirise Builder and SpaceM theme aside for a minute and talk the overall moods and messages some shapes imply. It is proven that edgy shapes seem more aggressive and dominant when at the same time round ones imply friendliness trust and set a calm mood. Now back to Mobirise – taking what’s being said just now it’s not a surprise the SpaceM theme utilizes round buttons and subtle curved serif fonts by default. Each element and decision about the theme’s appearance has been carefully crafted and thought through in order the audience to perceive the site’s content in the most favorable way.
Ease
There is an interesting thing about the SpaceM theme – it is being constructed this way you can easily change its entire appearance with just a click from the Style Editor panel. This gets easily achievable because of the simplicity aimed in its design. Utilizing just a single main color along with the classical blacks and whites it gives you the freedom to just start throwing the blocks and giving a shape to your content staying calm you can turn back and take some important design decisions afterwards without exhausting changes of shapes and colors after when the idea how some elements should appear clears out.
The price
Mobirise Free Bootstrap Builder is free of charge for both personal and commercial use but SpaceM theme is not. In order to use this whole functionality we discussed today you need to buy the theme. Is it worth the price and what you’ll get extra to the free functionality provided by the builder?
I think it’s worth and I’ll tell you why.
For a humble price you get the most essential tools needed for creating rich and powerful presentation or portfolio – present your content in all ways you can think of and most importantly – do it clean as the real professional you are. Is this worth a bucket of fried chicken – most definitely!
Conclusion
Today we took a look at the Mobirise’s latest addition – the SpaceM theme. It is one of those rare pieces of creation which dos not strike with appearance but rather kind of fit in the place they’re taking - browsing through them an getting familiar with the content gets light and smooth like it’s the most natural thing to be. Almost like the perfect tool this theme has a single purpose – presenting your ideas in all possible ways and keeping it simple and balanced at all times – and it serves it great. Its subtle and clear design makes it to be the universal container for almost any kind content and the clean design obtains speed and ease in browsing on all kind of devices.
Why should we always keep it simple though? Is it better to just state what we mean or should we blur the essence a bit regarding some fancier appearance? Which will aid us better achieving our goals? These are the questions each one should answer for themselves. We choose an appearance we think will best wrap around our ideas and hope the decision we took is the right one. No one can take the responsibility for the vision of the site but the one building it – having certain blocks predefined and available should not narrow our imagination but challenge it. But it also is a good thing to look around how the others did it and exactly these common good practices and cozy appearances in my opinion get reflected in the predefined blocks of SpaceM in particular and in Mobirise Mobile Web Builder in general – so having them as a starting point and some kind of guidelines in our quest for the perfect site might actually be a nice idea.
And don’t forget Mobirise is far more than just a great website builder – it’s also a strong helping community – for example recently I got addicted to spending time in the forum and to be frank this expanded my sight a lot – met fellow designers, saw entirely different approaches discovered some really interesting tricks. If you haven’t done it already – don’t wait any longer.
Note: It's part 2 of SpaceM Free Bootstrap Theme Review. ‹‹ Read the Prev Part 1
_____________________________________________
_____________________________________________
_____________________________________________

More About Free Download Themes for Bootstrap
Are you overwhelmed of all the CSS coding just to make a simple design template for your website? Are you looking for a way to save countless hours and a lot of stress? Well, if you haven't heard about Bootstrap - this is your perfect solution. It's a popular framework created by Twitter in the mid-2010. This open source project gained its reputation in the developers' world quite rapidly. Bootstrap is also known as Twitter Blueprint and it's still maintained by its original developers team from the large social network. A small group of contributors also joined this excellent project fascinated by the idea and usability of Bootstrap.
What is a Bootstrap Theme?
Most of the time Bootstrap theme refers to a finished template made by contributors. The community of Twitter's CCS back-end project is dedicated and very active. There are numerous themes available for bootstrap slider free download. The idea is to create a fully operational and responsive web design that you can use for your websites.
How to Use Bootstrap Themes?
Bootstrap themes free download are extremely easy to use. First of all, you have to find your desired template and download it. Please, check the resources section below, if you don't know where to start. You will probably receive an archive file with all the necessary files in order to use the theme. Most of the free themes have example HTML pages that you can review and recreate. Look for a “read me” file as well for additional instructions.
How to Create Bootstrap Themes?
According the latest trends in Bootstrap theme development, you don't have to edit the main CSS files of the framework. All you have to do is to create a new CCS file, which is going to overwrite the Bootstrap library. The trick is that you don't actually change anything in the original files. This new way is far more convenient and it will save you a lot of troubles. Most of all, you can easily avoid any mess up with bootstrap and code peacefully.
Best Resources to Download Themes
Here is a list of some resources that will help you find the perfect Bootstrap templates free download for your project. Make sure to browse them all and review hundreds of free template completely available at your disposal. There are also various web resources with premium paid themes, which are far more complicated and professional. You can check them out too with a quick search in Google.
https://bootswatch.com/
http://bootstrapzero.com/
http://startbootstrap.com/
http://www.blacktie.co/
http://www.bootstrappage.com/category/freetemplates
http://www.templatemag.com/free-bootstrap-templates/
Conclusion
To summarize it all, Bootstrap free themes and templates are perfect way to save tons of work for your website and still get an excellent web design. The most important thing is that most of these templates will cost you nothing and licensed under MIT, apache and creative commons license. This is a huge step in the right direction. A significant progress for the open source community of developers.