Website creator software

What is Edge Reflow?
Adobe was designed to solve the main problem of how difficult it is to website design without extensive knowledge of CSS and coding.
It is made for people who want to make web design that is responsive.
I have no doubt in my mind that I would use and try out any product from Adobe especially when it comes to website designing. And when you look into the features of this product, no one can deny the potential and efficiency this delivers.
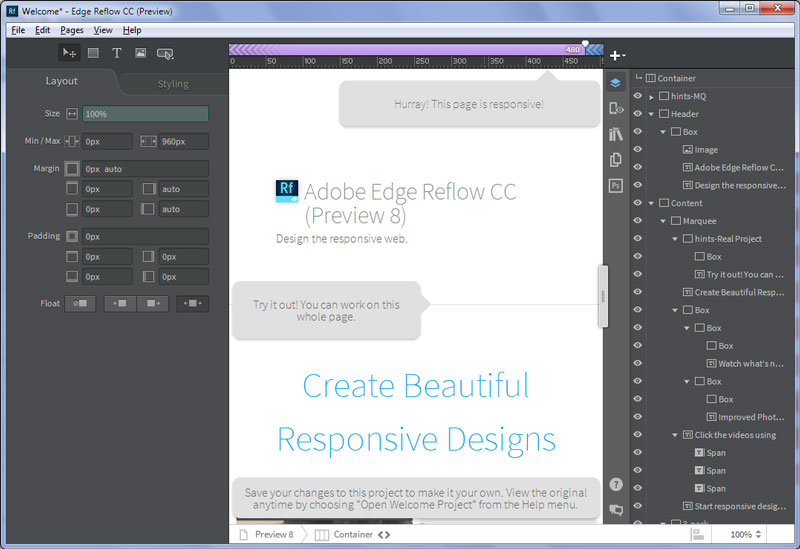
Edge Reflow website creator software offers a friendly interface that allows you to design responsive layers without the use of codes.
Main Features of Reflow:
The main part of Edge Reflow is the visual aid to make website design creation much simpler but it also comes with various tools you can use to develop, manage, import and export the designs, as well as its capability to work with Photoshop and other coding programs.
Additionally you get an integrated grid that allows you to edit columns and opacity and gives you more freedom in making the design in the way that you want it to be.
The simple nature of this product allows the user to reposition elements visually without any knowledge of coding.
It is similar to Photoshop in that you can edit layers and reposition elements. It also allows you to create multiple pages, and design them with the visual tools.
If you wanted to edit the code, you would need to do so from a different application. Some people use Reflow to create one page mock up designs for their clients.
It is also great for visually solving design problems which is a fantastic feature of this product.
Is it user friendly?
As far as website designing, this is as simple as it gets. The visual design interface allows you to create anything you can imagine without any limitations of code knowledge. You can also edit and change the color schemes, layouts, form elements, text content and it can all be previewed in your Chrome browser.
Is it responsive and mobile friendly?
The Reflow website builder was created to handle responsive layouts, which wasn’t possible for Photoshop. For mobile friendliness and overall responsiveness, Reflow is the product for the job. This product allows you to create responsive layouts visually. You could even take your Photoshop files (PSD) and import them into Reflow and turn it into a responsive image.
For faster responsive design, Reflow is perfect for the job.
Search Engine Optimization:
For search engine optimization, this may not be ideal as you are not dealing with coding. Reflow is meant for website design, but as far as SEO, it would need to be done from a different application. You could edit the styling panel but it is recommended to use a different application for the coding. Since you can’t add in code, you won’t be able to add in e-commerce or blog functions.
Prices & Guarantee’s:
If you were using this product for yourself, you would be charged $49 per month. The free edition of this product has limitations which make it only half as good as the full product. I would recommend investing in the full product for the best result.
Conclusion:
As far as website design, Edge Reflow impresses me and I have been wondering where such a product has been my entire website designing life. Although Reflow isn’t meant for coding, you could still use a code editor program to finalize the design with ease. For Wordpress templates and theme developers, this makes it much easier for them as the visual editor simplifies the process.
Photoshop is focused for graphics editing, however Reflow is able to create responsive layouts. Everything from the visual tools to the grid systems, Reflow making website design a piece of cake for anyone.
I hope you enjoyed my Edge Reflow bootstrap maker review. I would highly recommend this product for anyone who has any interest in website design.